Genuary – Code-Only Creativity
Genuary, is a yearly challenge where artists and developers create generative art using only code—no graphic design software.
What is Genuary
Genuary is a creative coding challenge created by Piter Pasma, running every January, where artists and developers create generative art exclusively through code—without using graphic design software. Each day brings a new prompt, pushing participants to experiment with algorithms, explore new techniques, and redefine the possibilities of computational creativity. It’s a global movement where code becomes the sole medium of artistic expression.
Each day of January, a new theme or challenge (called "a prompt") is provided by a generative artist (see "Credit"), serving as a starting point for exploration. These prompts can be conceptual (e.g., "Black on Black"), technical (e.g., "Use only circles"), or algorithmic (e.g., "Reaction-Diffusion"), encouraging coders to experiment and iterate.
Genuary 1.
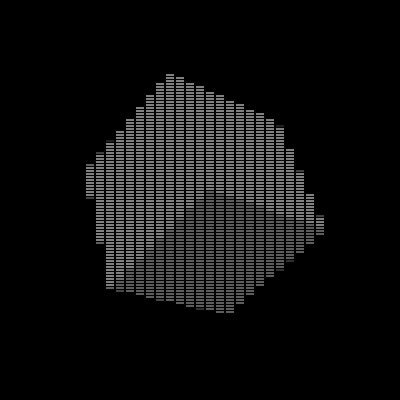
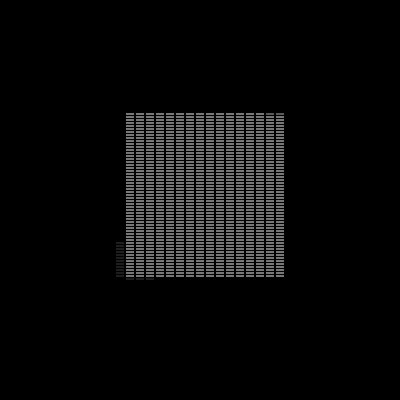
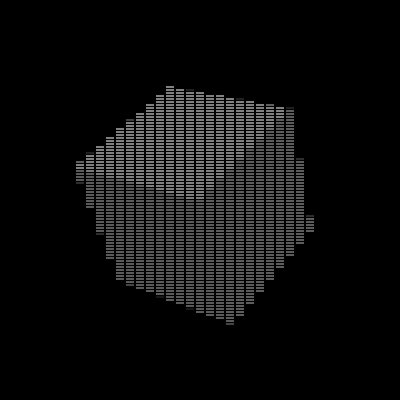
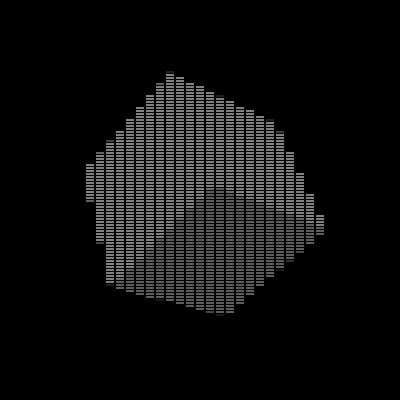
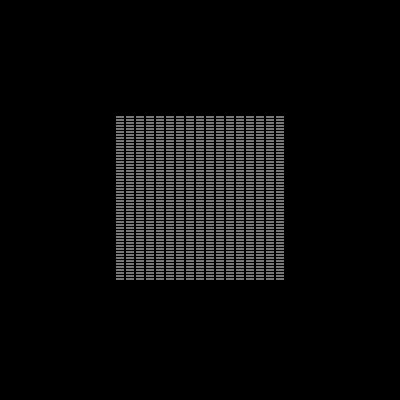
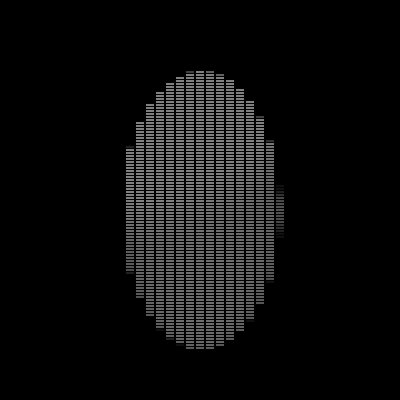
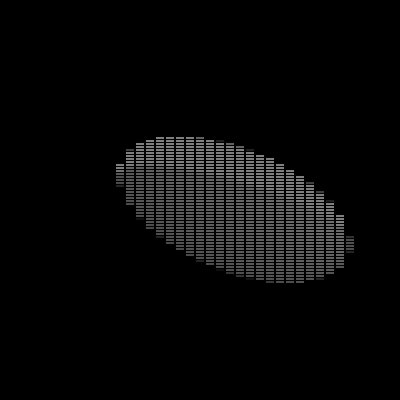
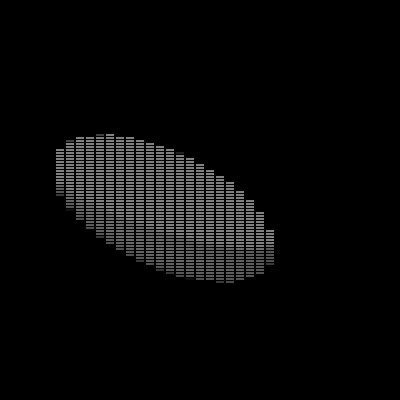
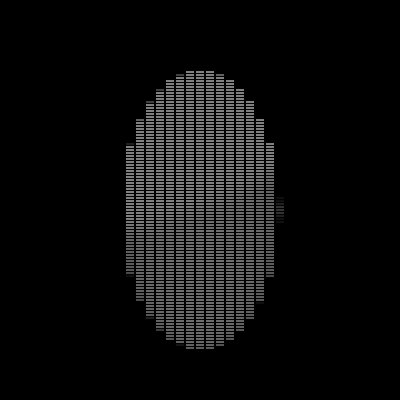
Vertical or horizontal lines only. (credit: Stranger in the Q)My idea was to render basic 3D shapes in a framebuffer and then analyze each pixel of the framebuffer animation to determine its luminosity. This information is then used to decide whether to draw a horizontal line or not.

Genuary1-A 2025

Genuary1-B 2025

Genuary1-C 2025

Zoom
Curious how to make that? View the code in the p5.js editor.
Genuary 2.
Layers upon layers upon layers. (credit: Monokai)The process is very simple: I draw a square positioned randomly on every frame, with its size decreasing over time. The blend mode is set to difference to create an OpArt effect. The number of variations is unlimited.

Genuary2-A 2025

Variation 1

Variation 2

Variation 3
Curious how to make that? View the code in the p5.js editor.
Genuary 3.
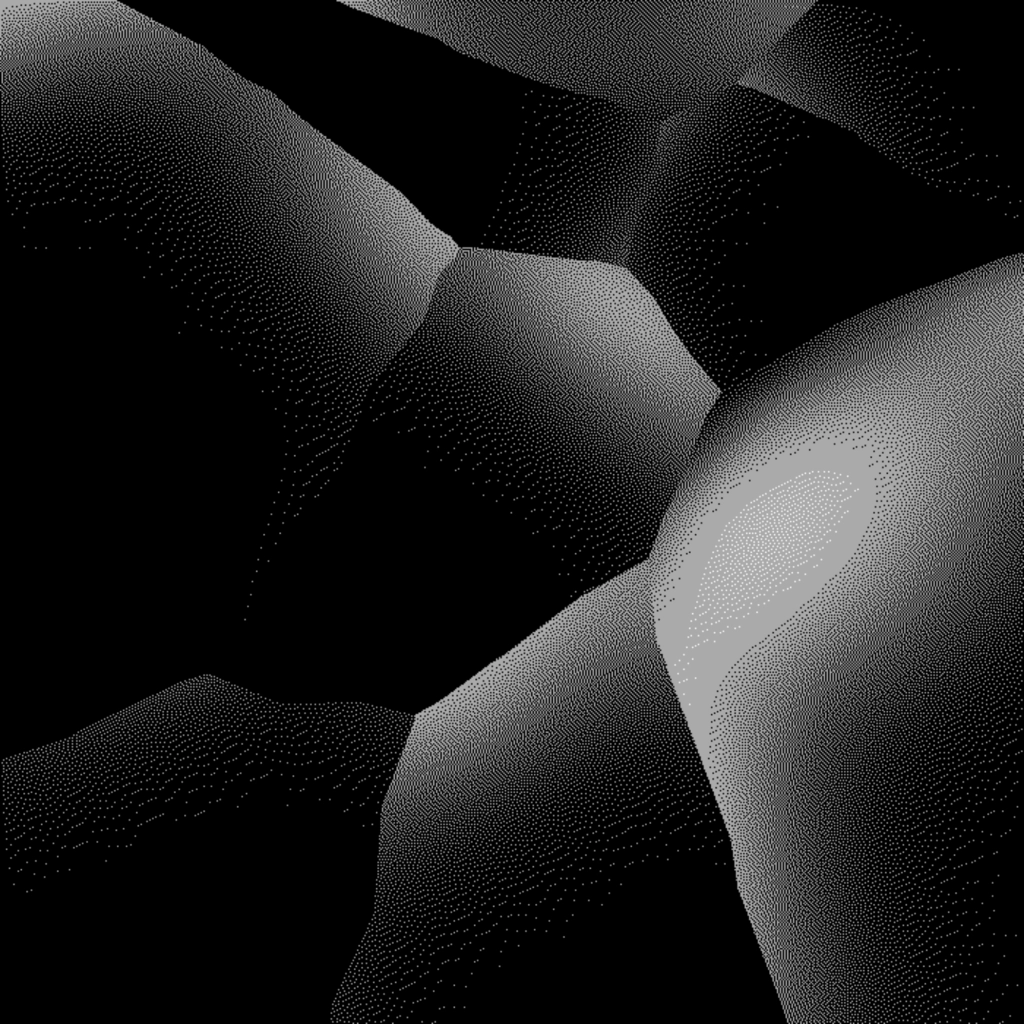
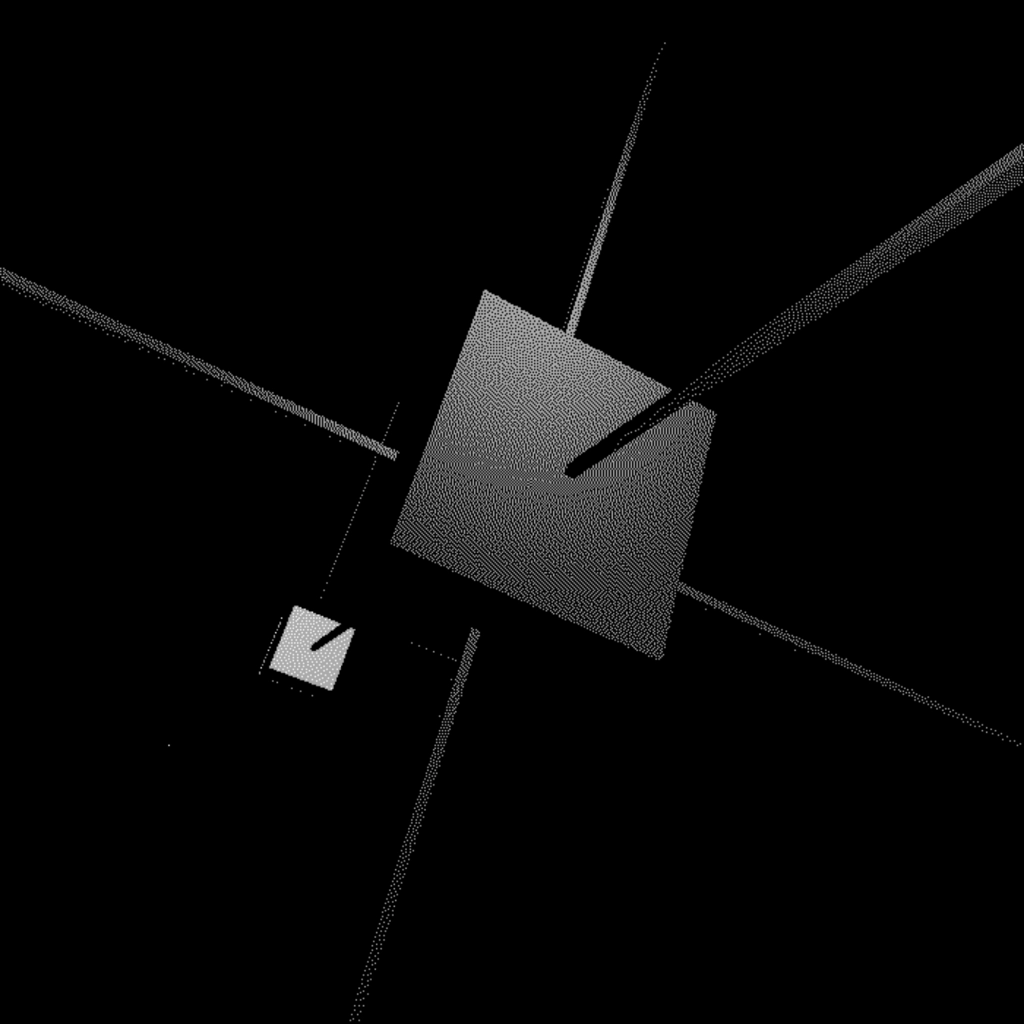
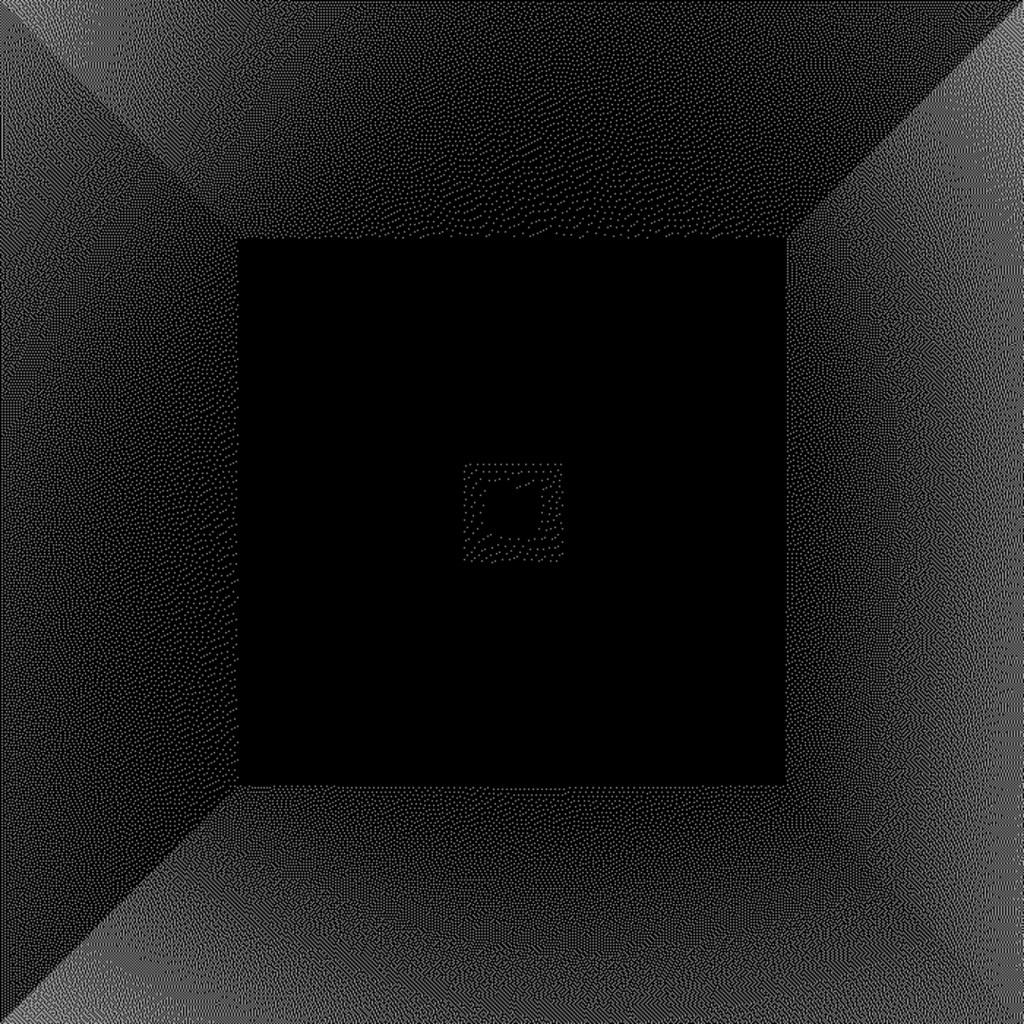
Exactly 42 lines of code. (credit: Roni Kaufman)For this prompt, no matter the outcome, the code must be exactly 42 lines long. In this piece, I created an animation using randomness and even managed to include the code to export the animation—all within those 42 lines. I also took the opportunity to use a custom Google Font: Alfa Slab One Regular.

Genuary3 2025

Code
Curious how to make that? View the code in the p5.js editor.
Genuary 4.
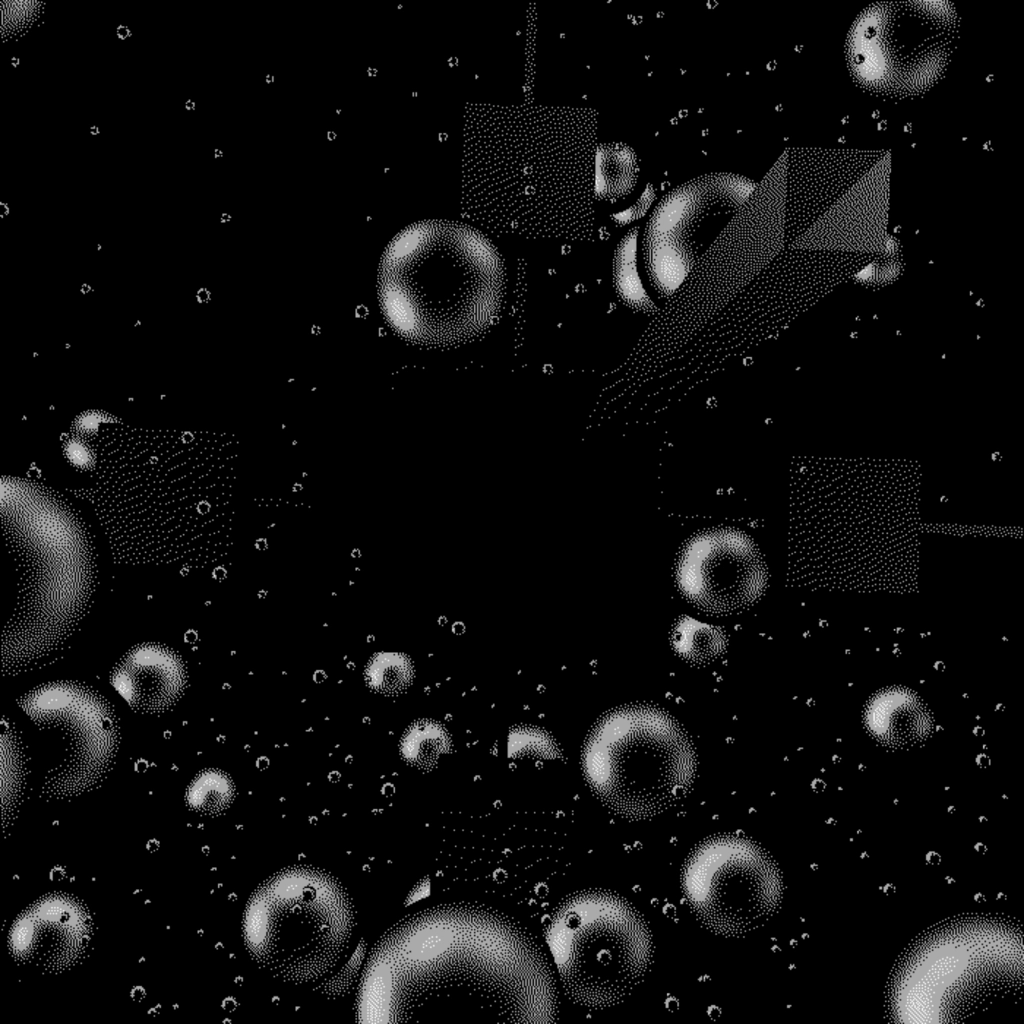
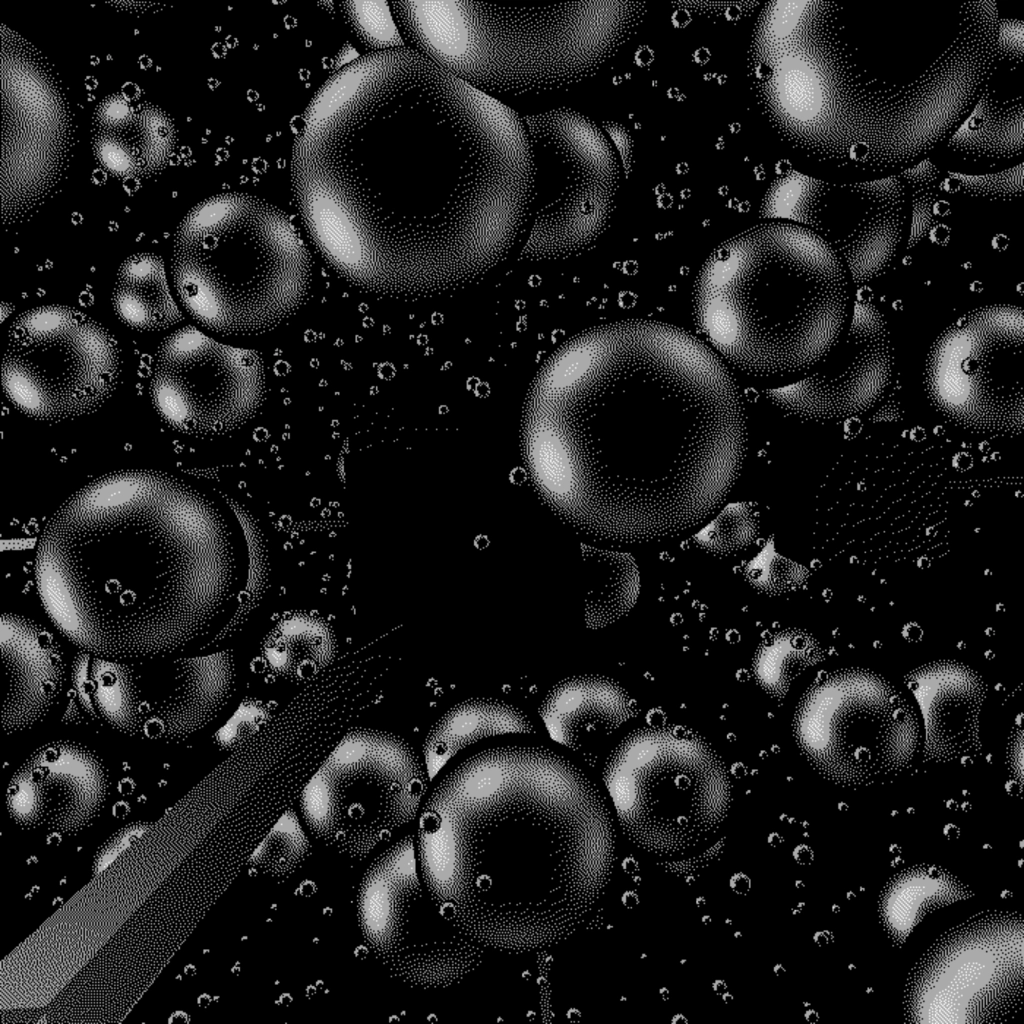
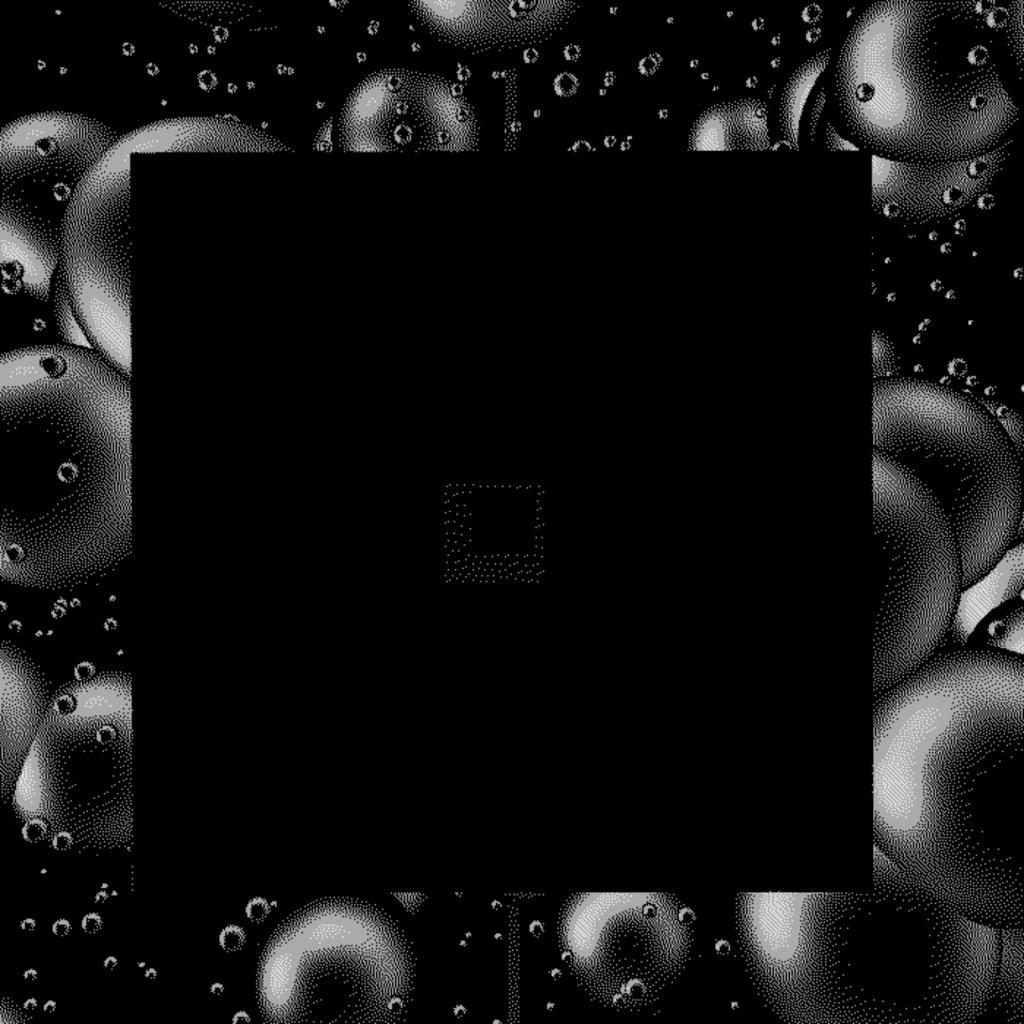
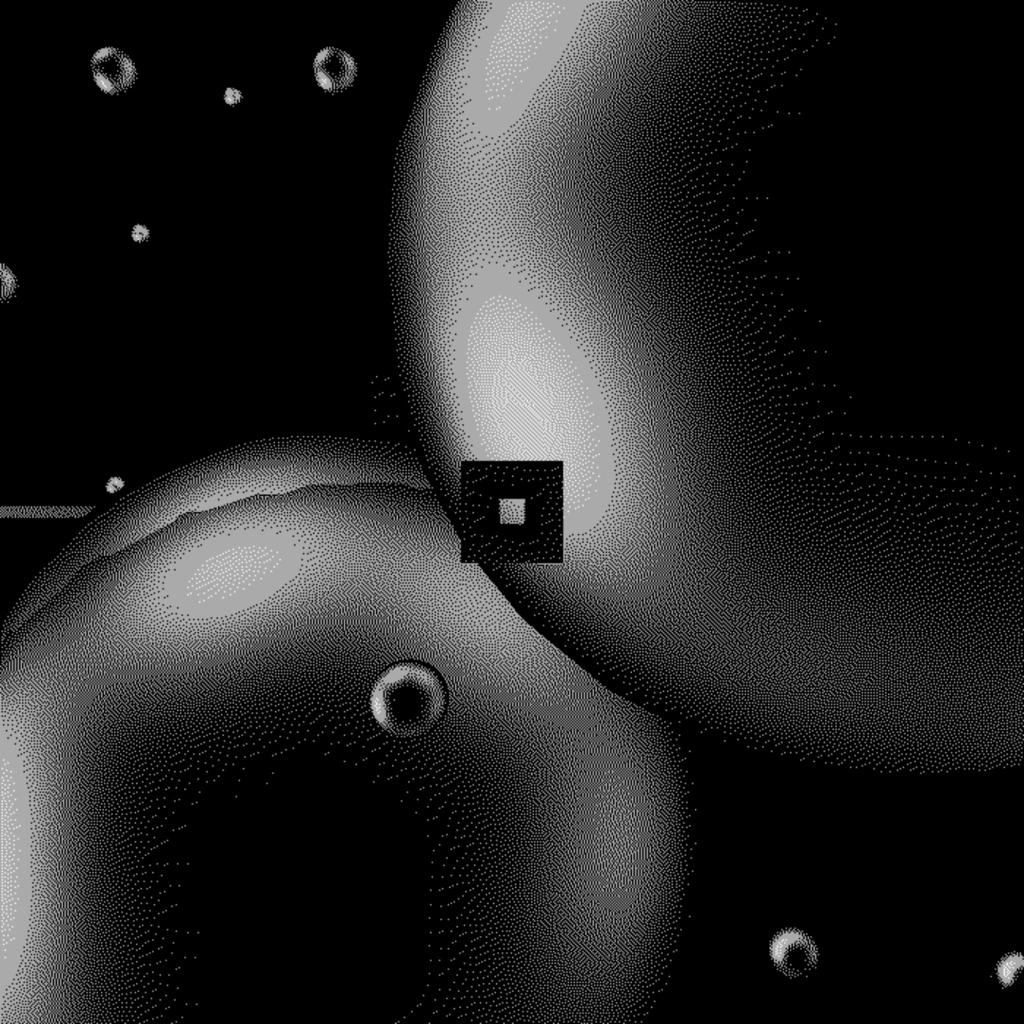
Black on black. (credit: Stranger in the Q)This piece made me think of a quote by Leonard Cohen: “There is a crack in everything, that’s how the light gets in.” In these dark times, it’s reassuring to believe that things will naturally brighten up (or at least, we hope so).
For “Black on Black”, I decided to use black elements on a black background within a 3D scene. Three lights illuminate the space, where I randomly distribute black spheres in an abstract setting, along with X, Y, and Z reference points and interlocked boxes.
A pixel dithering algorithm then redraws the image, adding a unique texture of white pixels that react to the light sources.
What makes this design special is that it was exhibited as a long-form generative piece on EditArt.xyz for the Genuary 2025 event. This allowed 150 collectors to mint a personalized version of the scene, which they could create themselves using an intuitive interface. EditArt is a generative art co-creation platform, designed for simplicity: only five sliders are available for customization, or, for an even easier approach, a random button generates a unique artwork among infinite possibilities.

Genuary4 2025 #115

Genuary4 2025 #11

Genuary4 2025 #19

Genuary4 2025 #20

Genuary4 2025 #44

Genuary4 2025 #45

Genuary4 2025 #111

Genuary4 2025 #133
Genuary 5.
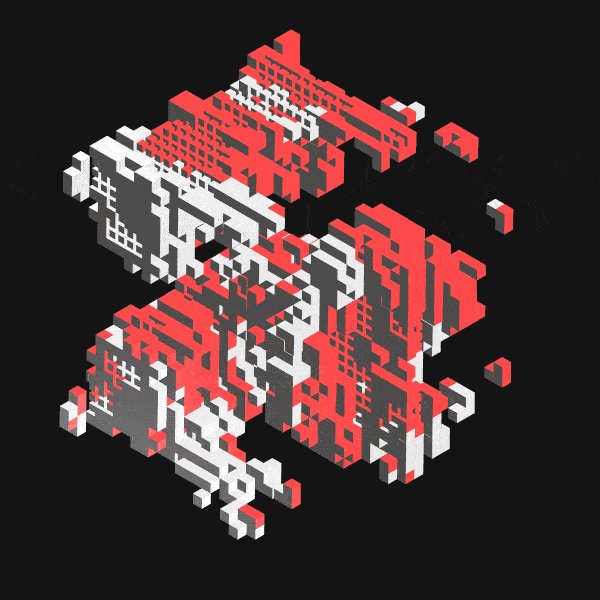
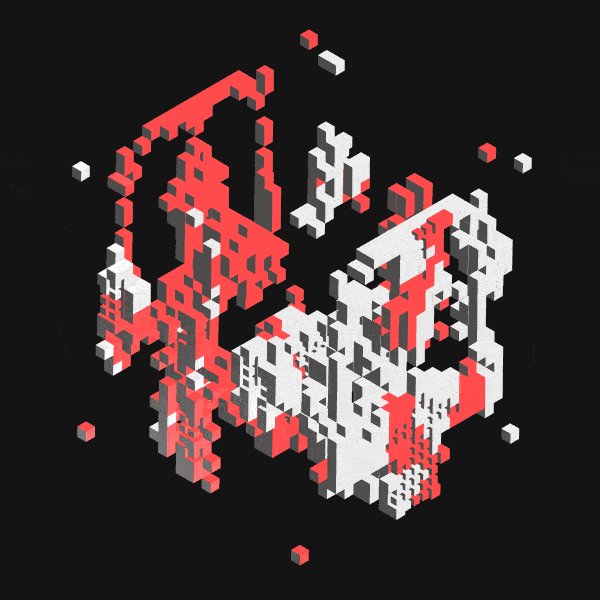
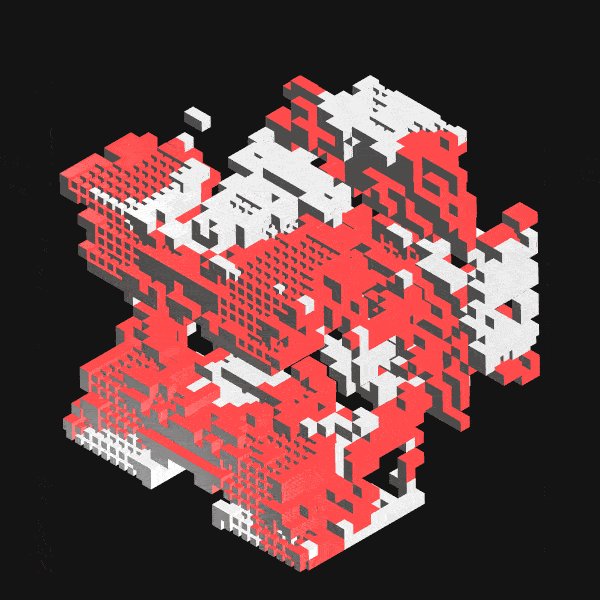
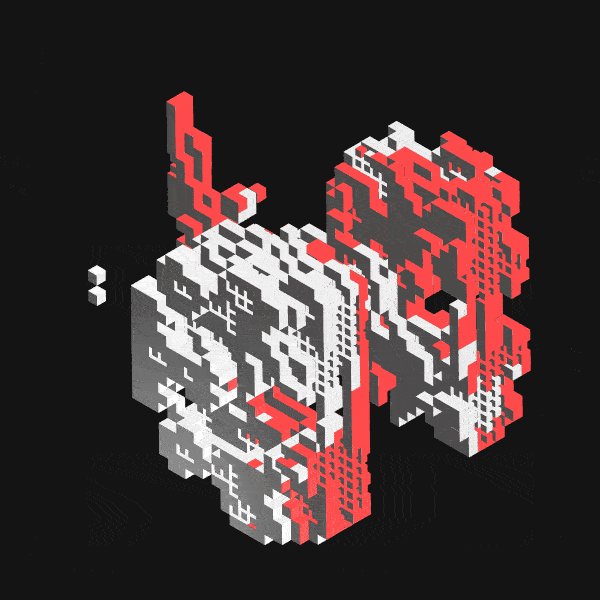
Isometric Art (No vanishing points) (credit: P1xelboy)This piece explores the concept of isometric art without vanishing points by leveraging a structured grid and procedural transformations. The composition is generated algorithmically, with each element positioned using Perlin noise to create organic variations within a controlled framework. The result is a dynamic interplay of forms that adhere strictly to an isometric structure, evolving over time through a construction process.

Genuary5 2025 Shifts

Genuary5 2025 Loop 4D

Genuary5 2025 Capt1

Genuary5 2025 Capt2
Genuary 6.
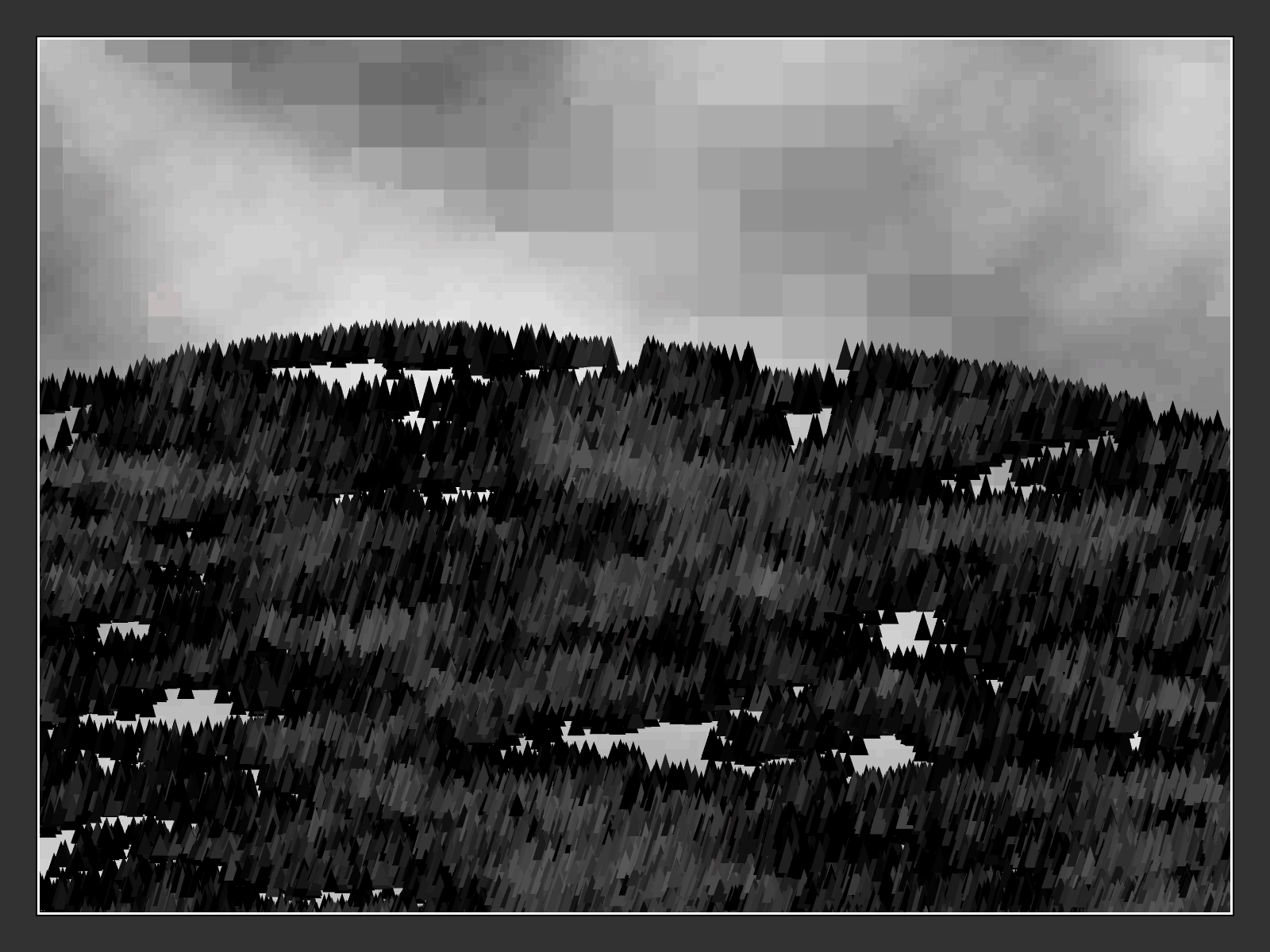
Make a landscape using only primitive shapes (credit: Jonathan Barbeau)This generative piece constructs a forest landscape using only triangles and rectangles. The trees are formed by staggered triangular patterns, creating a dense, layered effect. The sky and atmospheric depth emerge from a structured grid of rectangles, each with subtle variations in brightness, evoking a foggy or overcast ambiance. Noise-based transformations influence the tree distribution, density, and lighting, making every execution unique. The result is a procedural, evolving terrain, where a simple algorithm produces a naturalistic yet stylized environment.

Genuary6 2025 Landscape

Genuary6 2025 Landscape

Genuary6 2025 Landscape
Curious how to make that? View the code in the p5.js editor.
Genuary 7.
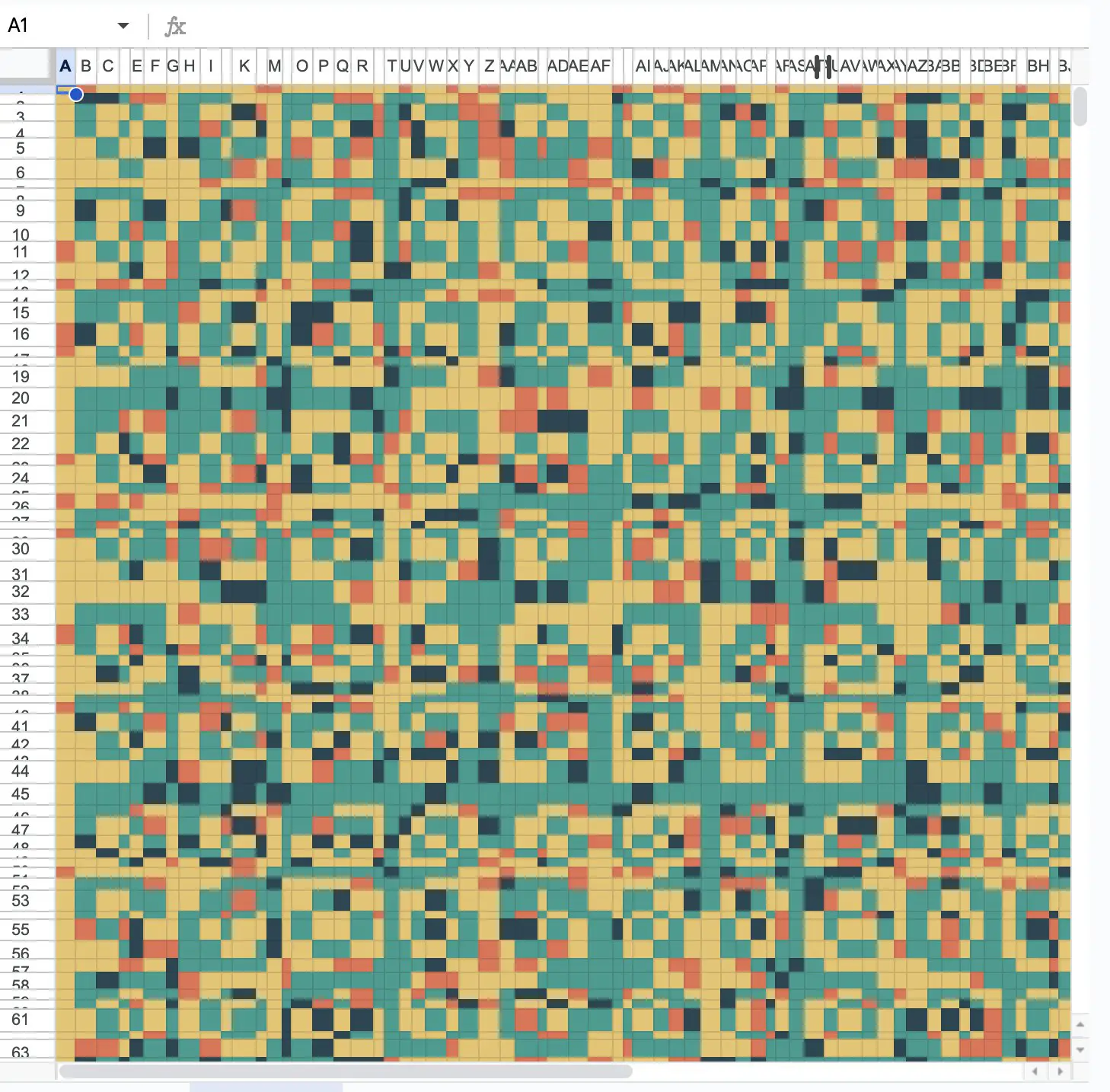
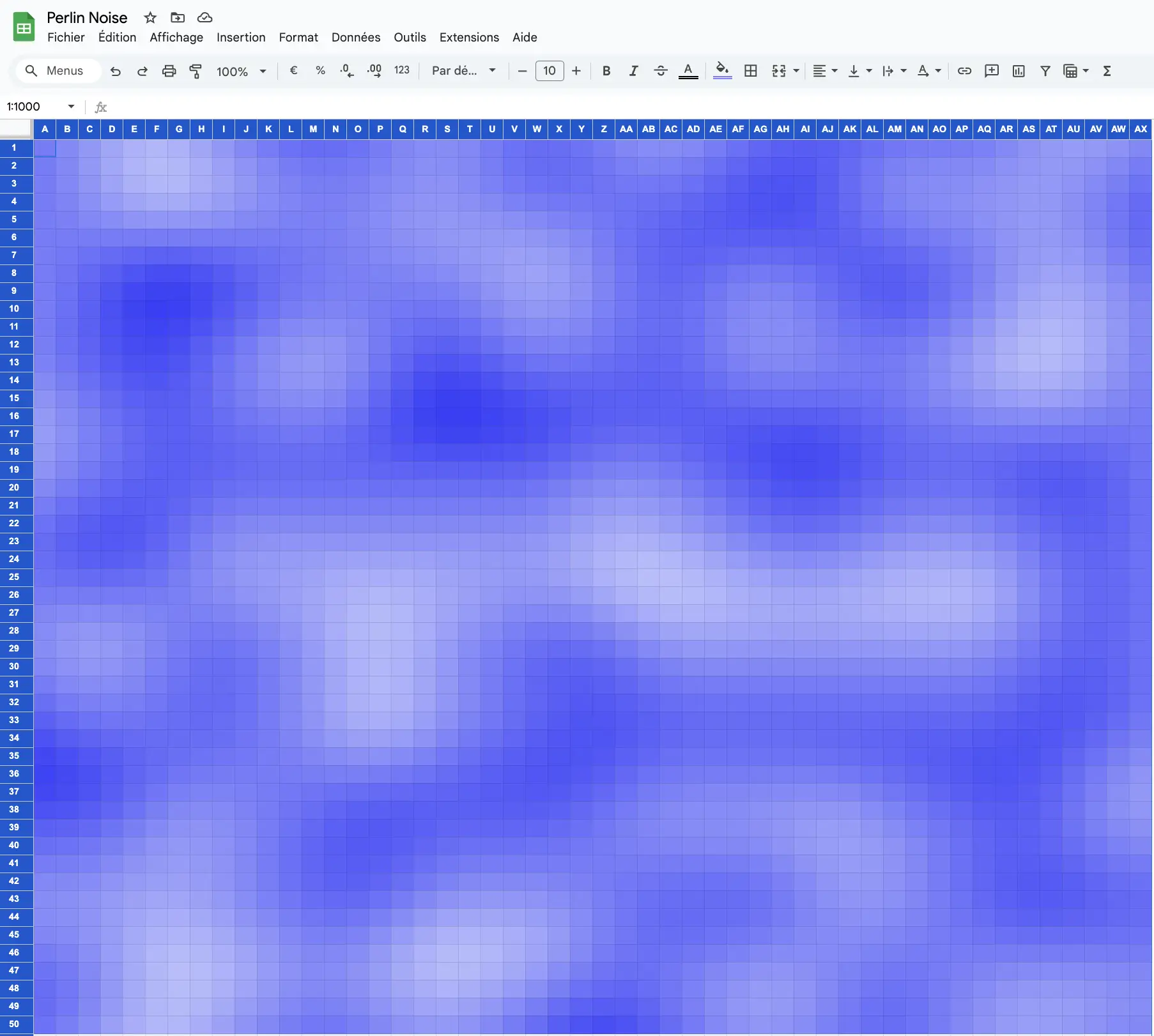
Use software that is not intended to create art or images (credit: Camille Roux)For this prompt, I explored the creative potential of a spreadsheet as a generative canvas. Instead of a traditional coding environment, I used Excel (Google Sheet) to generate procedural visuals, leveraging built-in formulas and conditional formatting.
The first approach applied cell-based rule systems, similar to cellular automata, producing intricate grid-based patterns with controlled randomness. The second approach used Perlin noise, mapped directly onto cell colors, resulting in a smooth, organic texture, something rarely associated with spreadsheets.
This experiment highlights an important principle of generative art: the tool doesn’t define creativity—constraints do. A spreadsheet, meant for calculations, can unexpectedly become a visual playground for structured randomness and algorithmic design.

Genuary7 design in Sheet

Genuary7 Clouds in Sheet
Genuary 8.
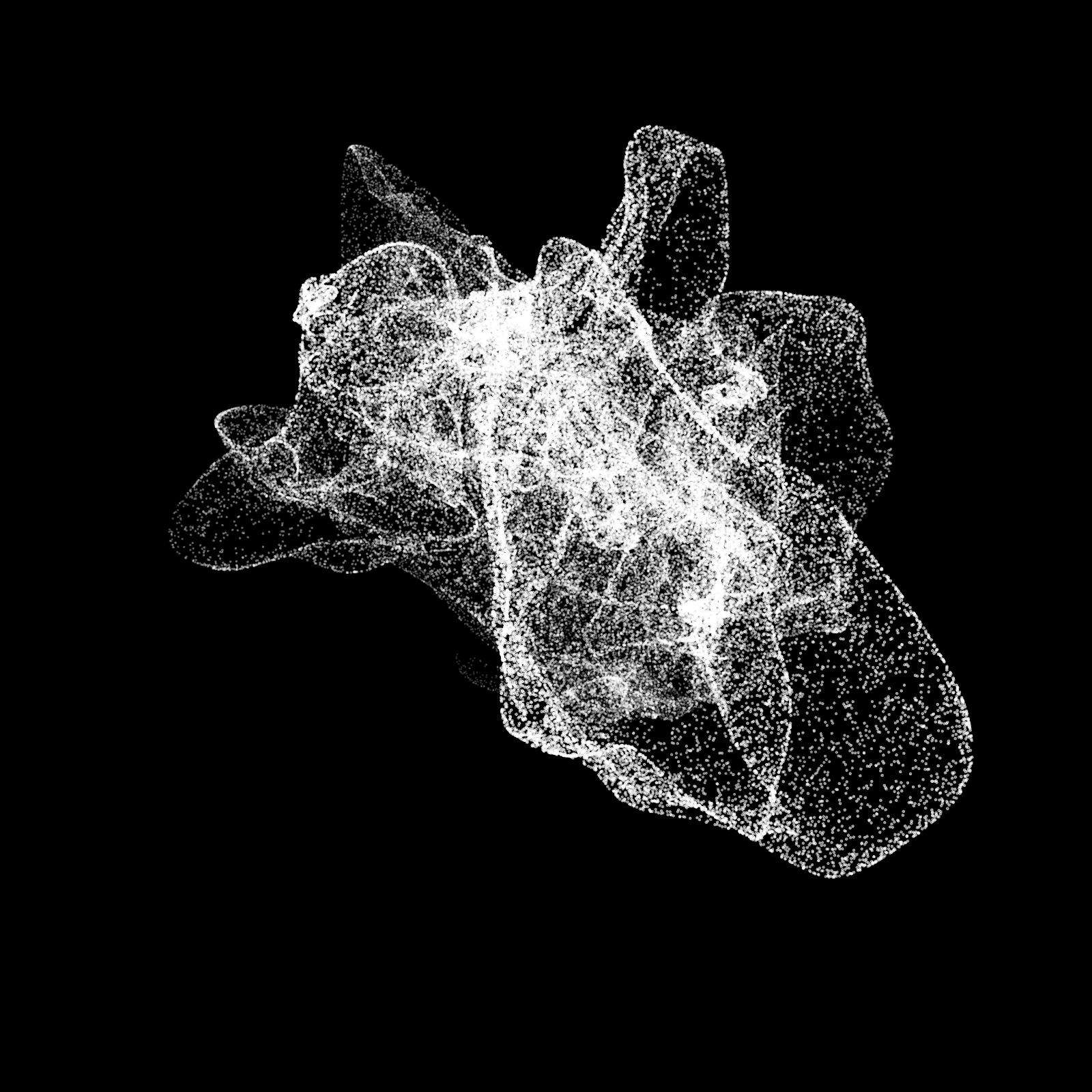
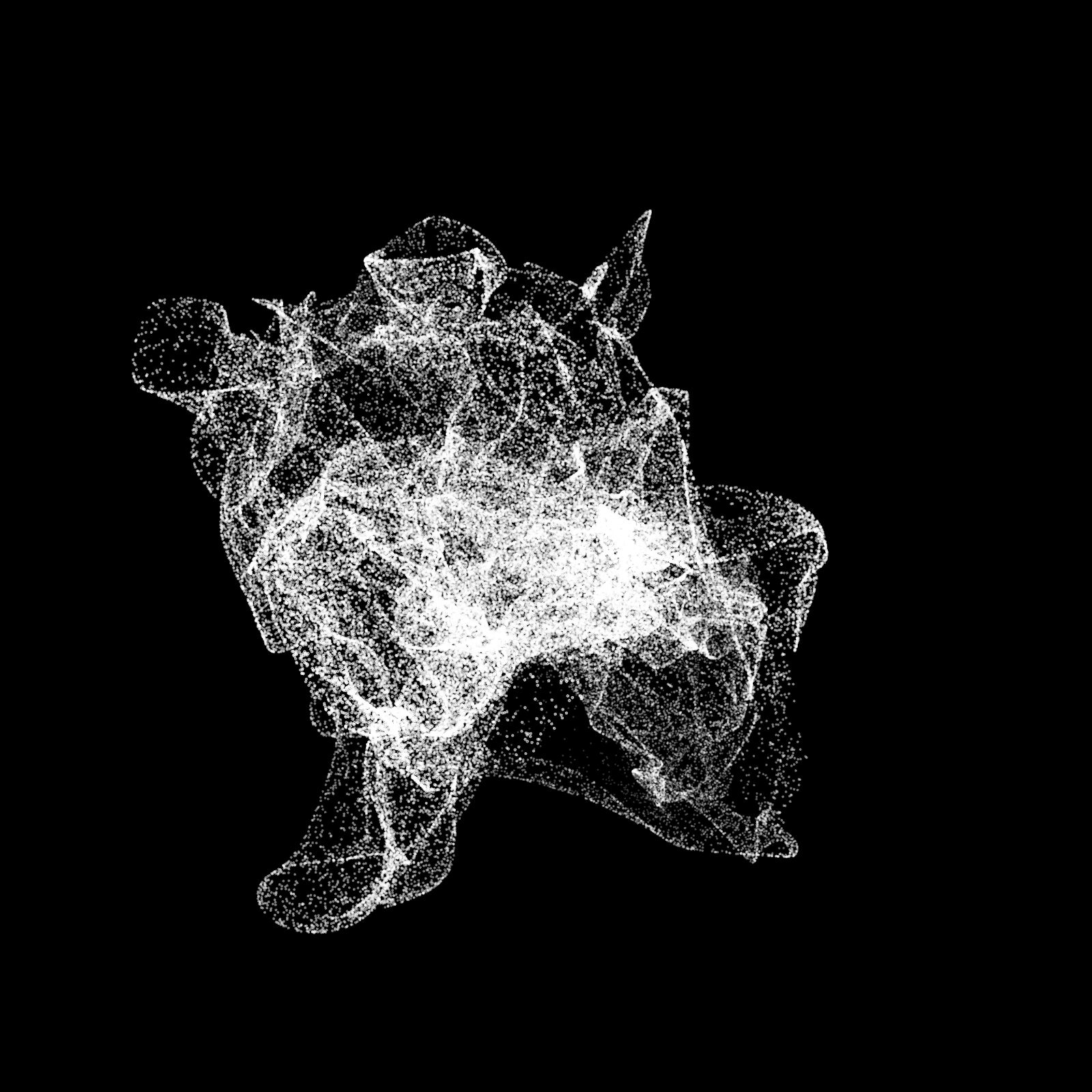
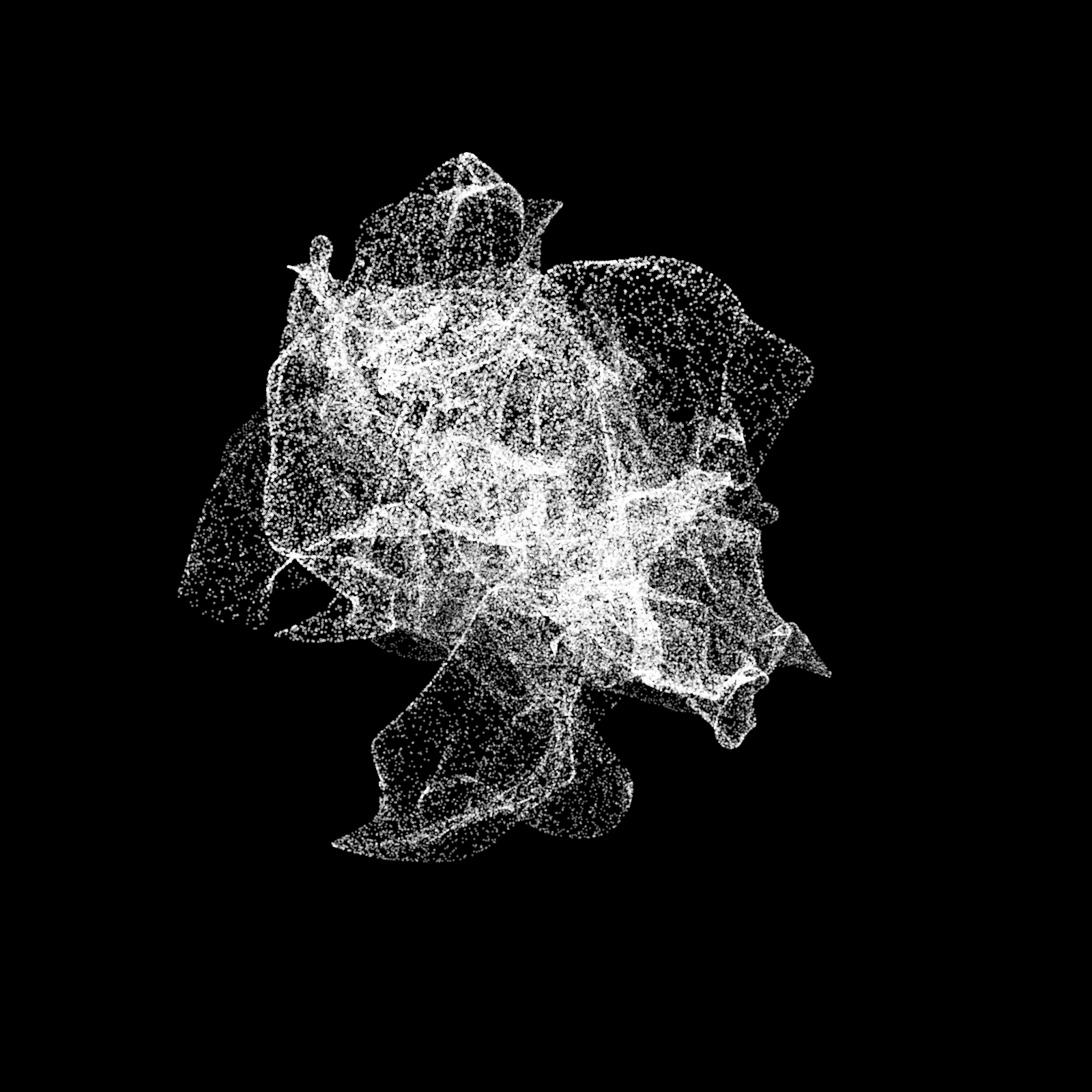
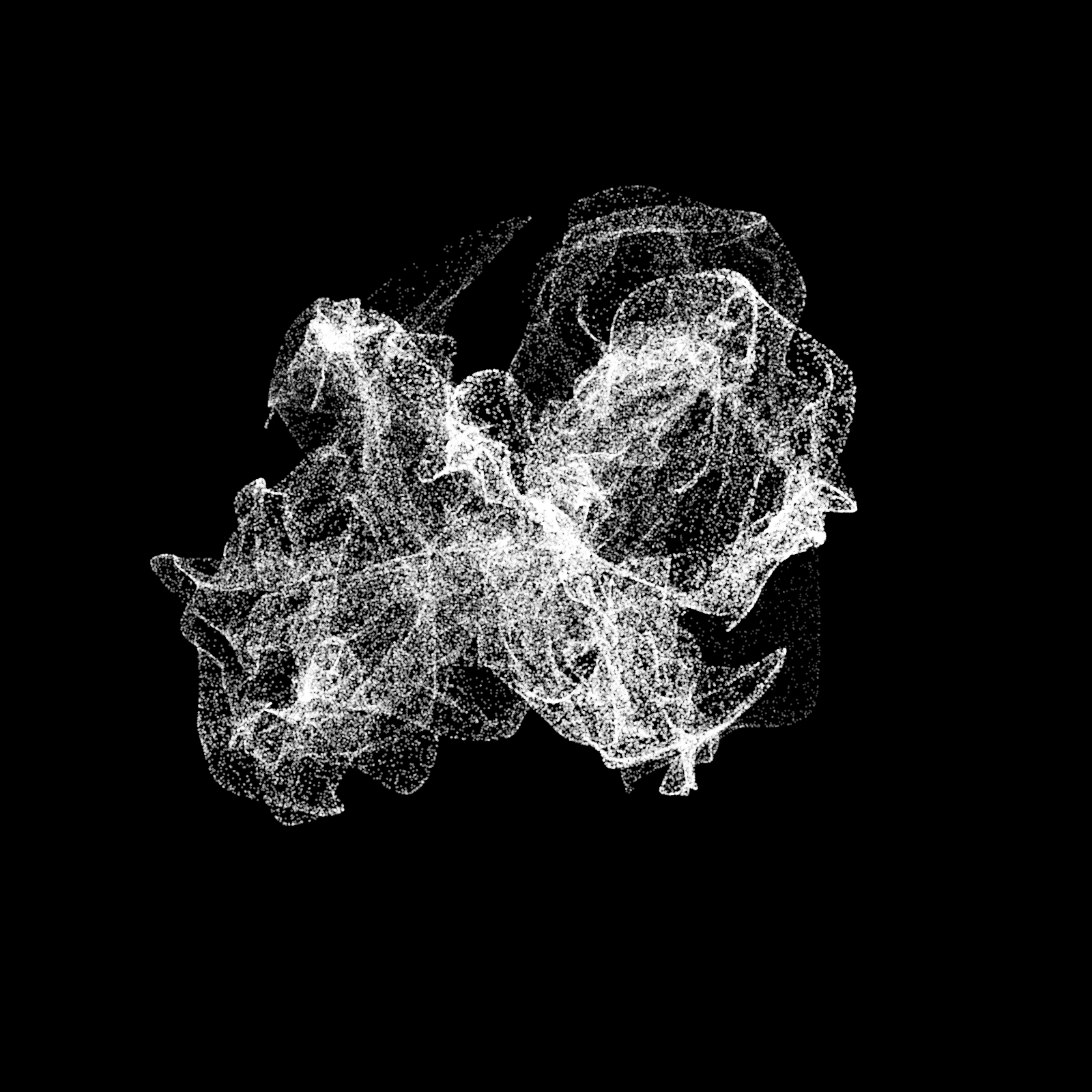
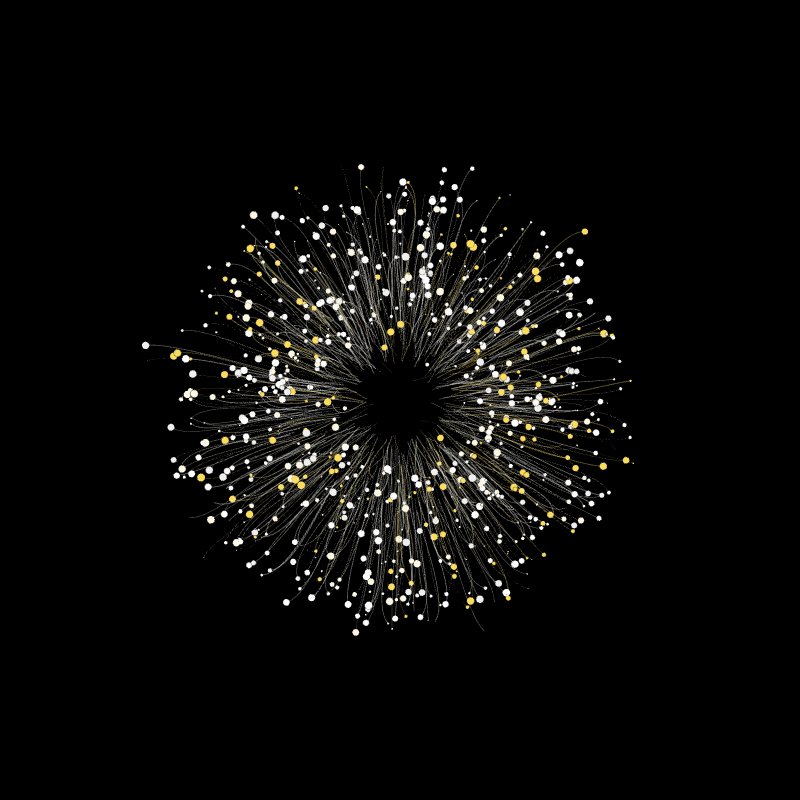
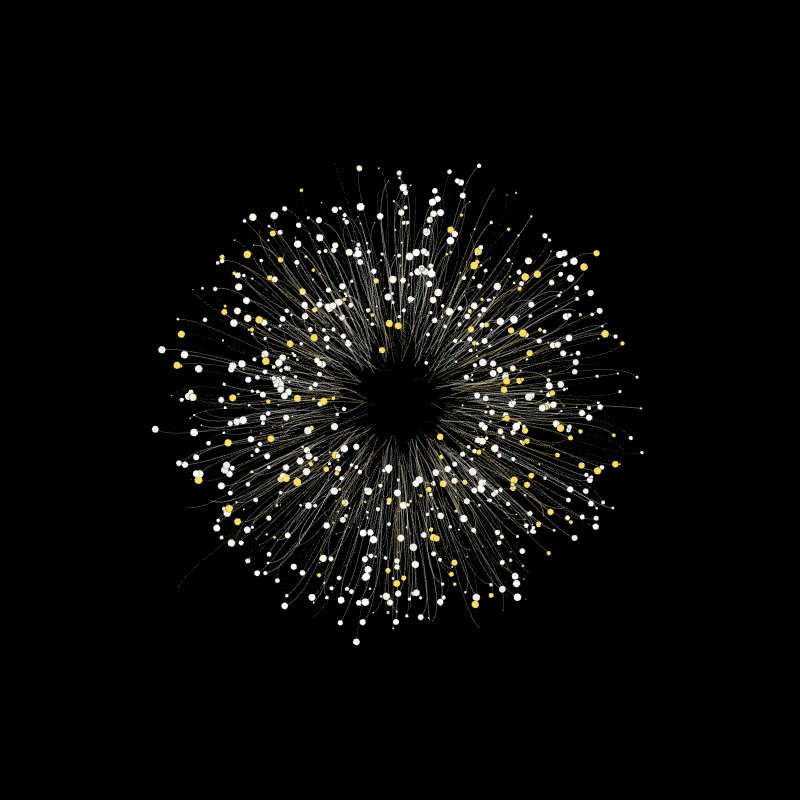
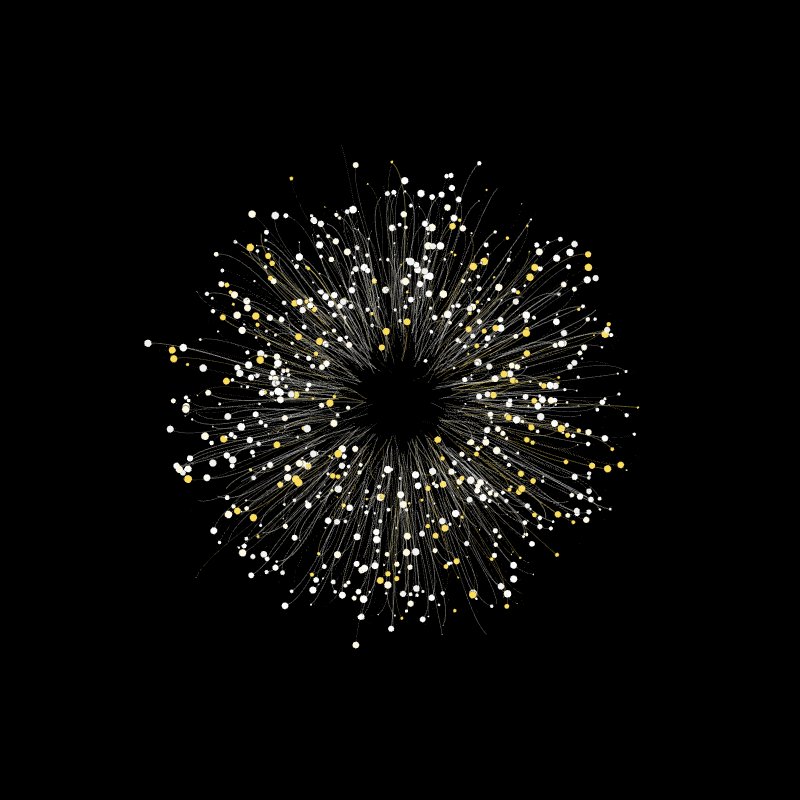
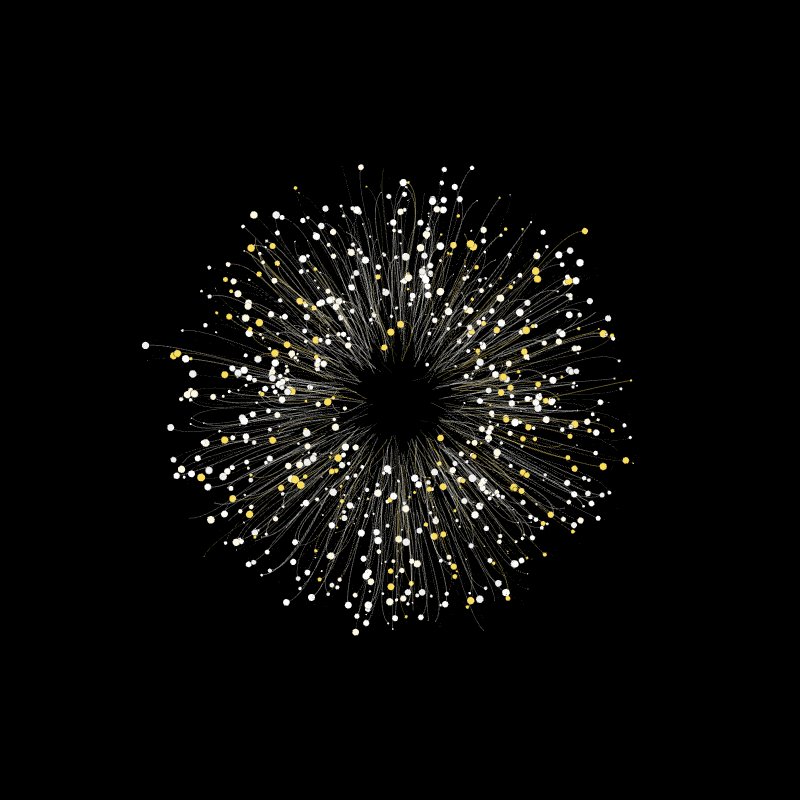
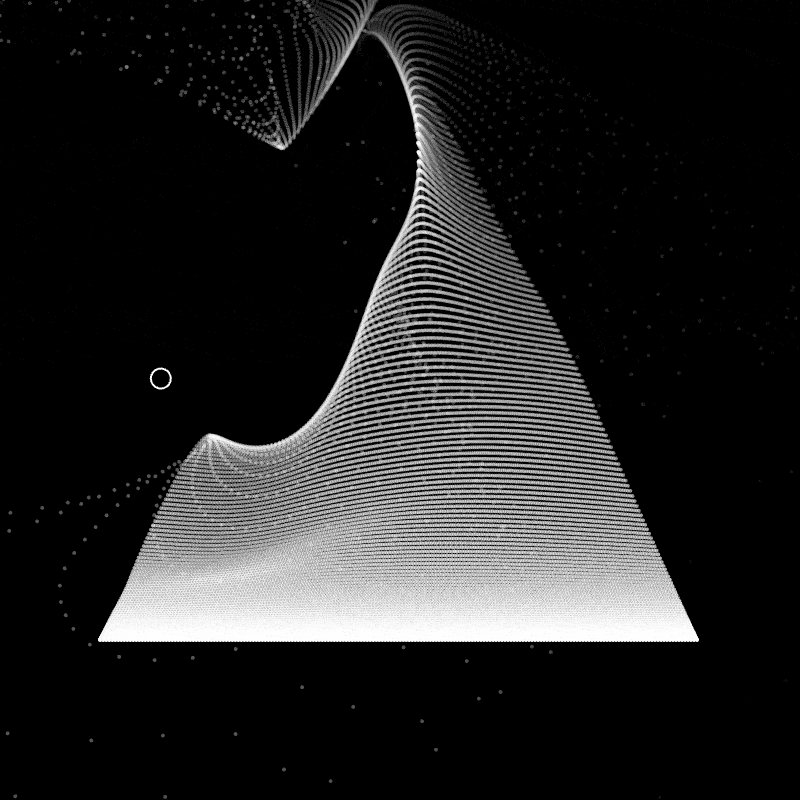
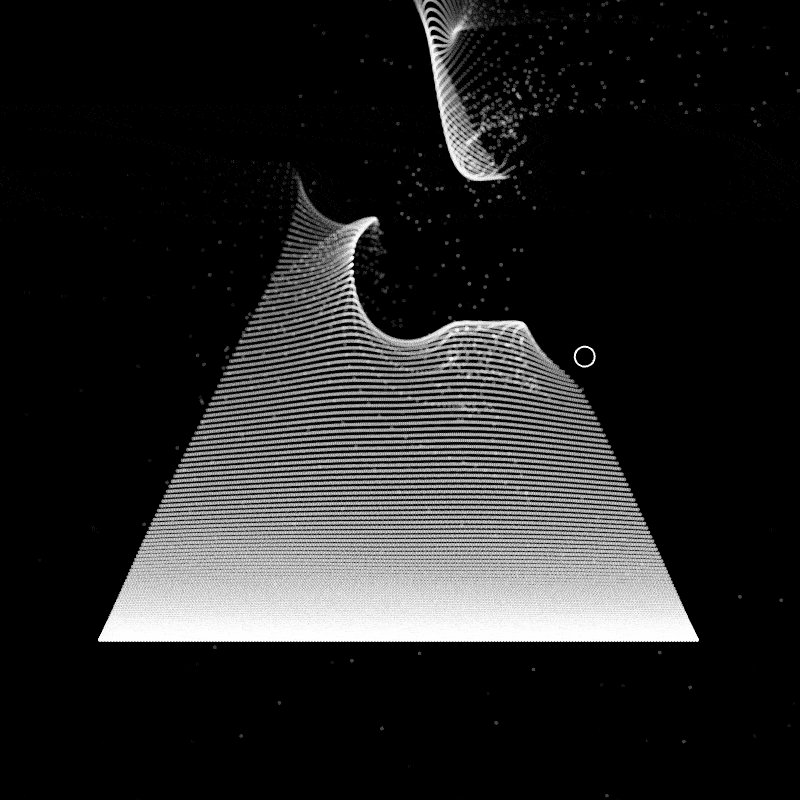
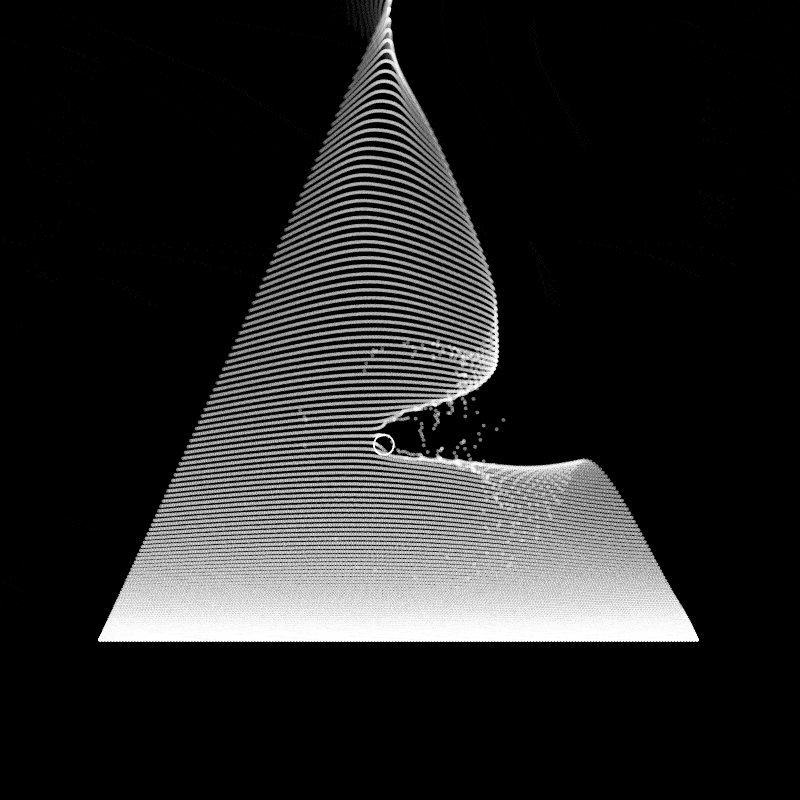
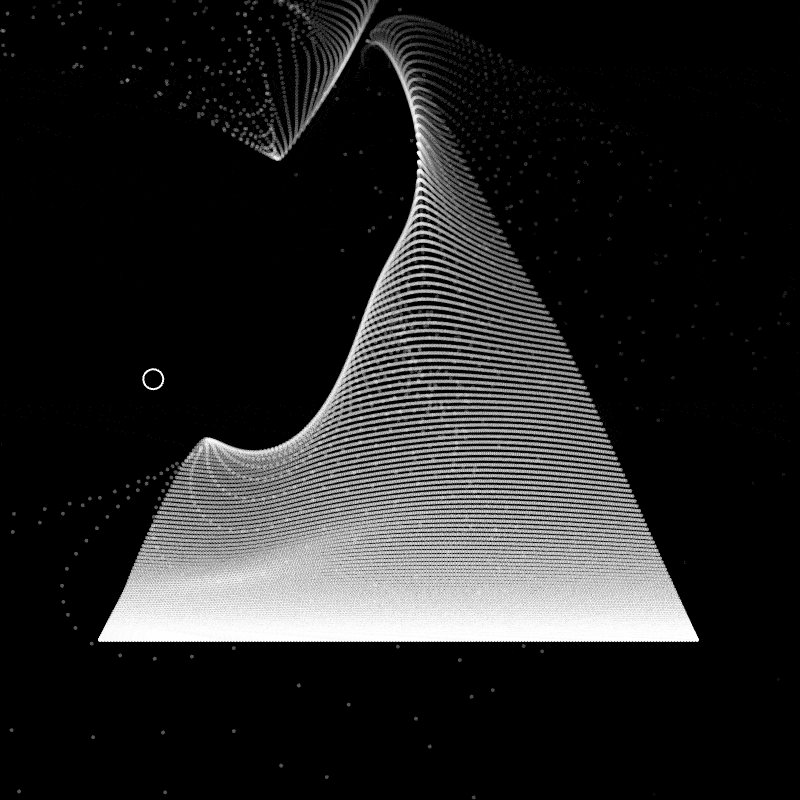
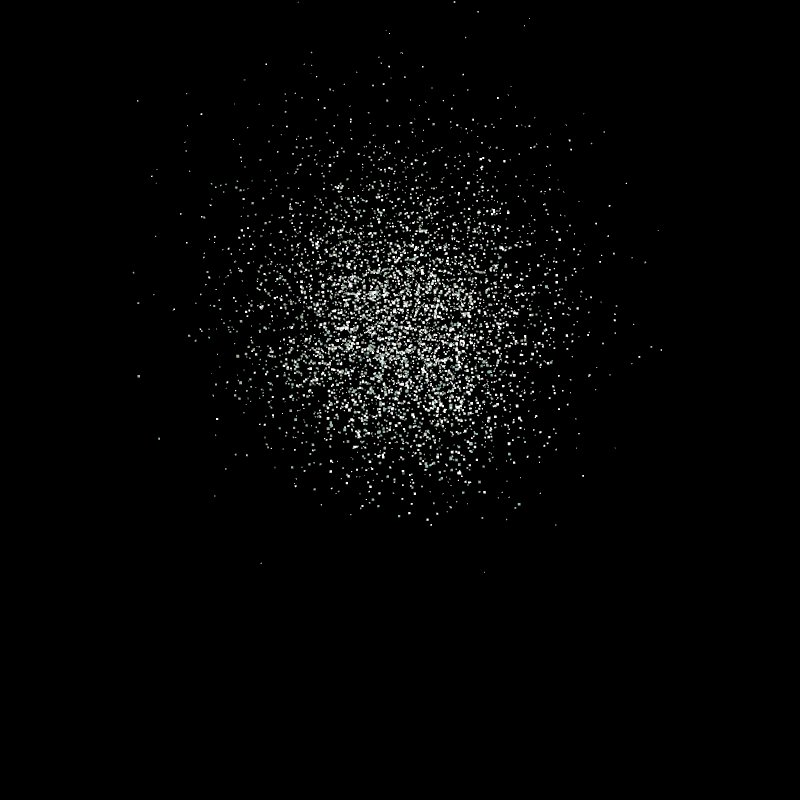
Draw one million of something (credit: Piter Pasma)For this prompt, I generated a point cloud of one million particles forming an abstract 3D structure. These particles follow a flow field in three-dimensional space, creating dynamic tensions and intricate shapes.
The forms appear almost sculptural, like digital smoke or tangled fiber, yet they’re entirely made of points. Light and density emerge naturally from overlapping trajectories, without using any actual lighting or shading—just pure accumulation.
This piece explores the expressive potential of massive repetition + minimal rules. A single instruction—“draw one million of something”—unfolds into a visual language of complexity and elegance.

Genuary8 1 million points

Genuary8 1 million points

Genuary8 1 million points

Genuary8 1 million points

Genuary8 1 million points
Curious how to make that? View the code in the p5.js editor.
Genuary 9.
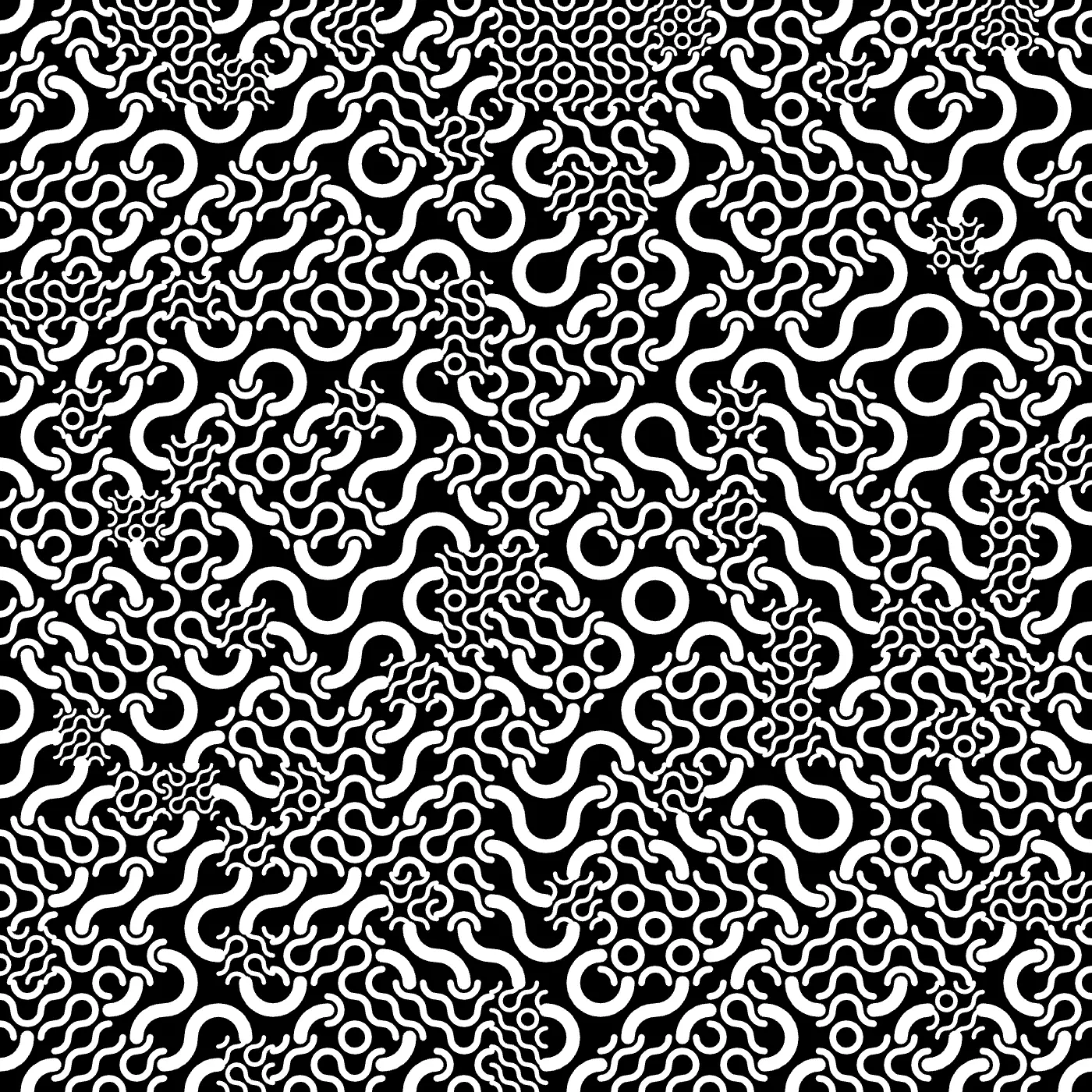
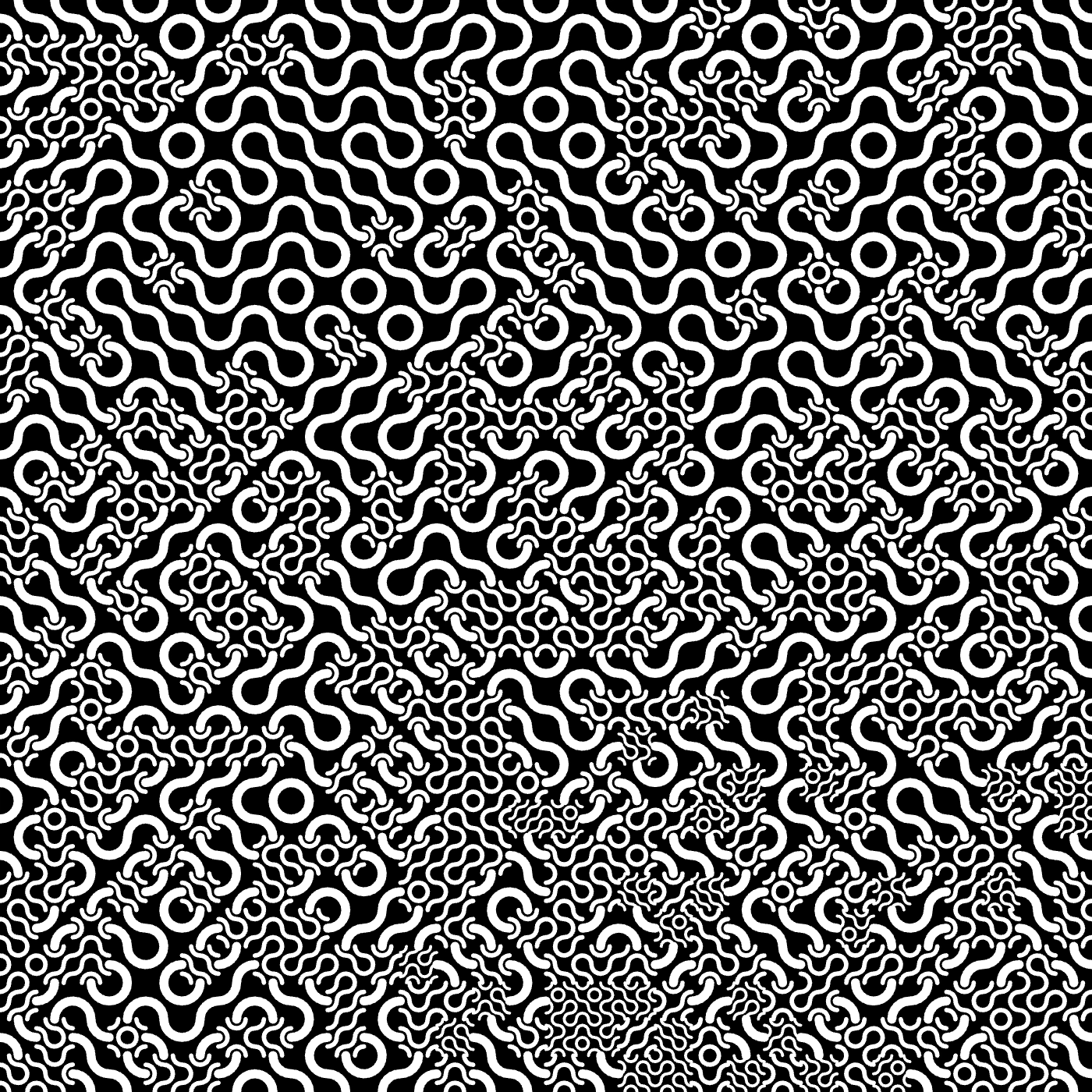
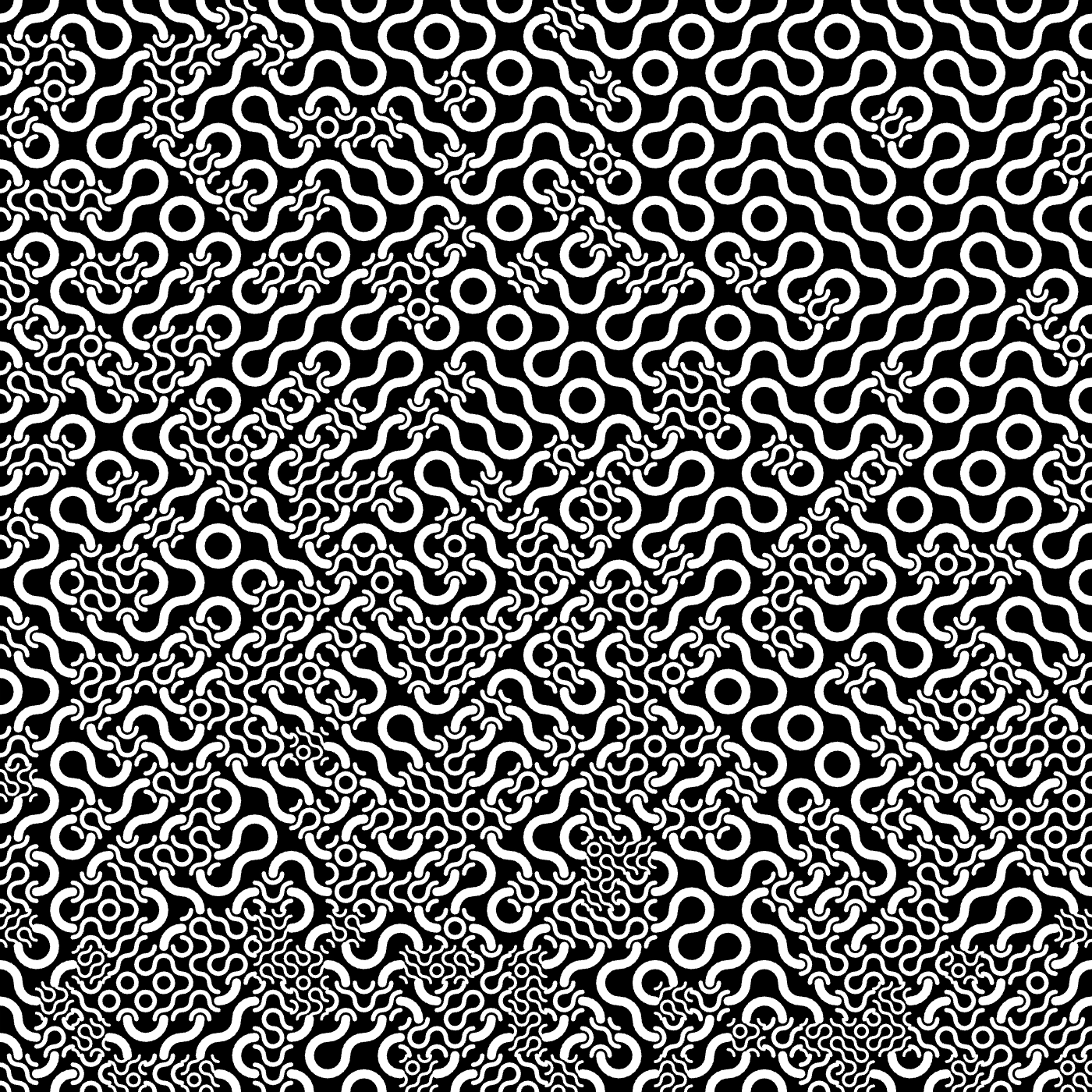
The textile design patterns of public transport seating (credit: Piter Pasma)Inspired by the iconic and chaotic patterns of public transport fabrics, I created this dense generative texture built from repeating curved shapes and rings. The design is entirely procedural, combining cellular noise structures with modular motifs to evoke a sense of randomness within a controlled framework.
Black and white were used here to focus purely on form and density, but the algorithm could easily adapt to a more colorful, real-world textile palette. The resulting pattern feels organic, alive, and constantly shifting — just like the dynamic, busy surfaces it aims to reference.

Genuary9 Pattern

Genuary9 Pattern

Genuary9 Pattern
Curious how to make that? View the code in the p5.js editor.
Genuary 10.
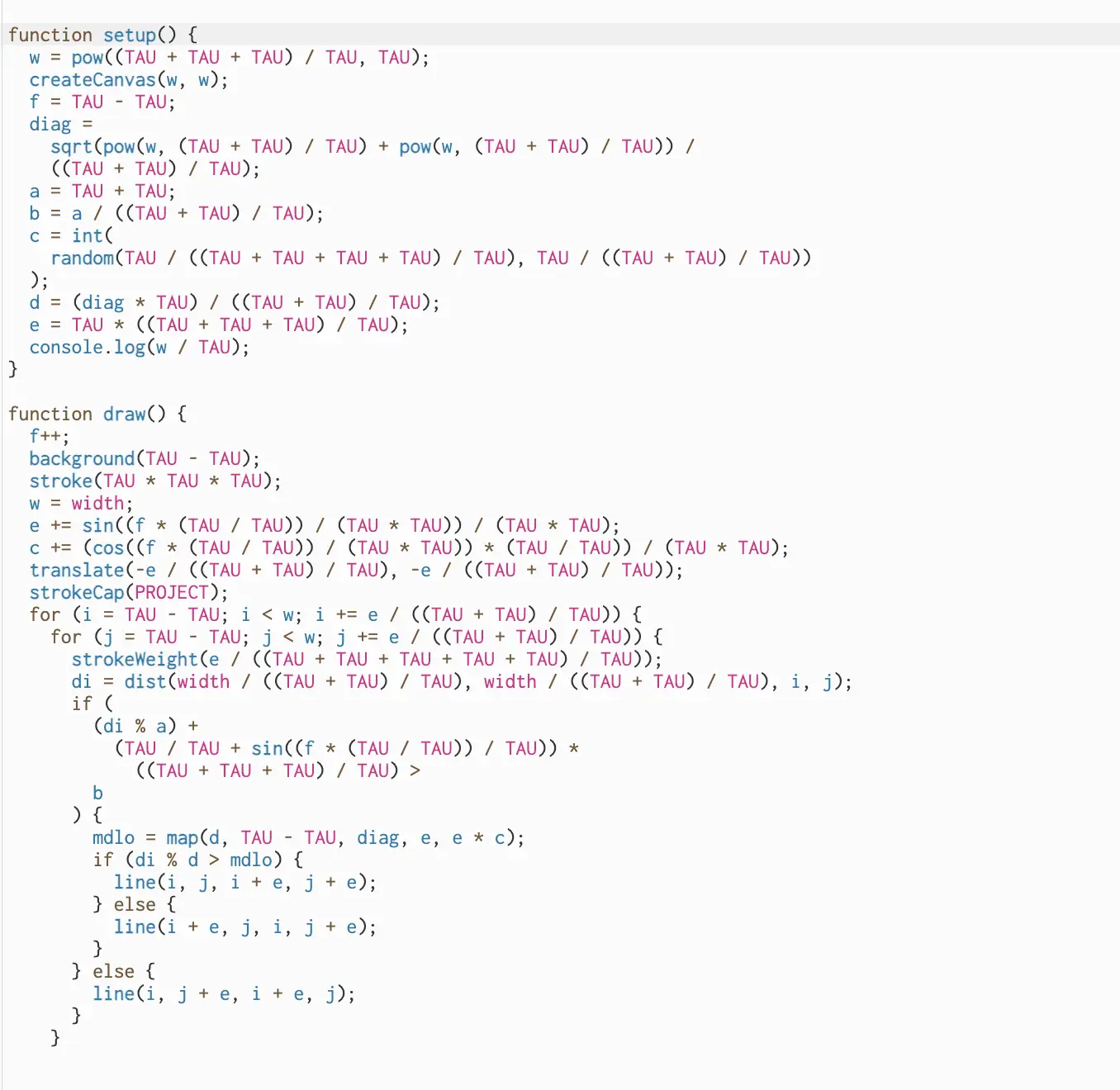
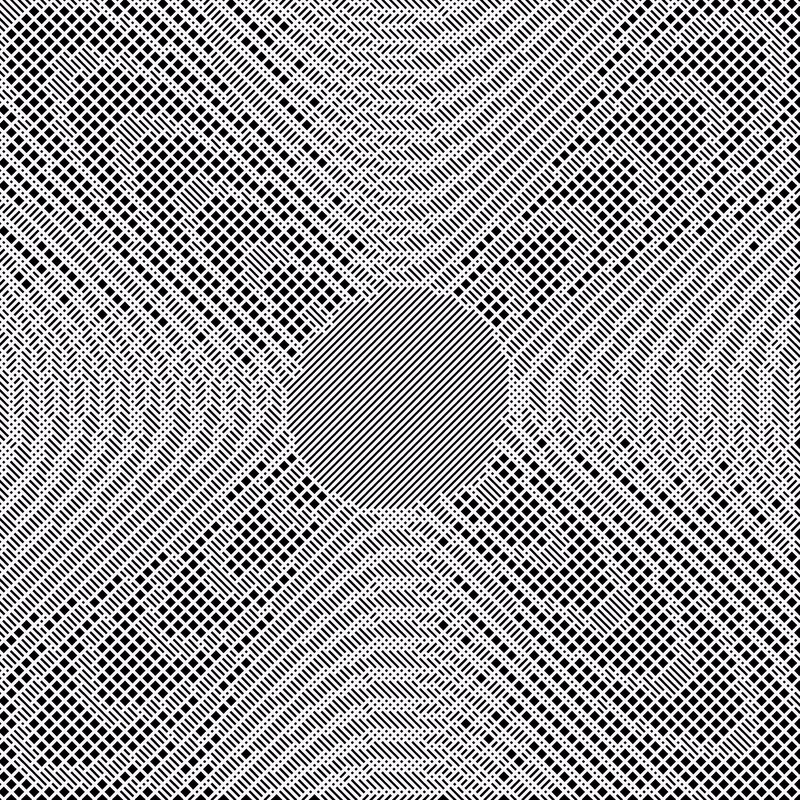
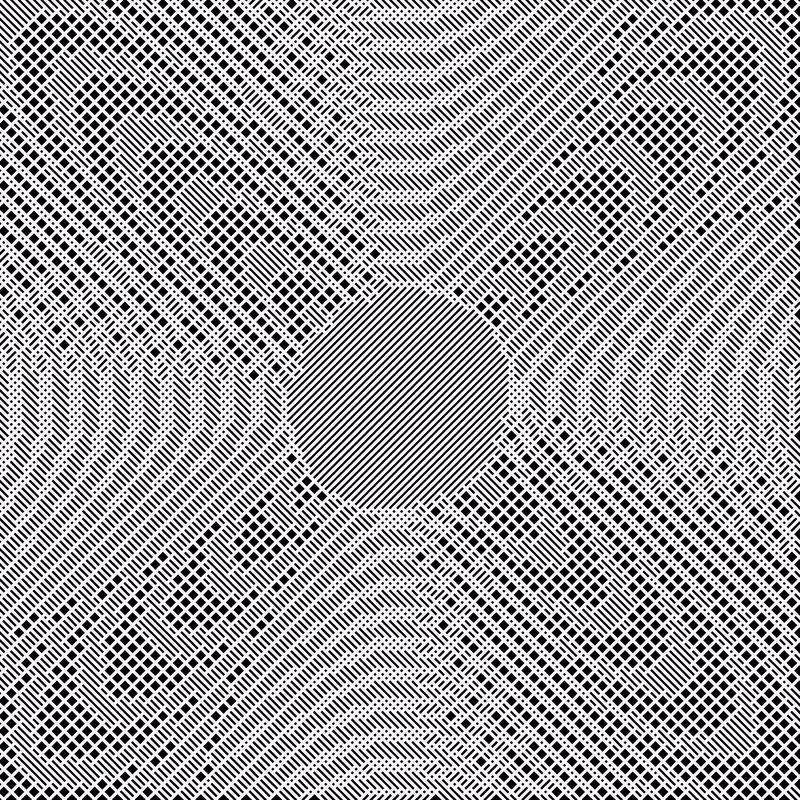
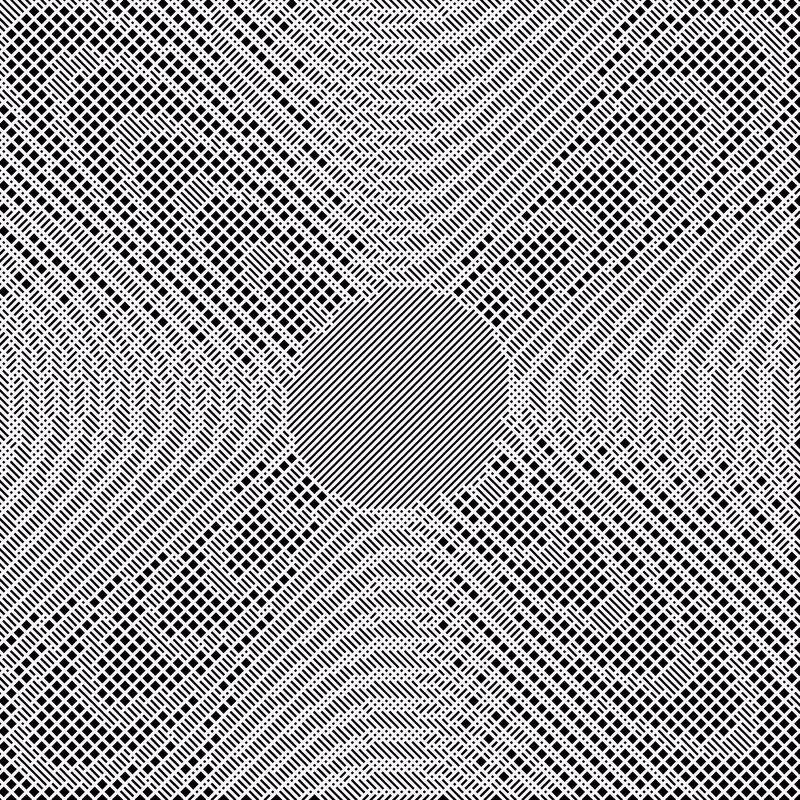
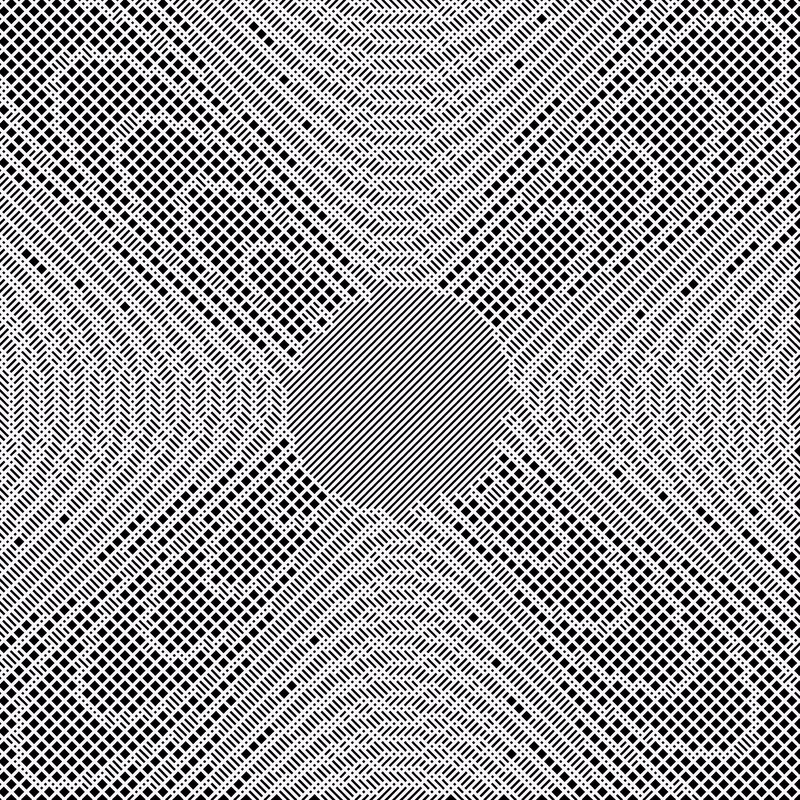
You can only use TAU in your code, no other number allowed (credit: Darien Brito)The challenge was to create a full visual system using only the constant TAU (τ ≈ 6.28318) — no other numbers allowed. I designed a modular line pattern where curves, radii, and spacing are entirely derived from multiples and divisions of TAU.
The composition evolves into a dynamic field of interference patterns and radial symmetries, highlighting the natural harmonies hidden inside a single constant. Despite the constraint, the output feels rich, layered, and mathematically fluid — all powered by one unique number.

Genuary10 TAU

Genuary10 TAU
Curious how to make that? View the code in the p5.js editor.
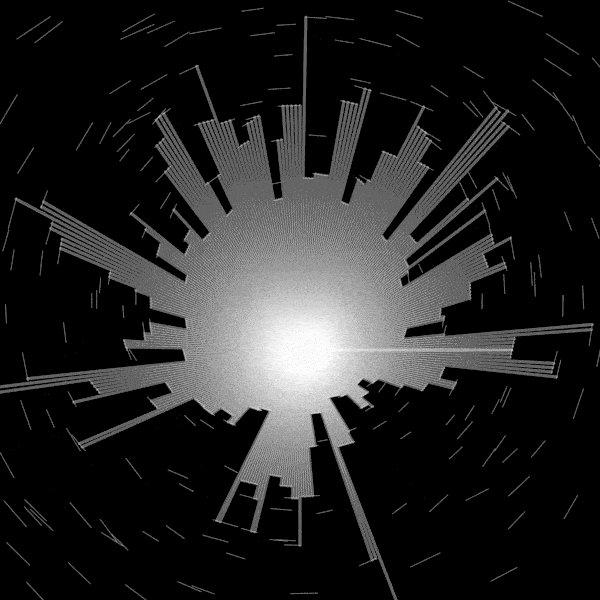
Genuary 11.
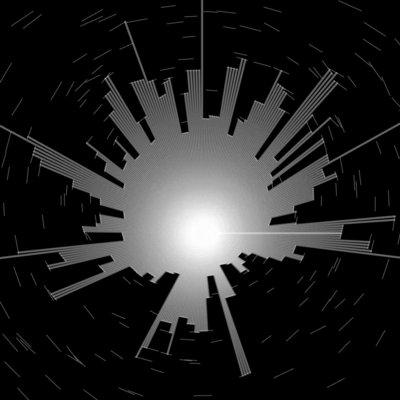
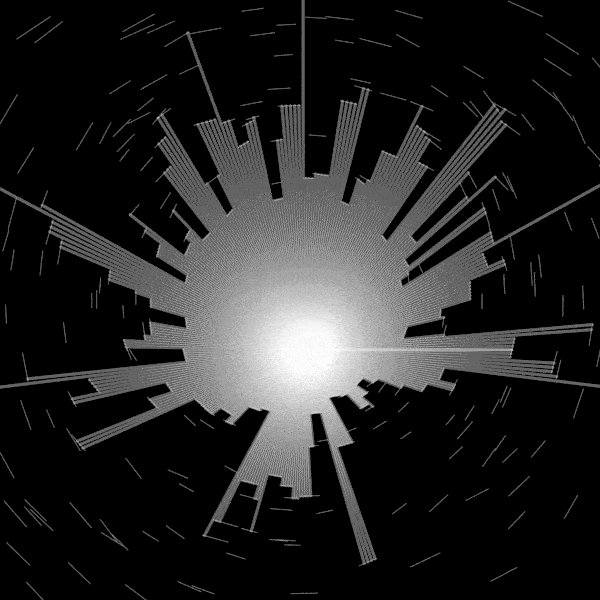
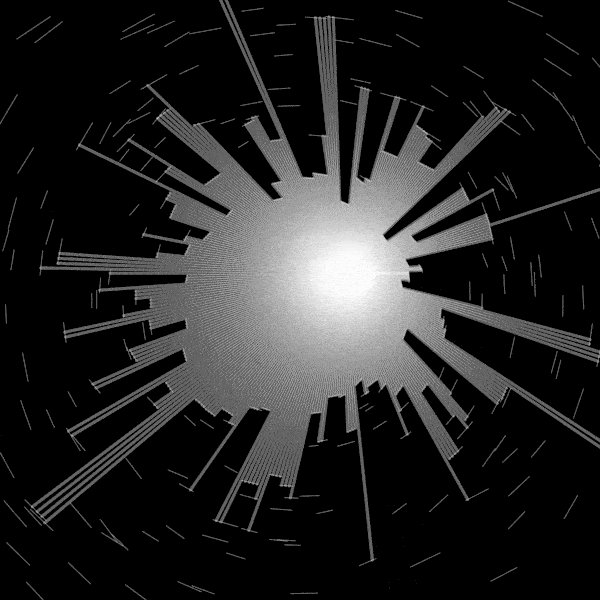
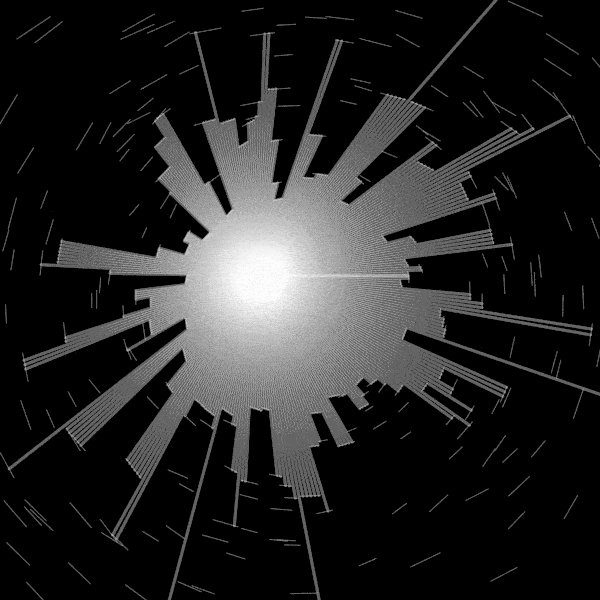
Impossible day – Try to do something that feels impossible for you to do (credit: Joy of Randomness & Recurse Center)For this "impossible" challenge, I chose to explore a ray marching technique, something I had never tried before. The idea was to create a radial explosion effect by simulating depth and light using only distance fields and procedural calculations.
The result shows some visual bugs and imperfections, but also a dynamic structure where light and motion emerge naturally from minimal code. A modest but valuable first step into the fascinating world of ray-based rendering — and a reminder that learning often comes from imperfect attempts.

Genuary11 Ray marching with P5.js
Curious how to make that? View the code in the p5.js editor.
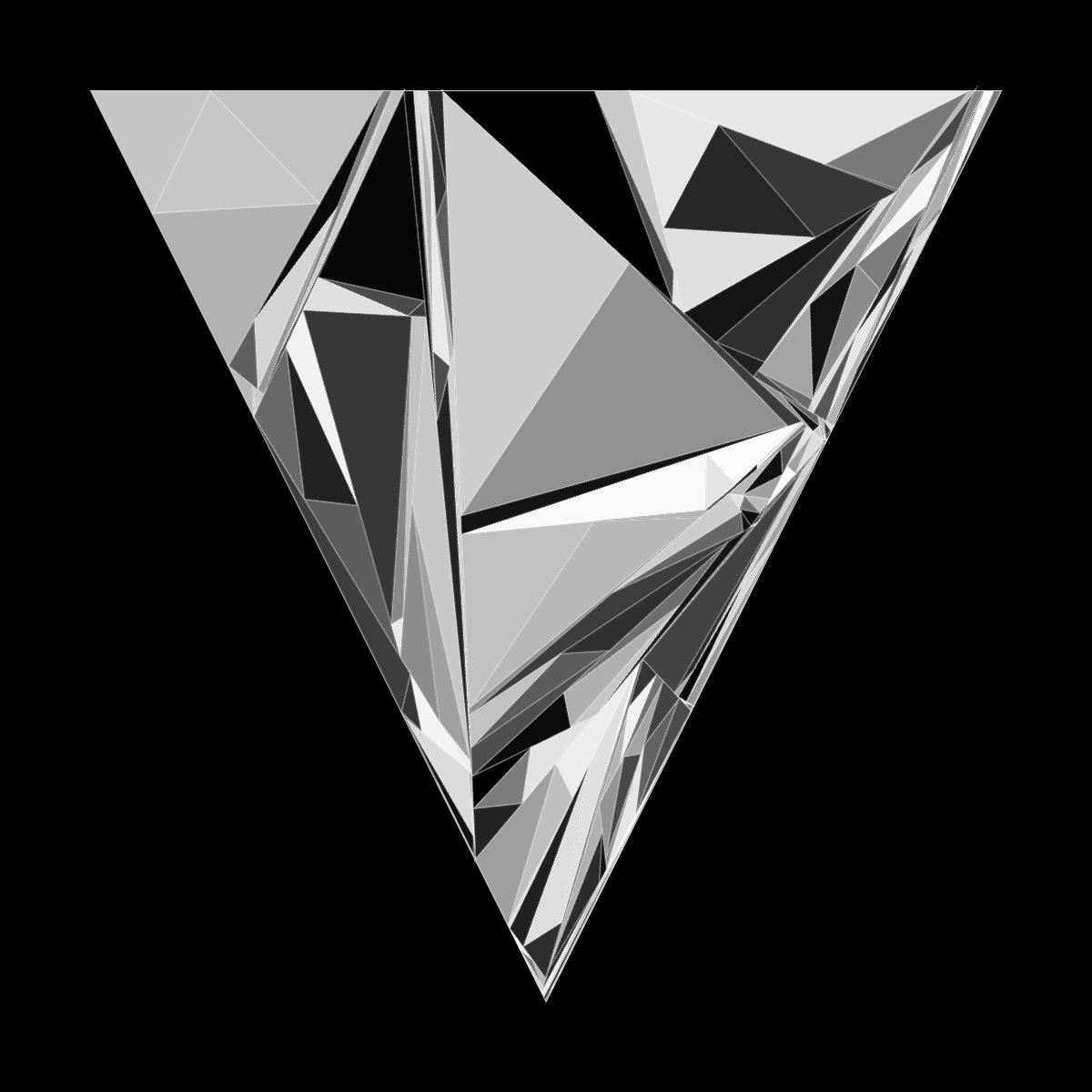
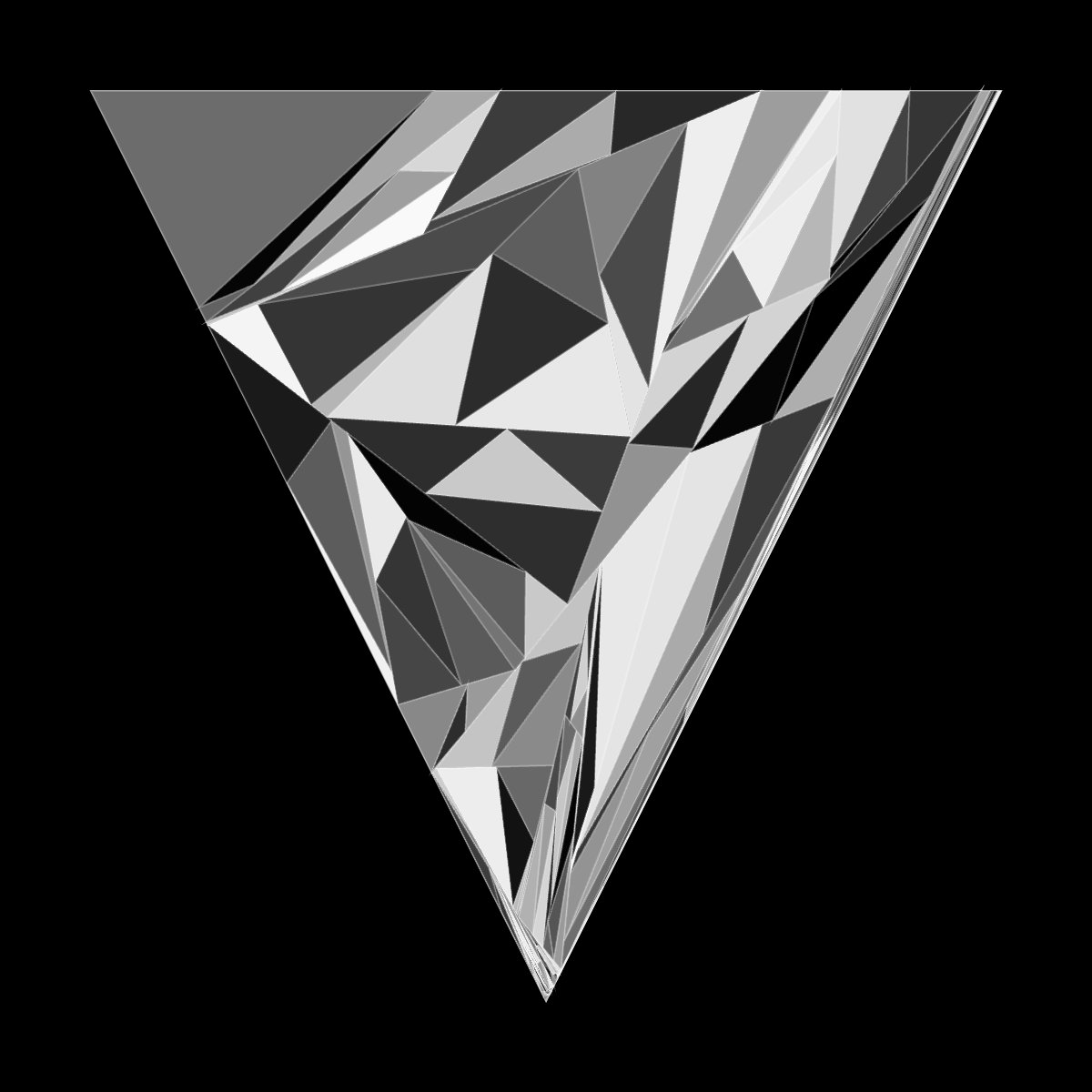
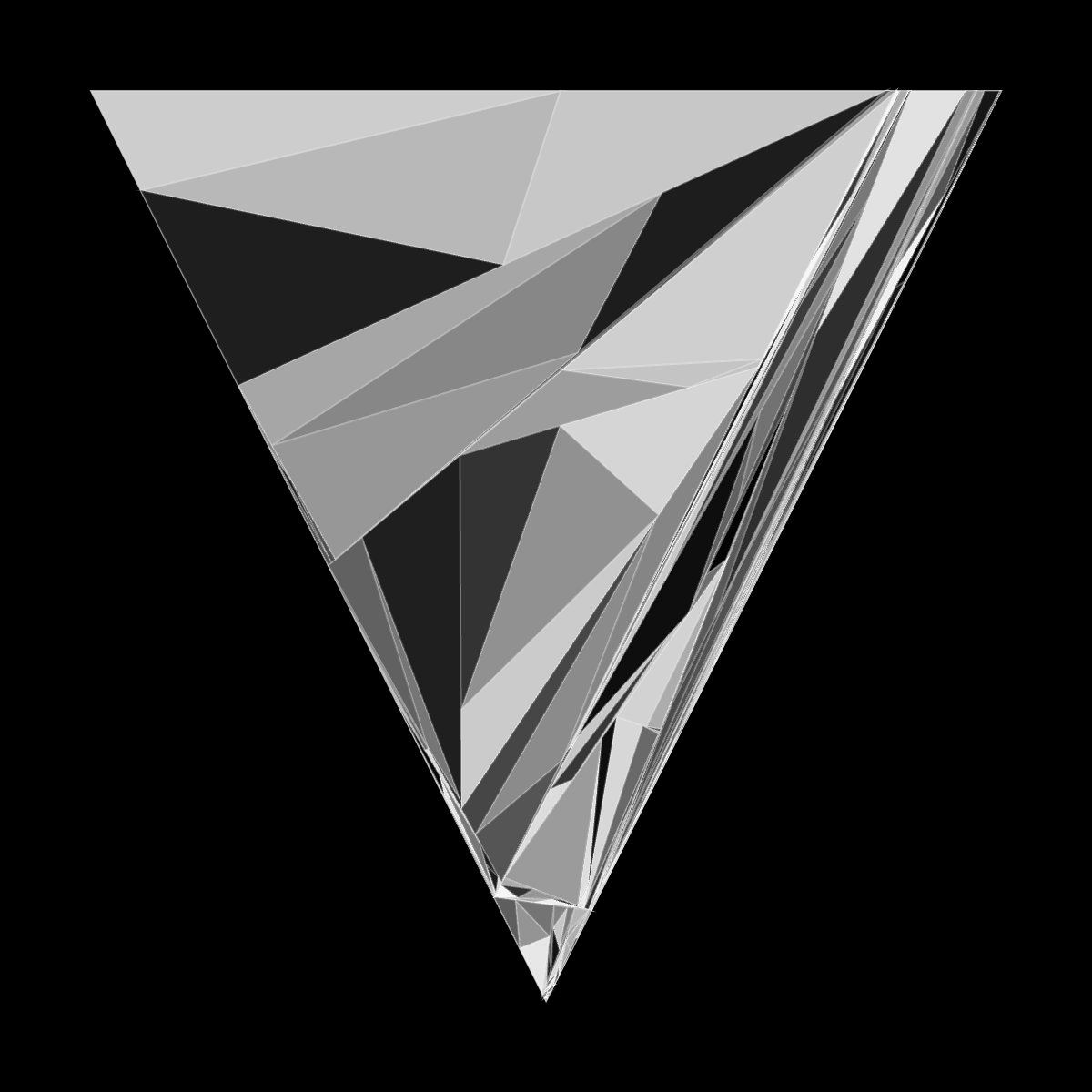
Genuary 12.
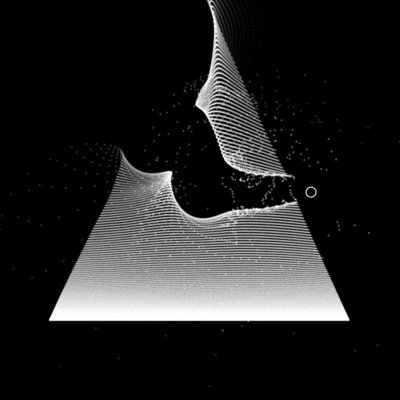
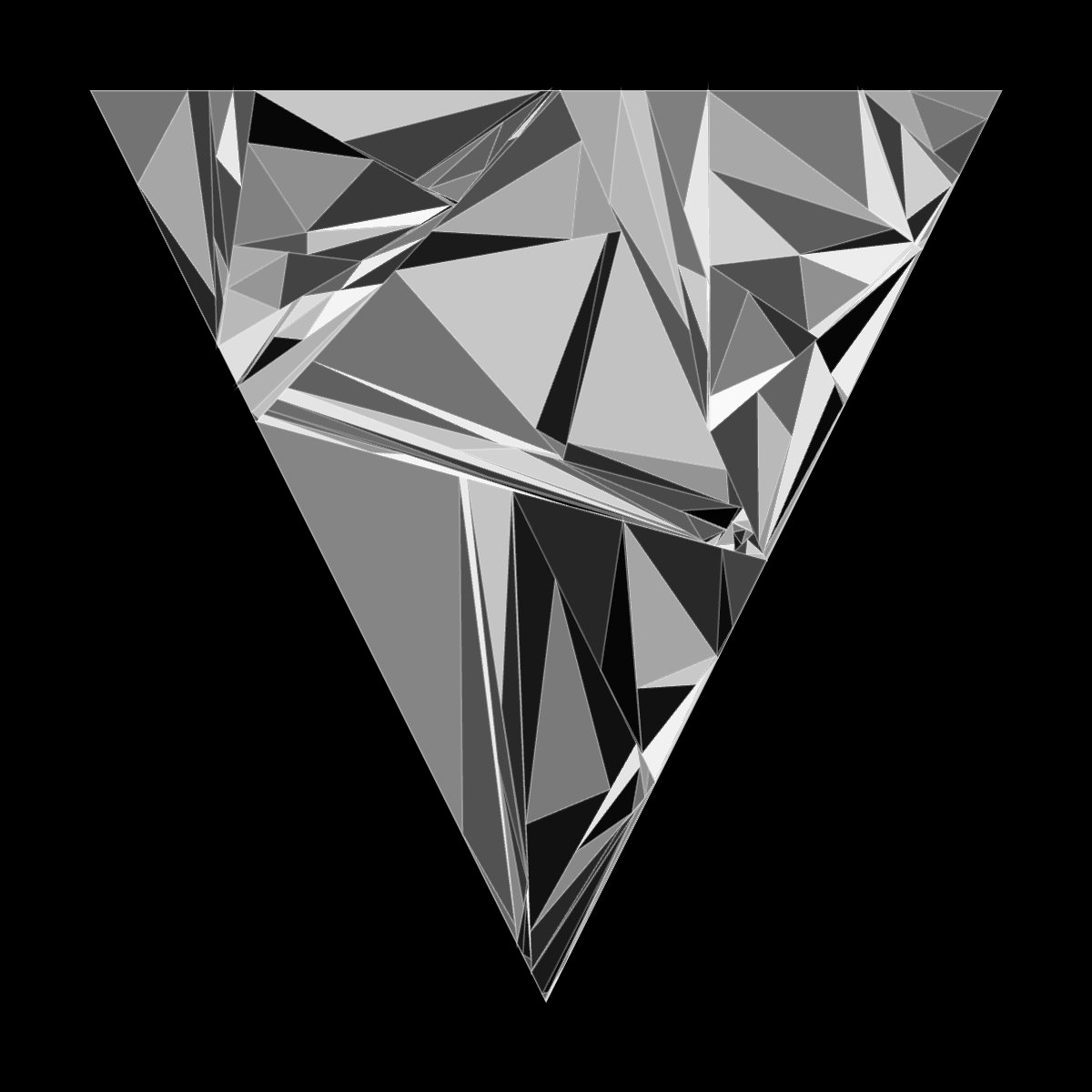
Subdivision (credit: Melissa Wiederrecht)For this piece, I explored the theme of subdivision by recursively splitting a triangle into smaller and smaller fragments. Each subdivision step follows simple geometric rules, but introduces slight randomness to the angles, creating fractured, crystal-like patterns.
The triangular form maintains a strong overall structure, while the internal complexity grows naturally with each recursion. This approach captures the tension between order and chaos — a fundamental principle in generative design.

Genuary12 Reculsive Subdivision algorithm

Genuary12 Another algorithm of Subdivision

Genuary12 Another algorithm of Subdivision
Curious how to make that in the p5.js editor? Code 1. | Code 2. | Code 3.
Genuary 13.
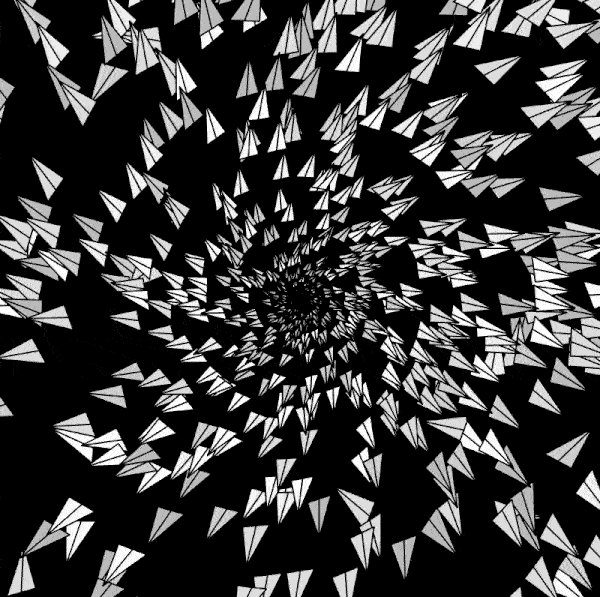
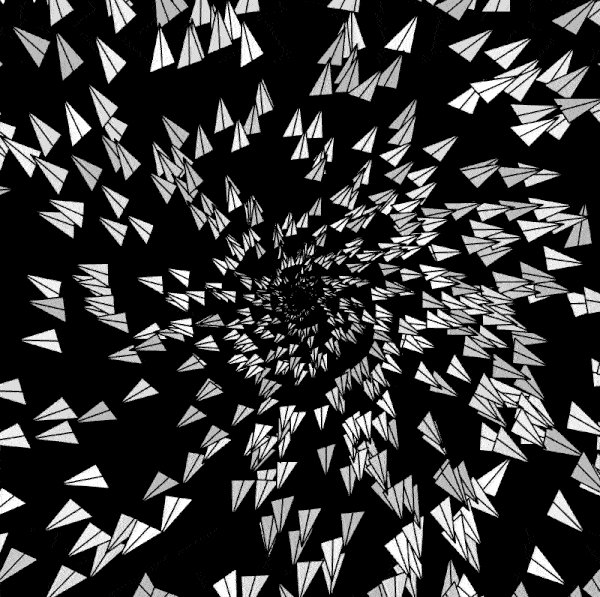
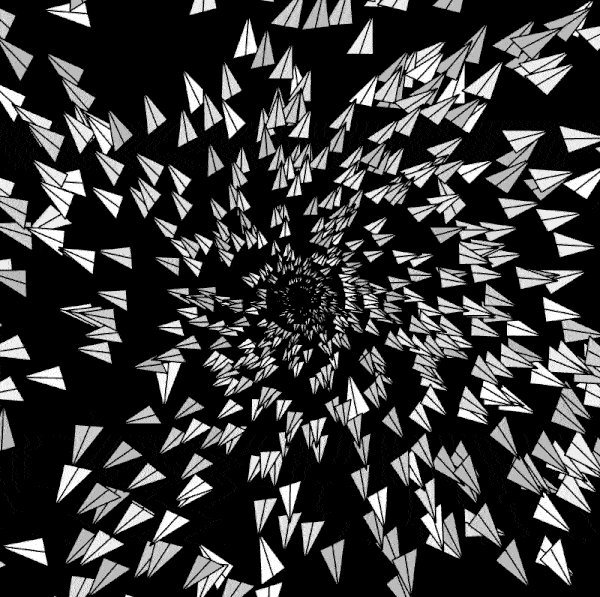
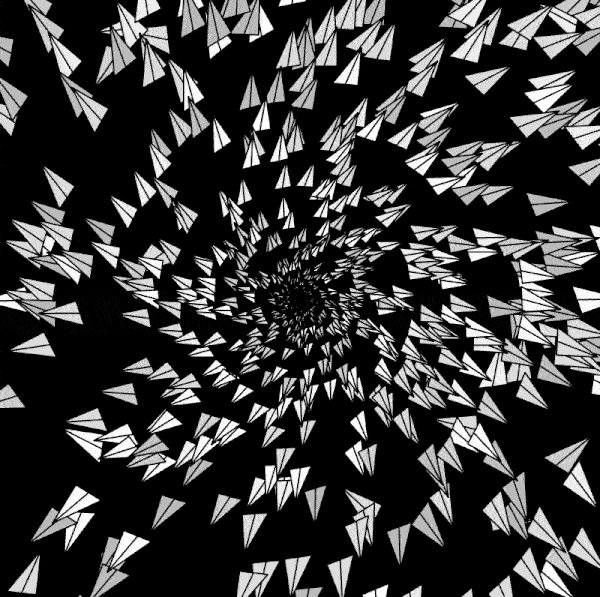
Triangles and nothing else (credit: Heeey)For this piece, I created a system where each triangle is an independent object with its own velocity and acceleration. All triangles are initially spawned at the center and then move outward dynamically, forming a spiraling, expanding vortex.
By controlling speed and trajectory individually, the motion feels organic and chaotic, even though the only visual element used is the triangle. A simple form — powered by basic physics rules — creates a rich and dynamic composition.

Genuary13 Particle system with triangle
Curious how to make that? View the code in the p5.js editor.
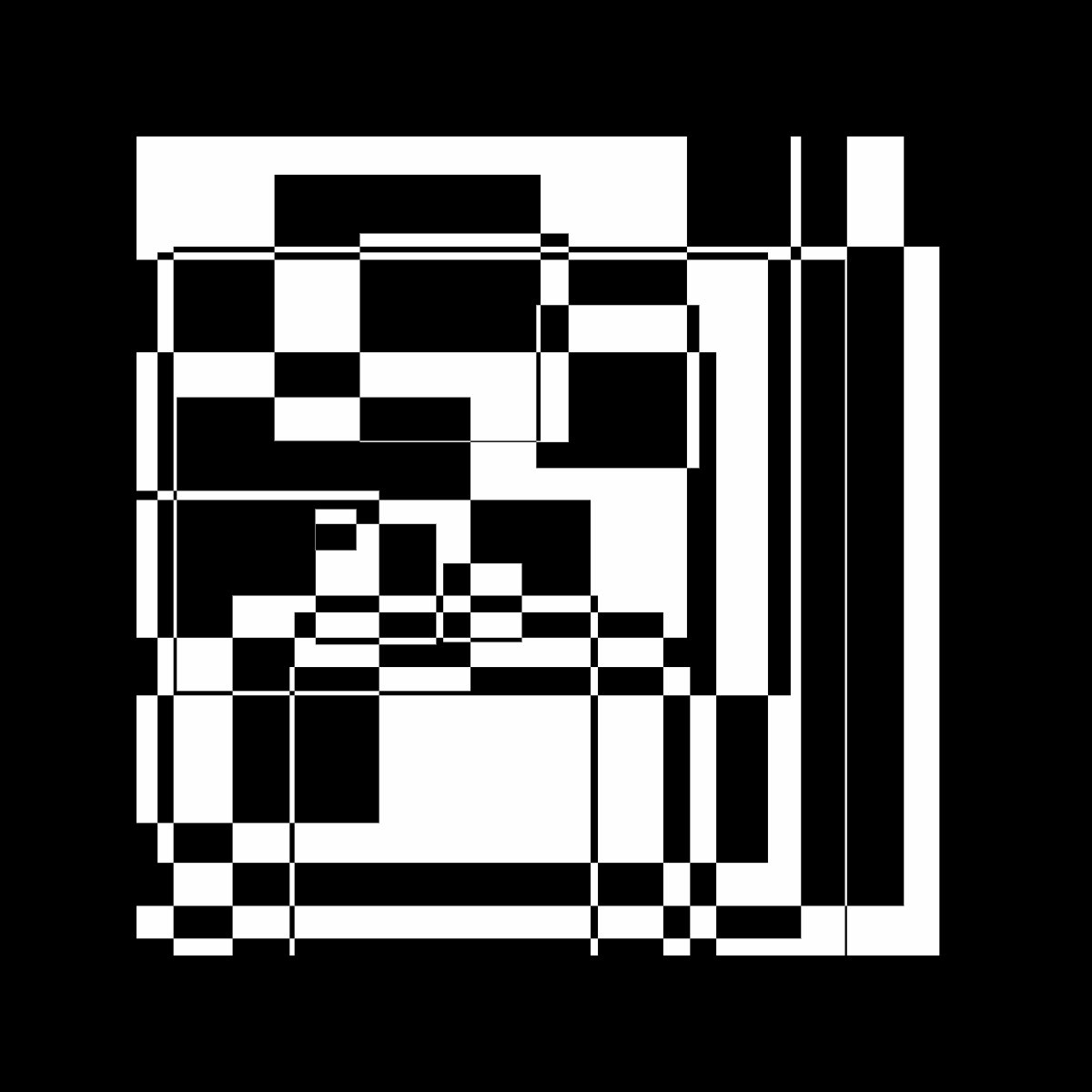
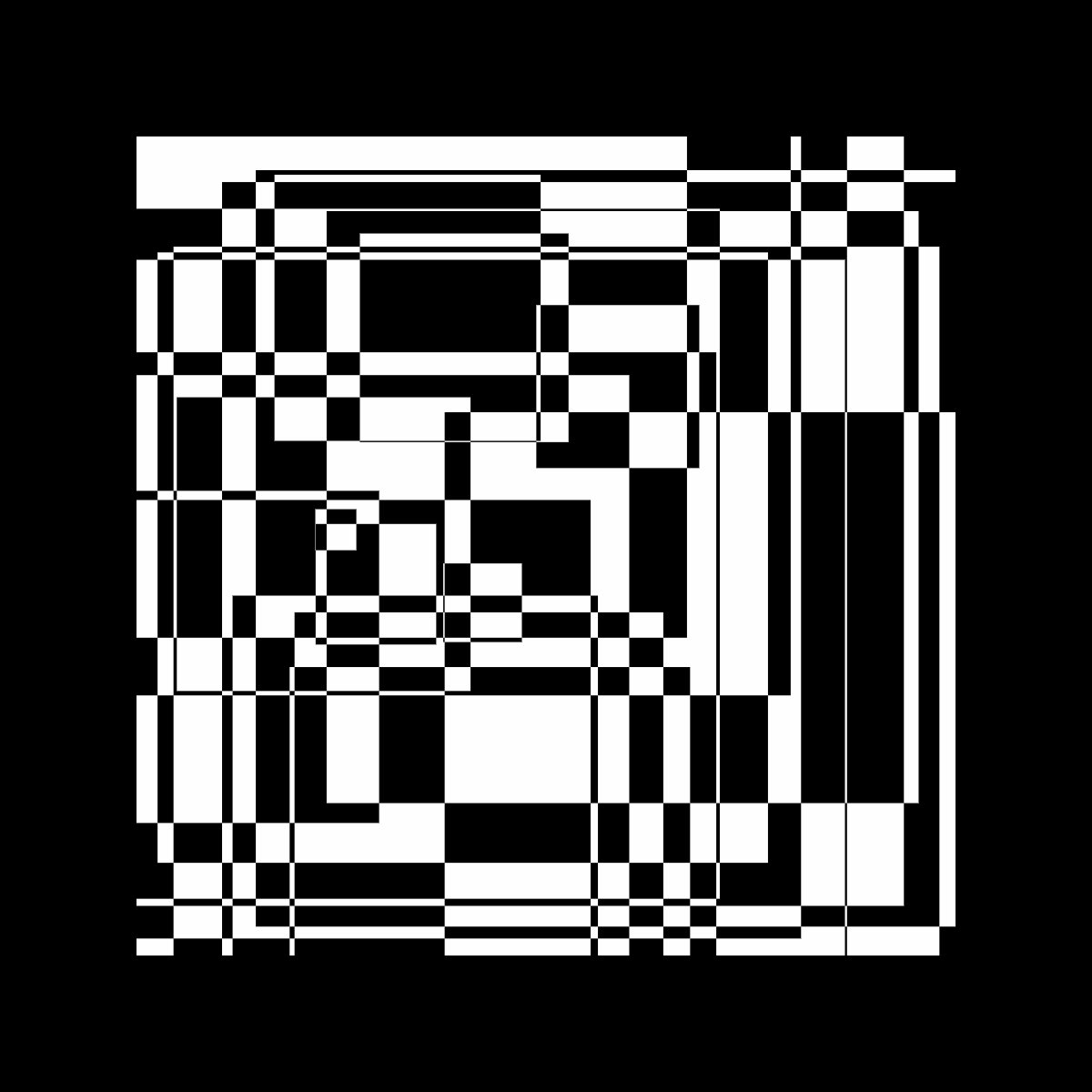
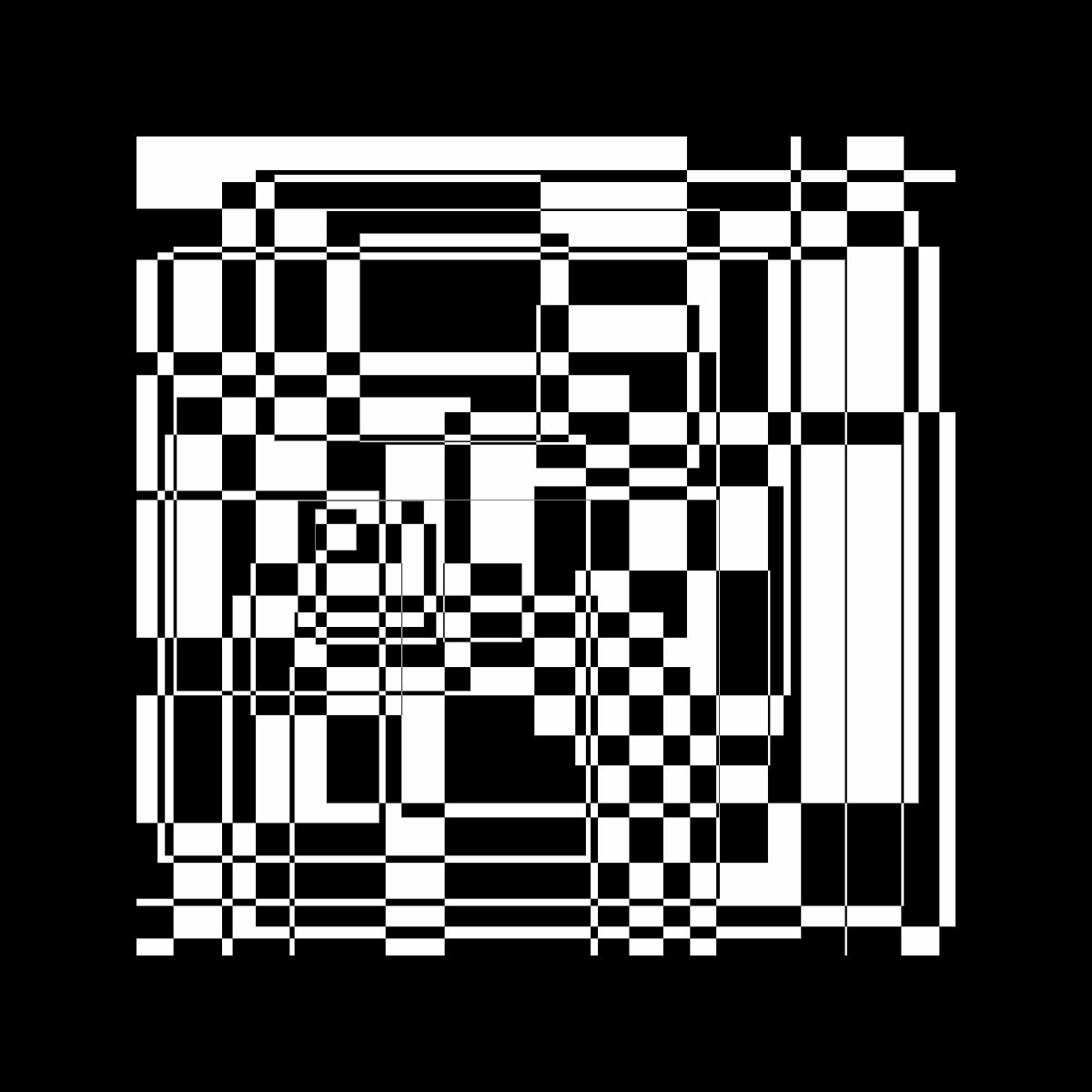
Genuary 14.
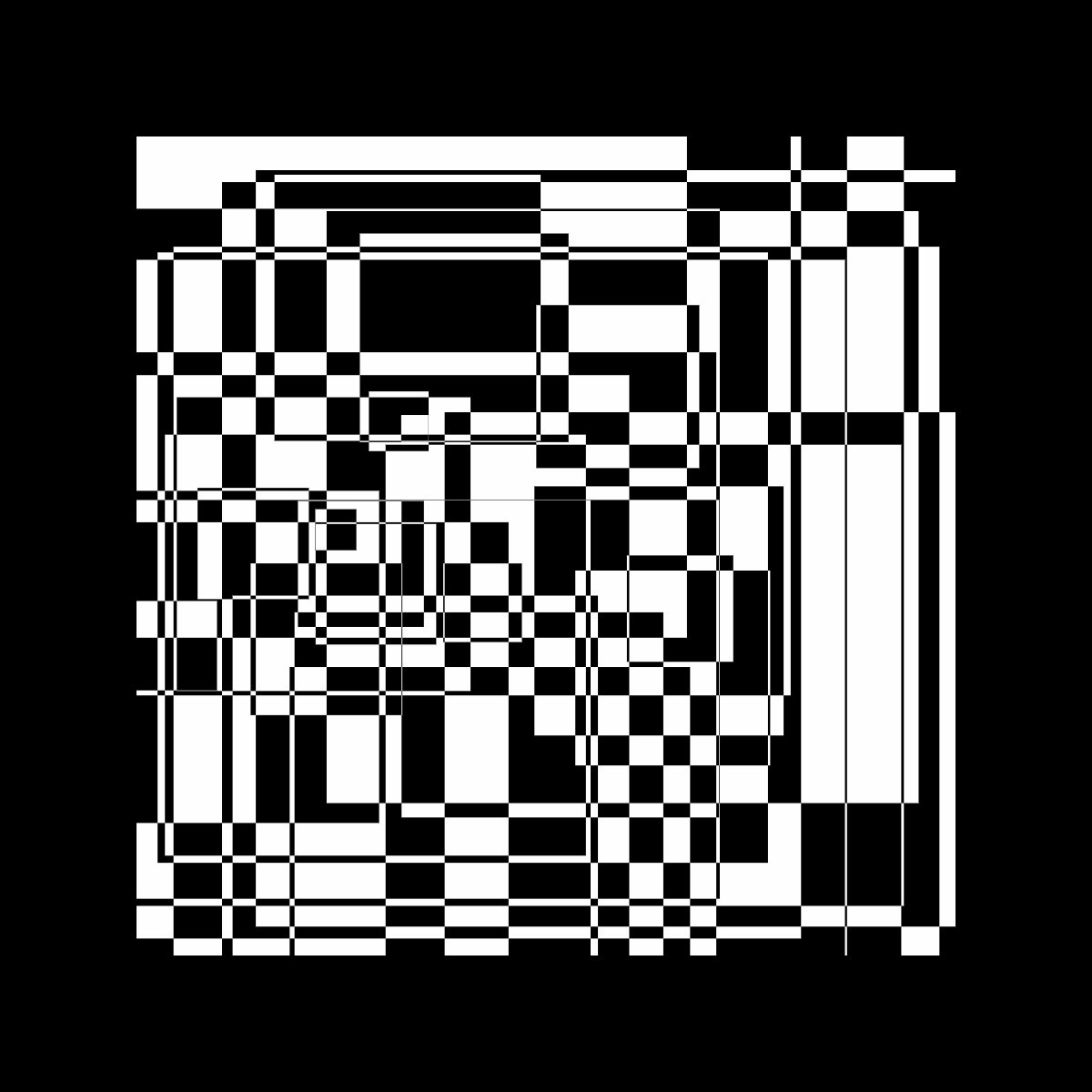
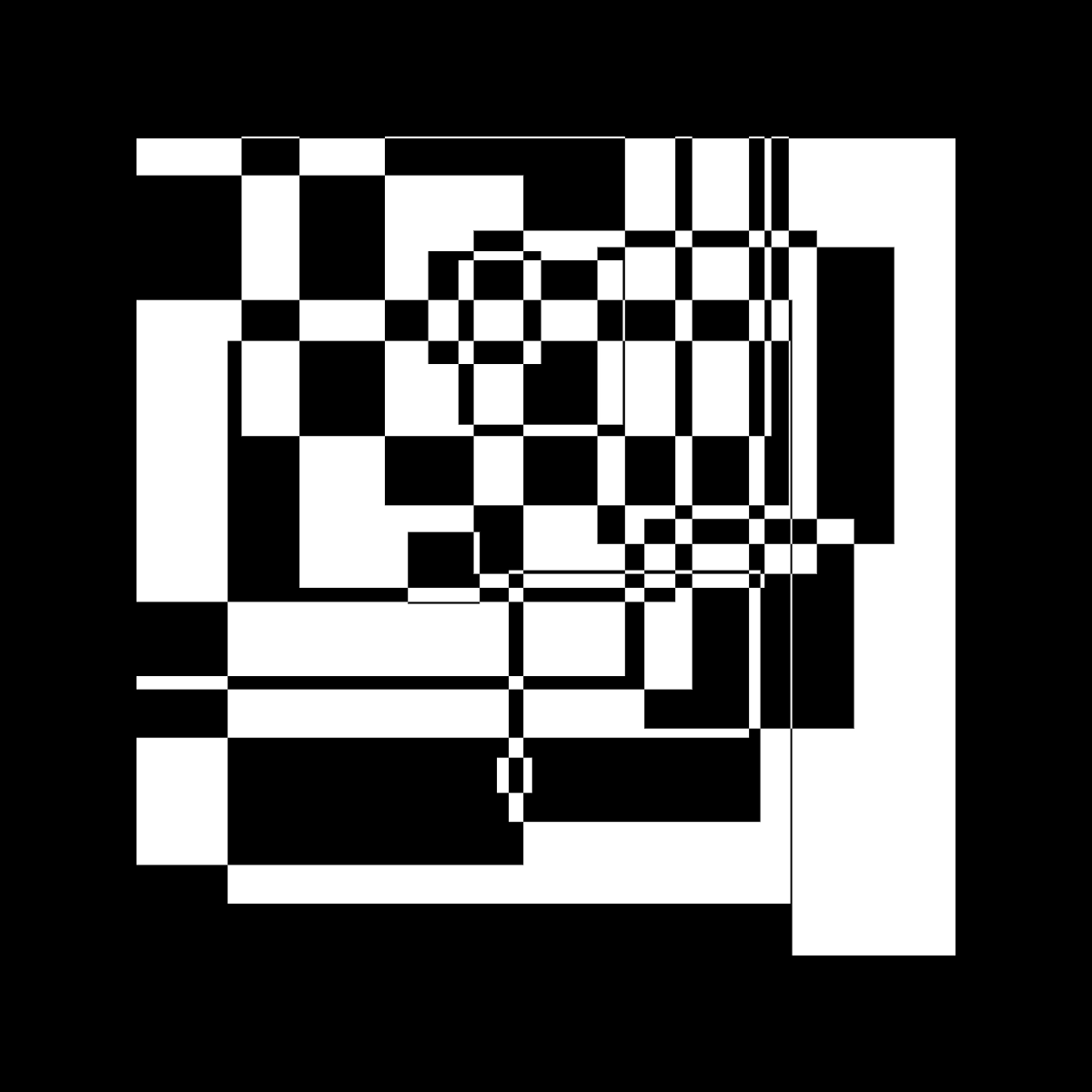
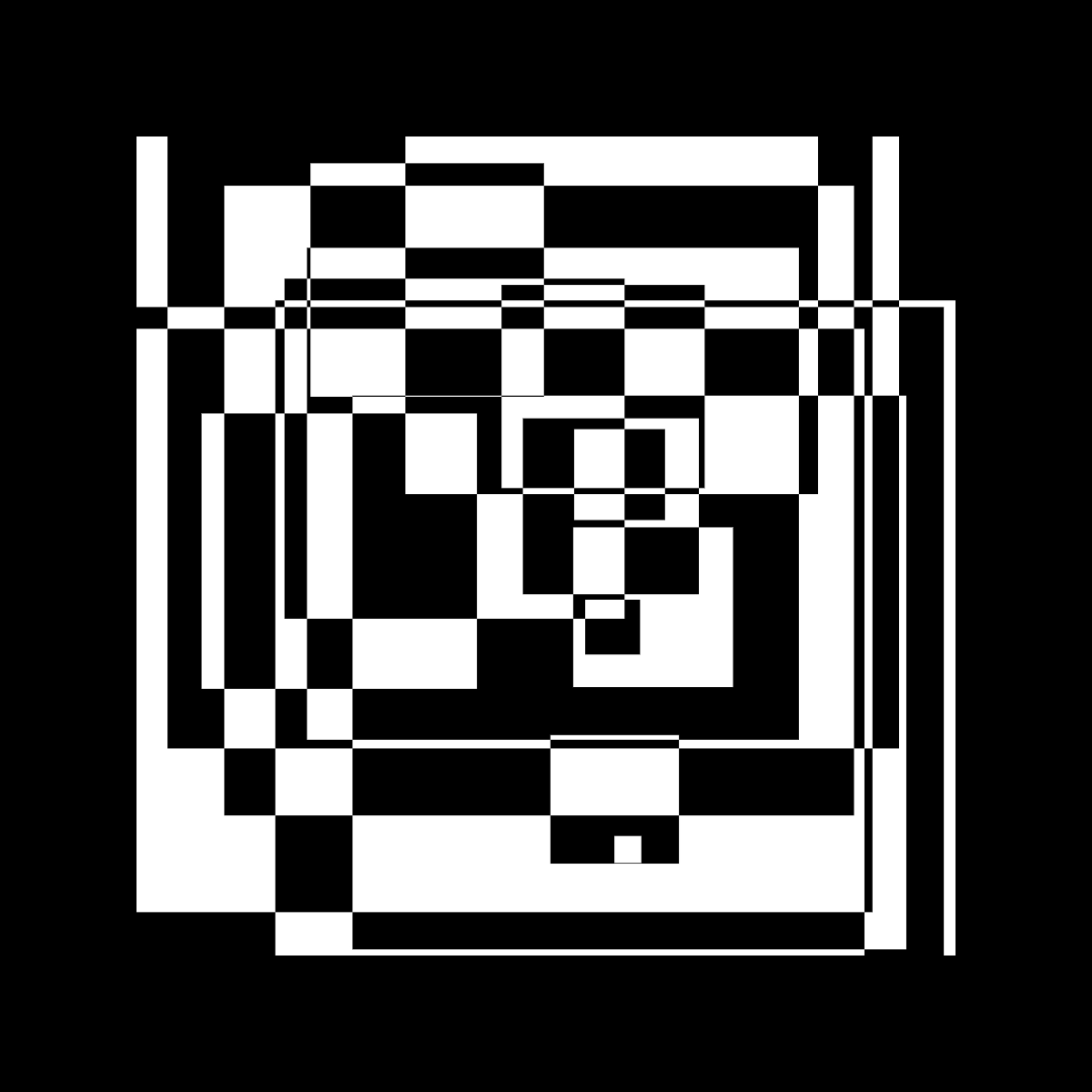
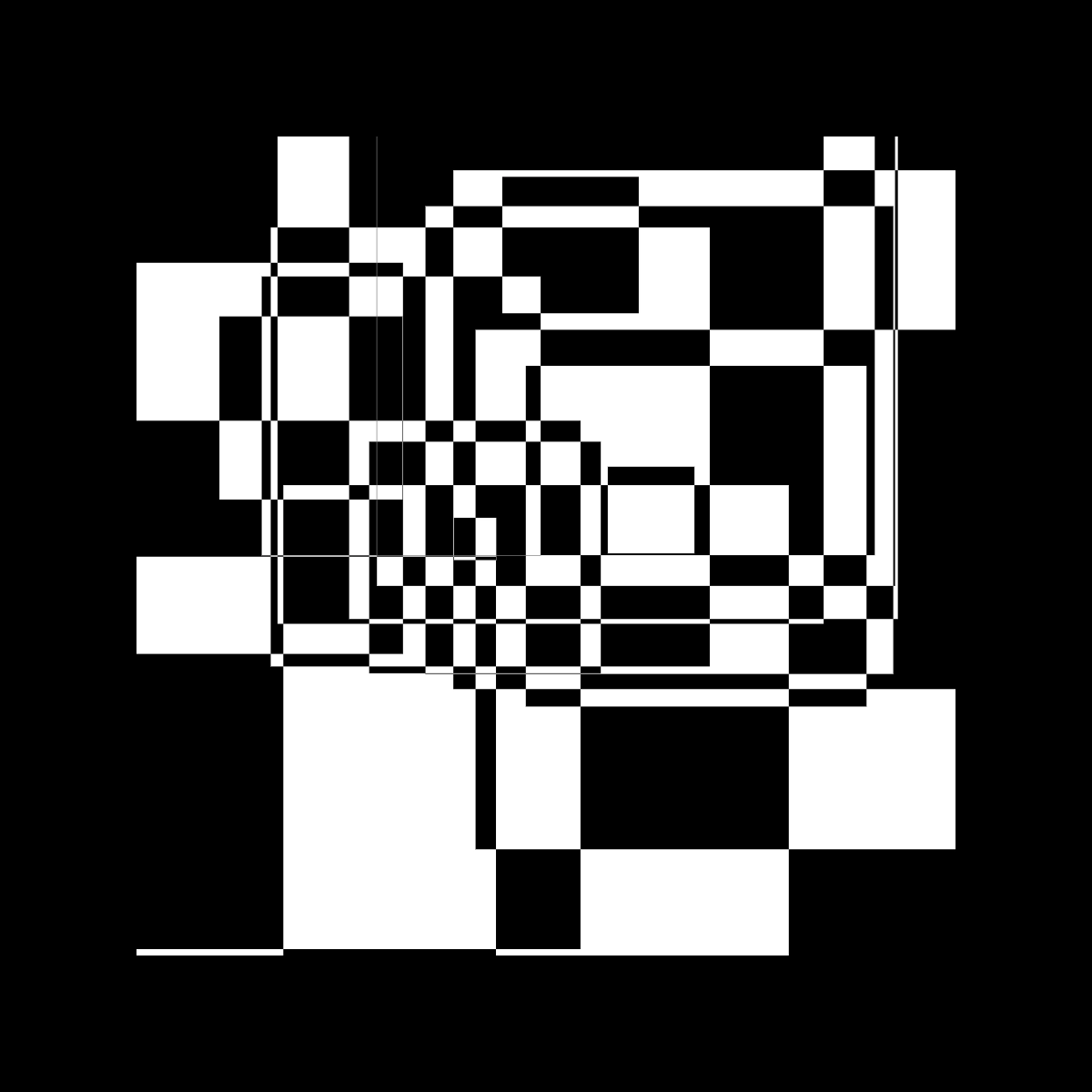
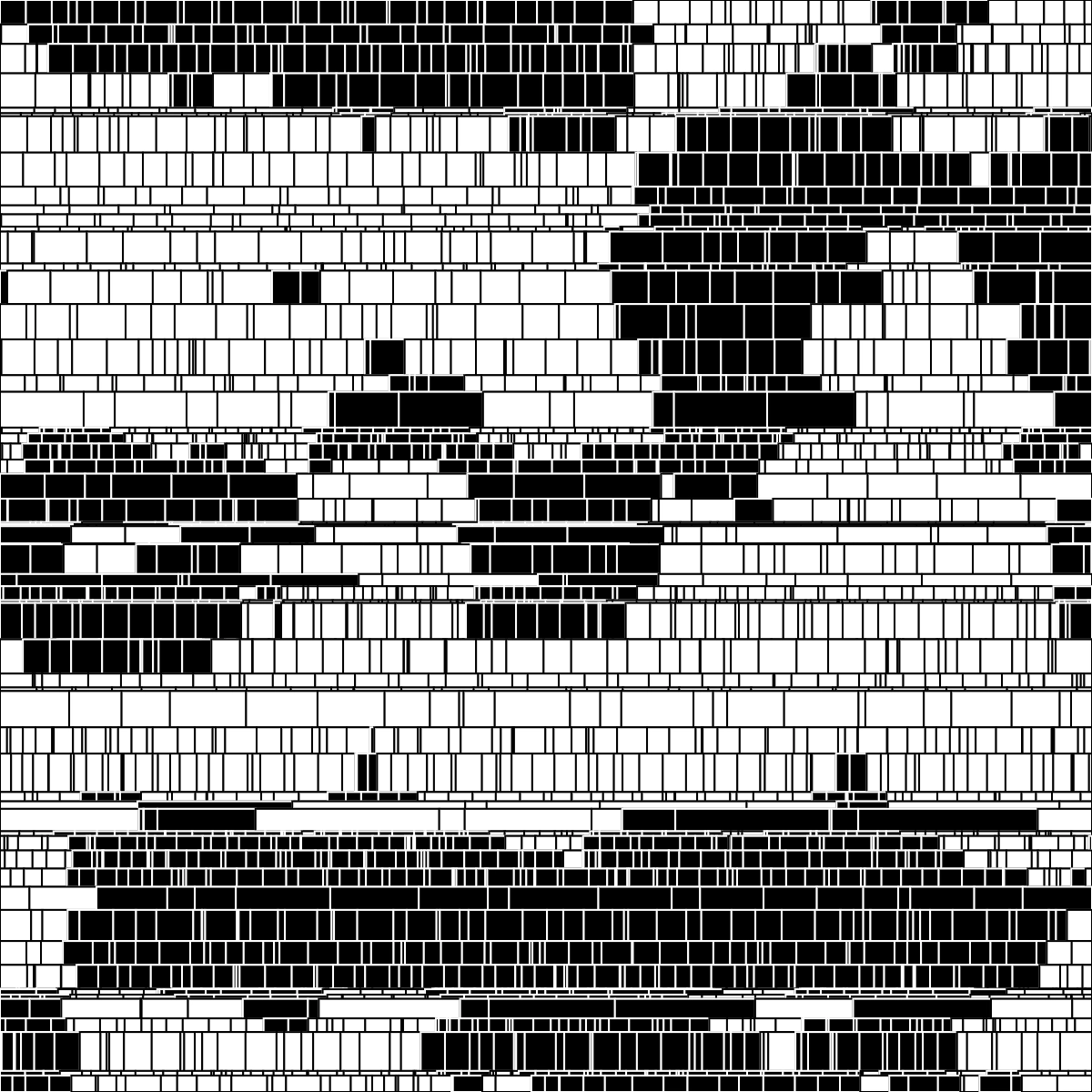
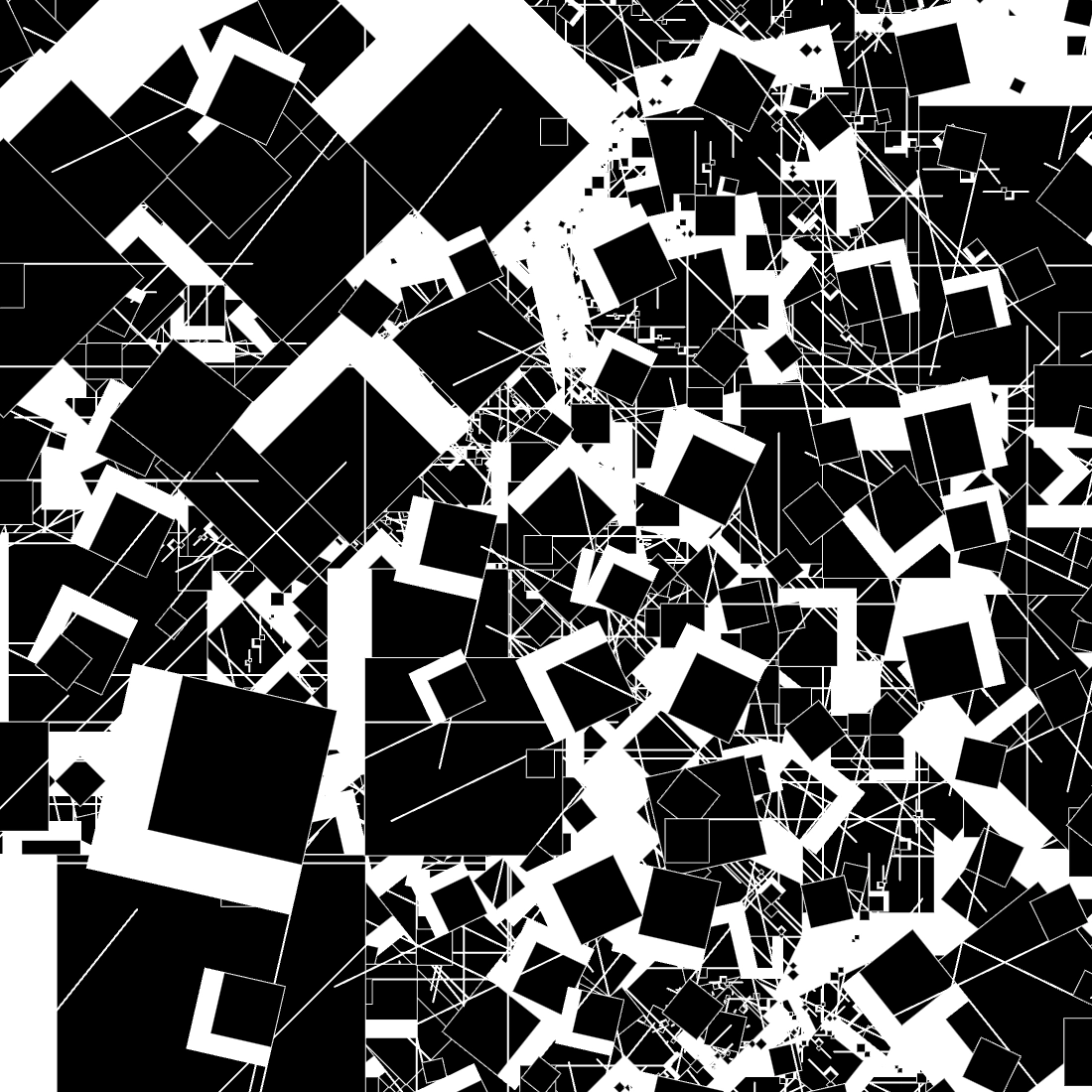
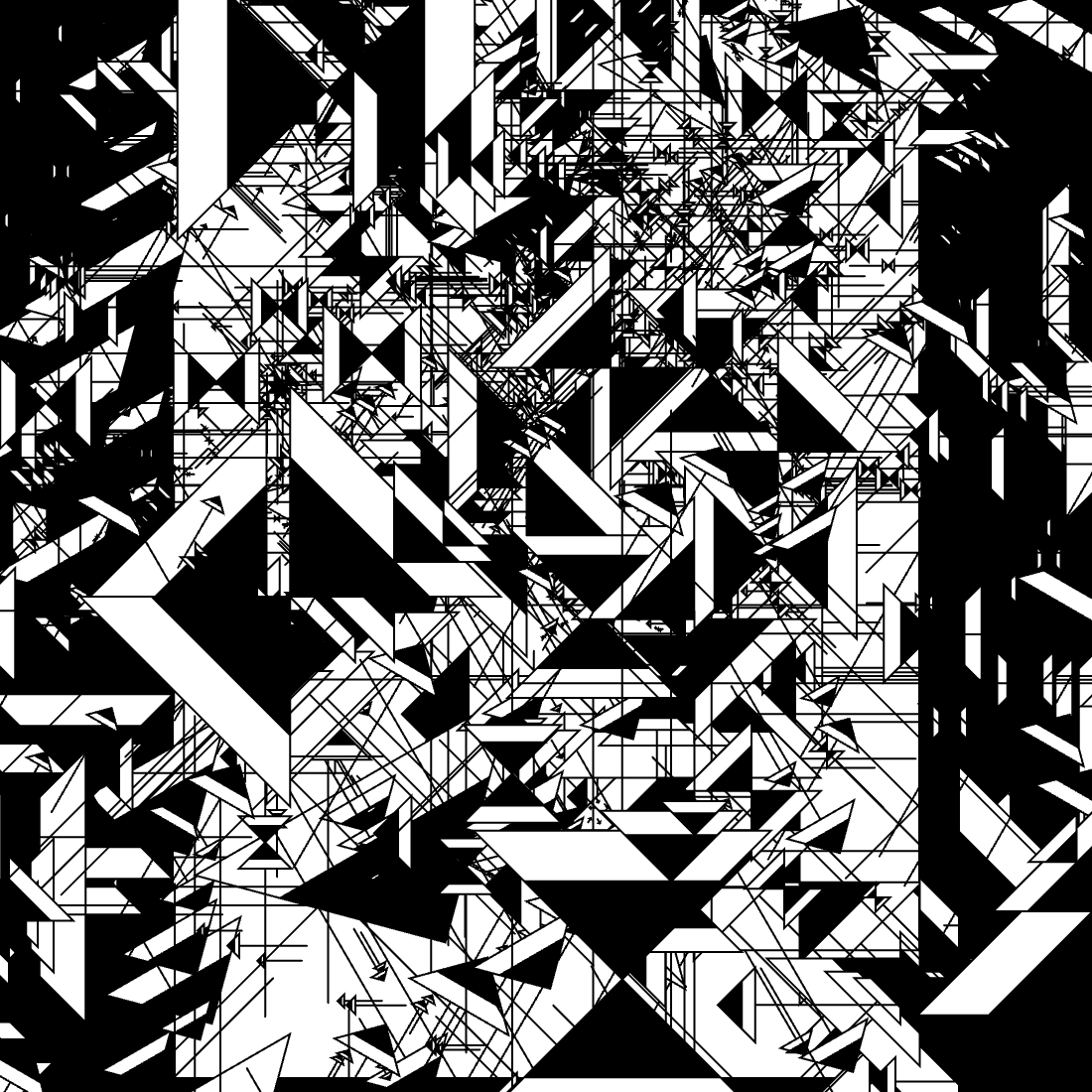
Pure black and white. No gray. (credit: Melissa Wiederrecht)
The challenge of the day: only black and white, no
shades of gray.
I approached this by generating fully random geometric and recursed structures
— rectangles, triangles, lines, arcs — without any transparency or gradients.
Just two states: black or white.
The result is a kind of controlled chaos: dense, graphical, and intentionally
raw. It sits somewhere between brutalist abstraction and accidental architecture.
This kind of rendering could inspire bold visual identities, editorial covers,
or any design project embracing a radical aesthetic.

Recursive pattern in black and white

Recursive pattern in black and white
Genuary 15.
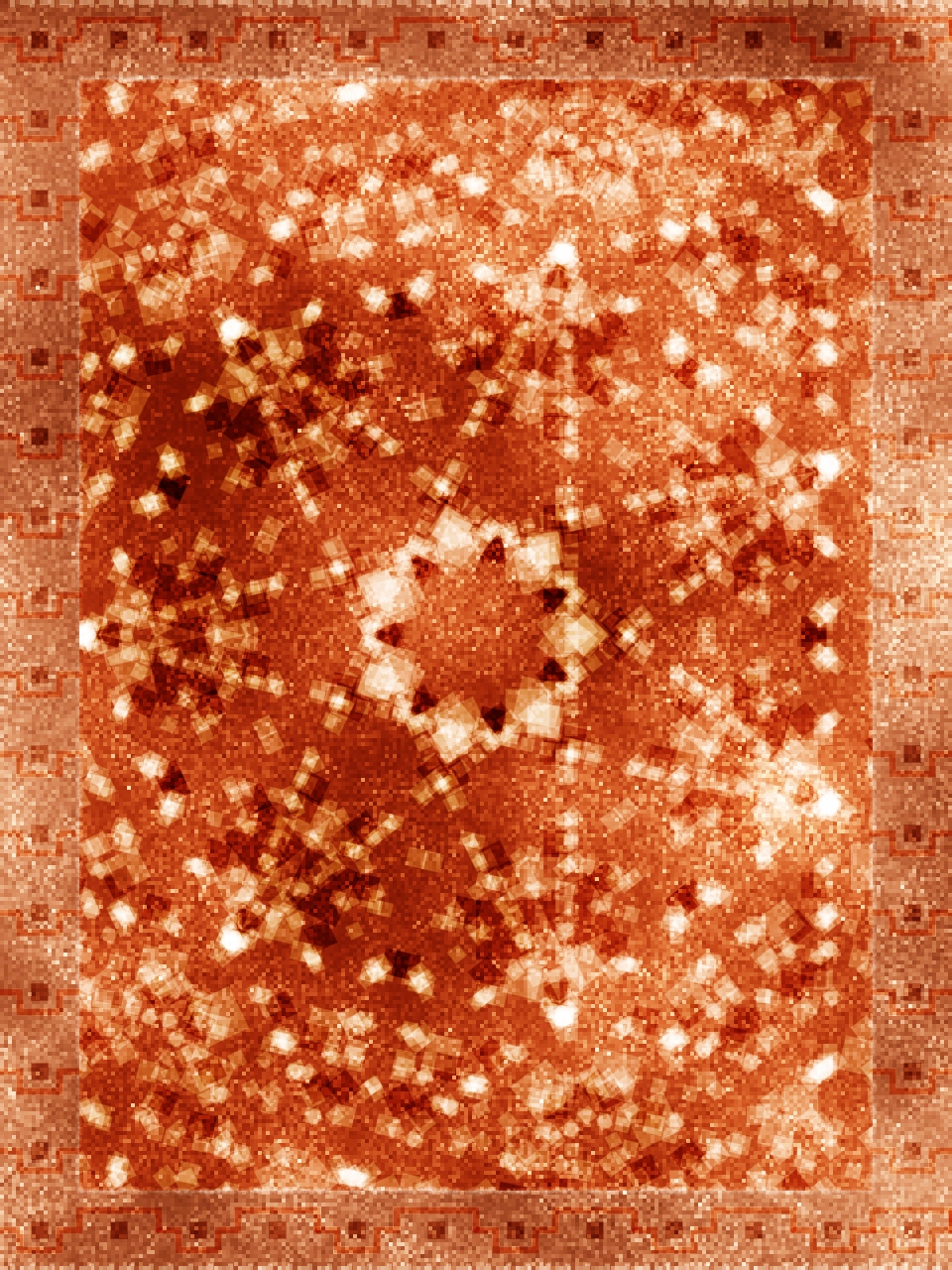
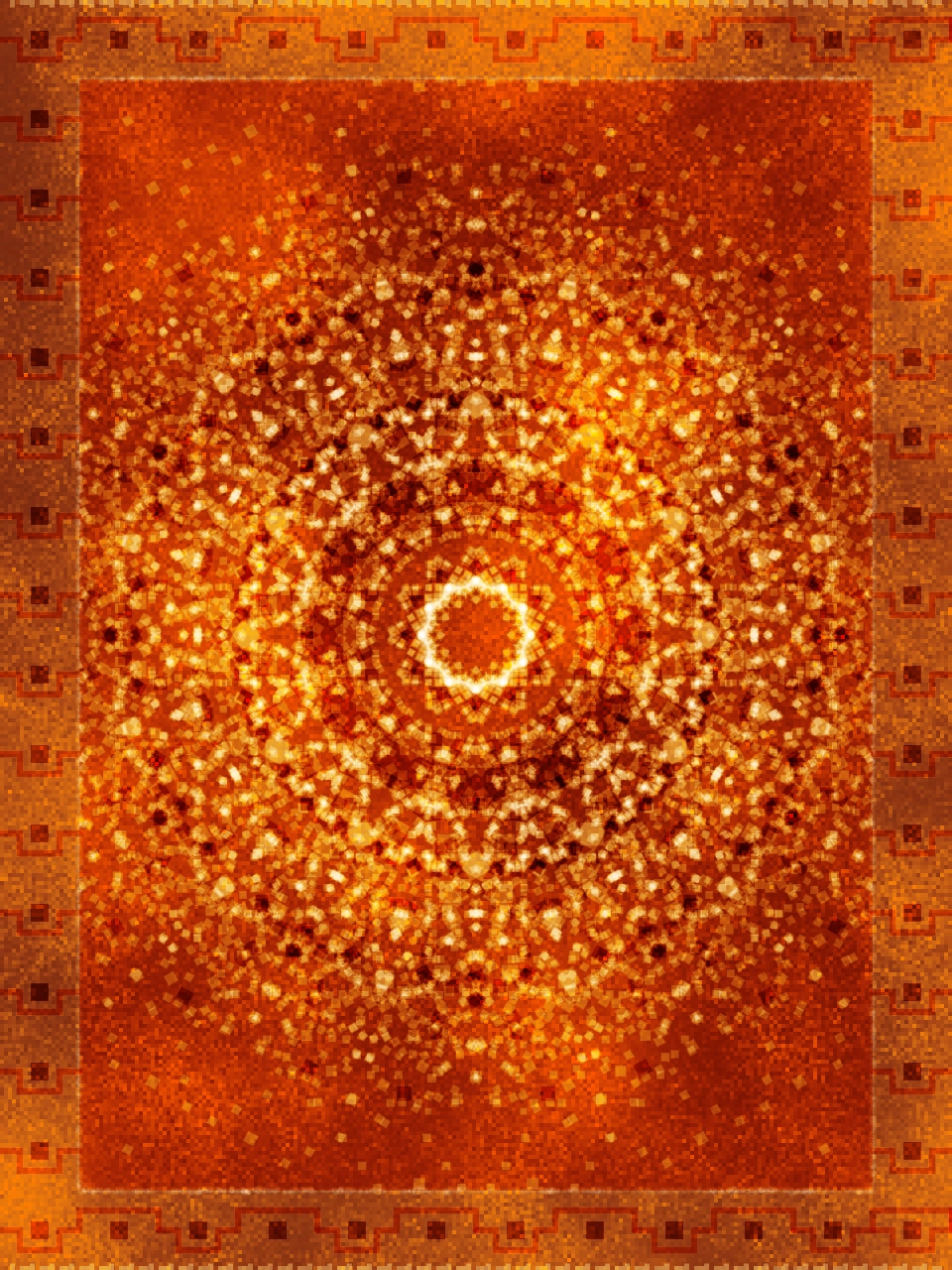
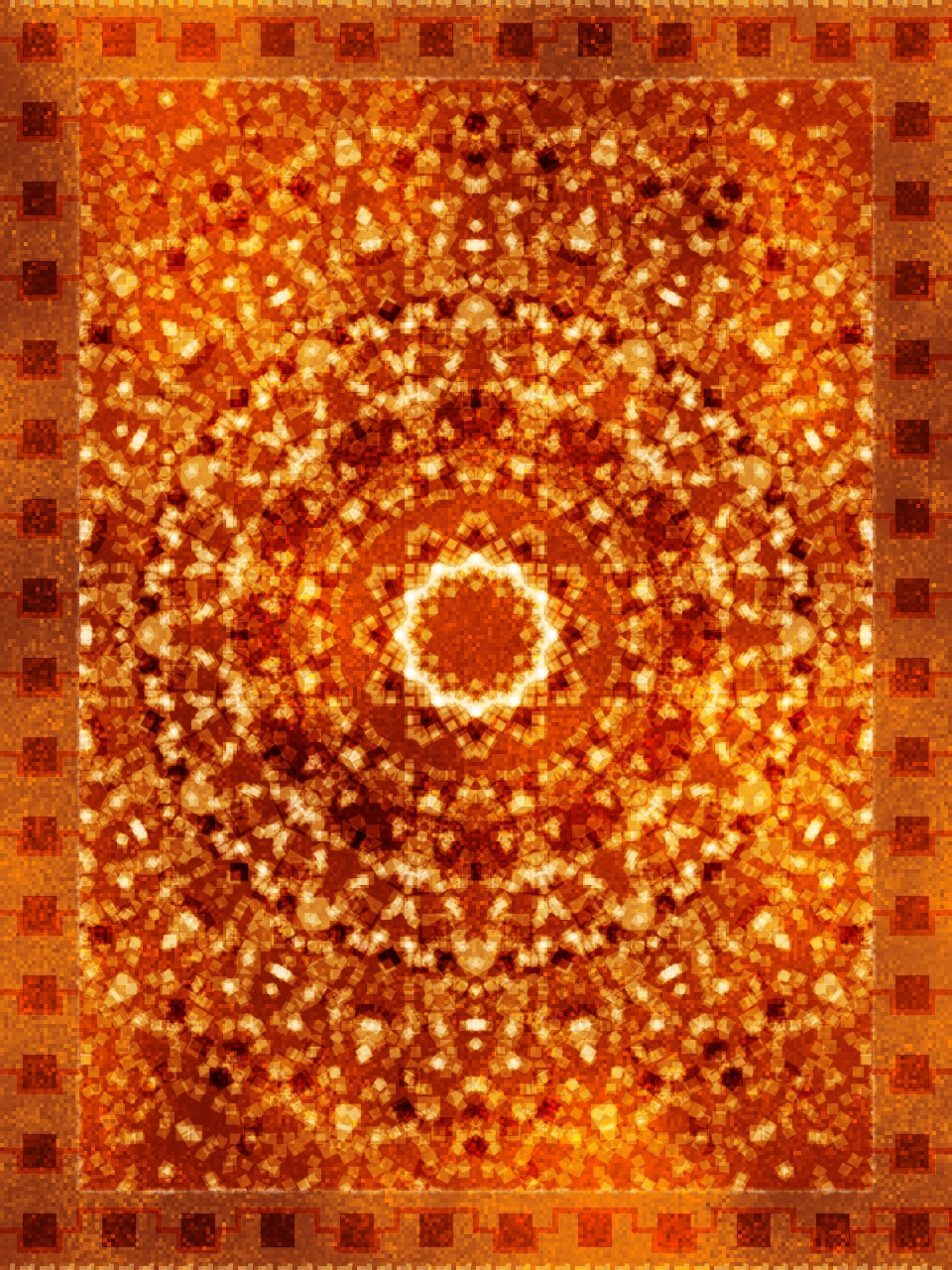
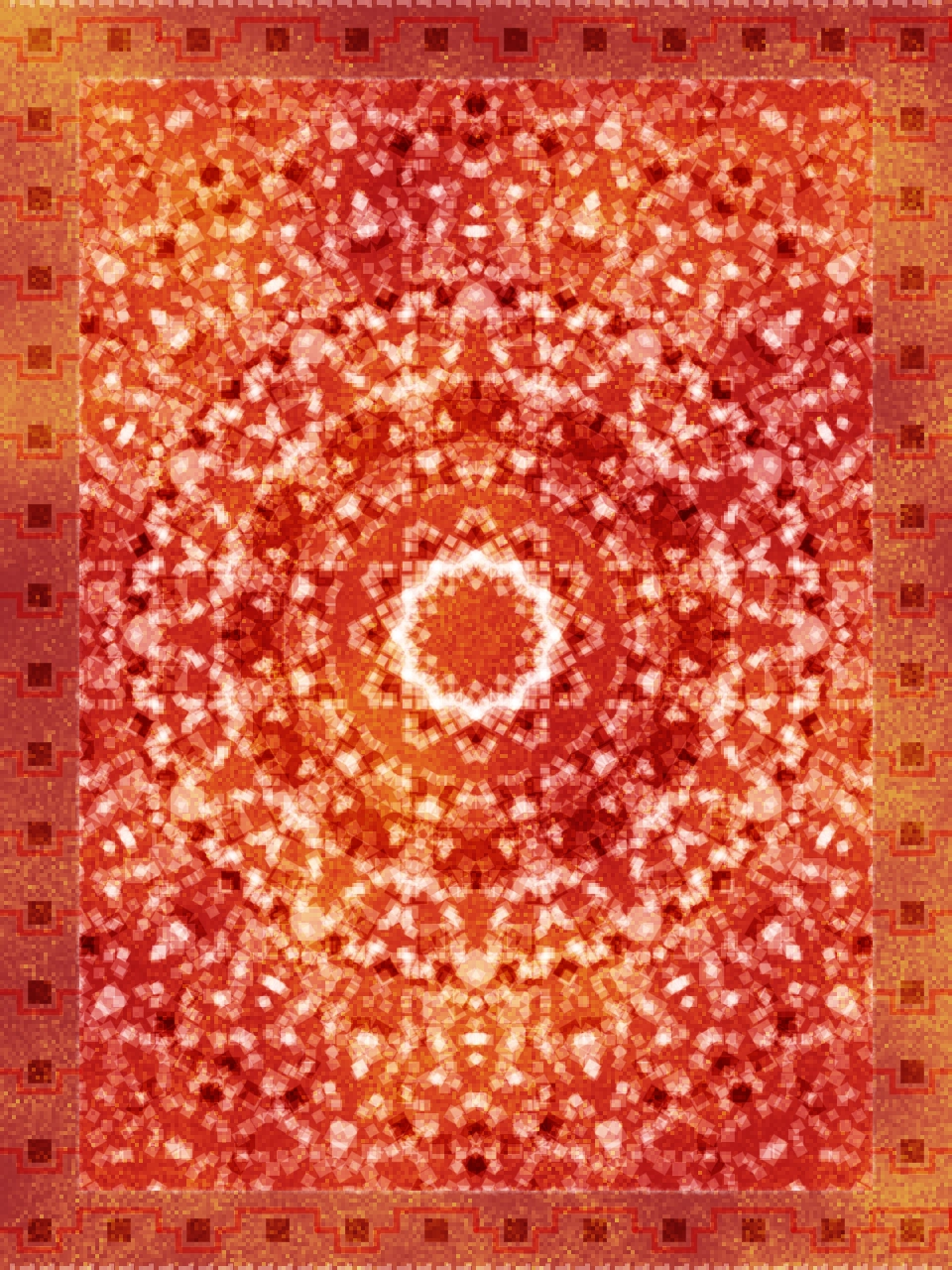
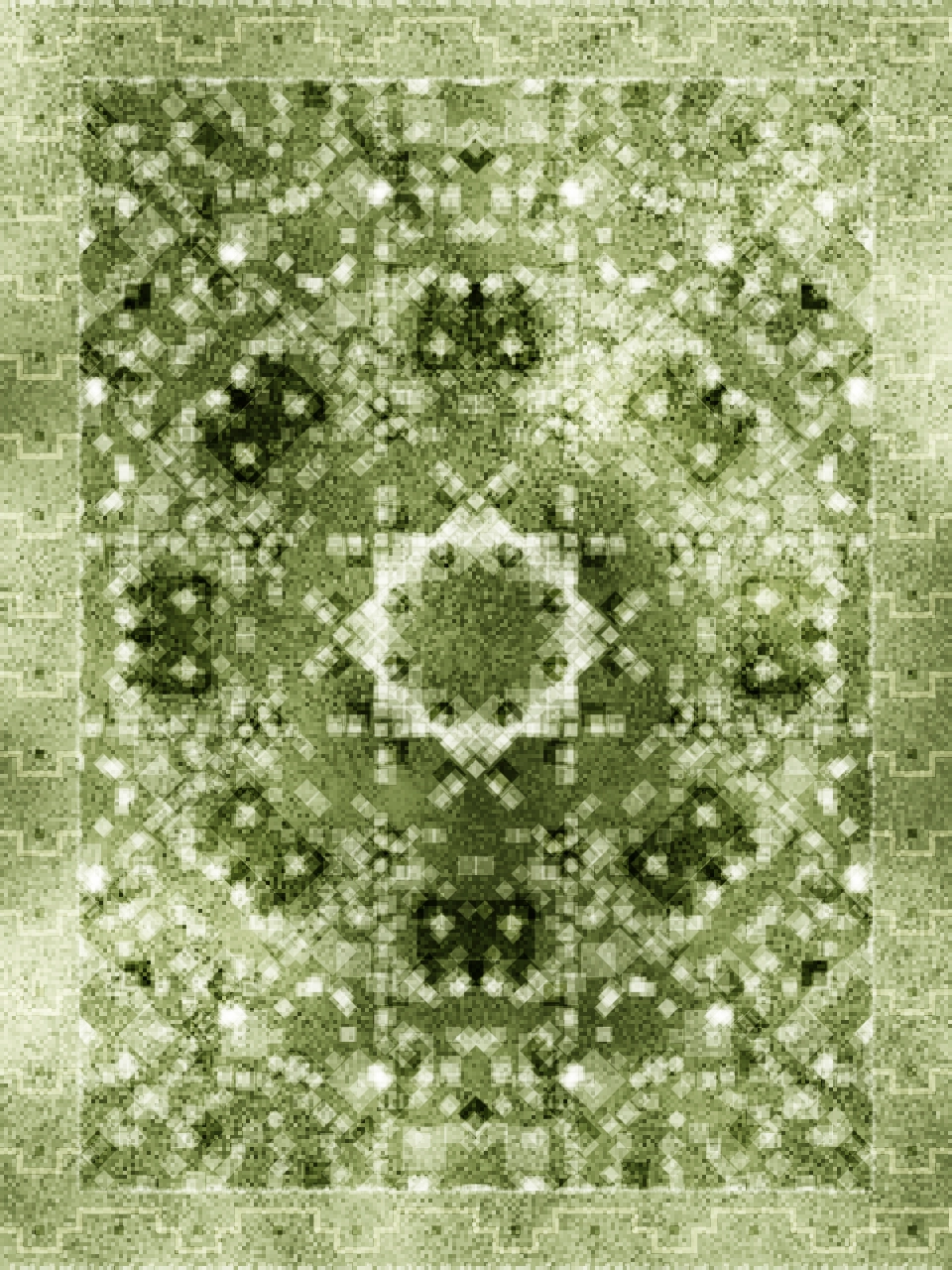
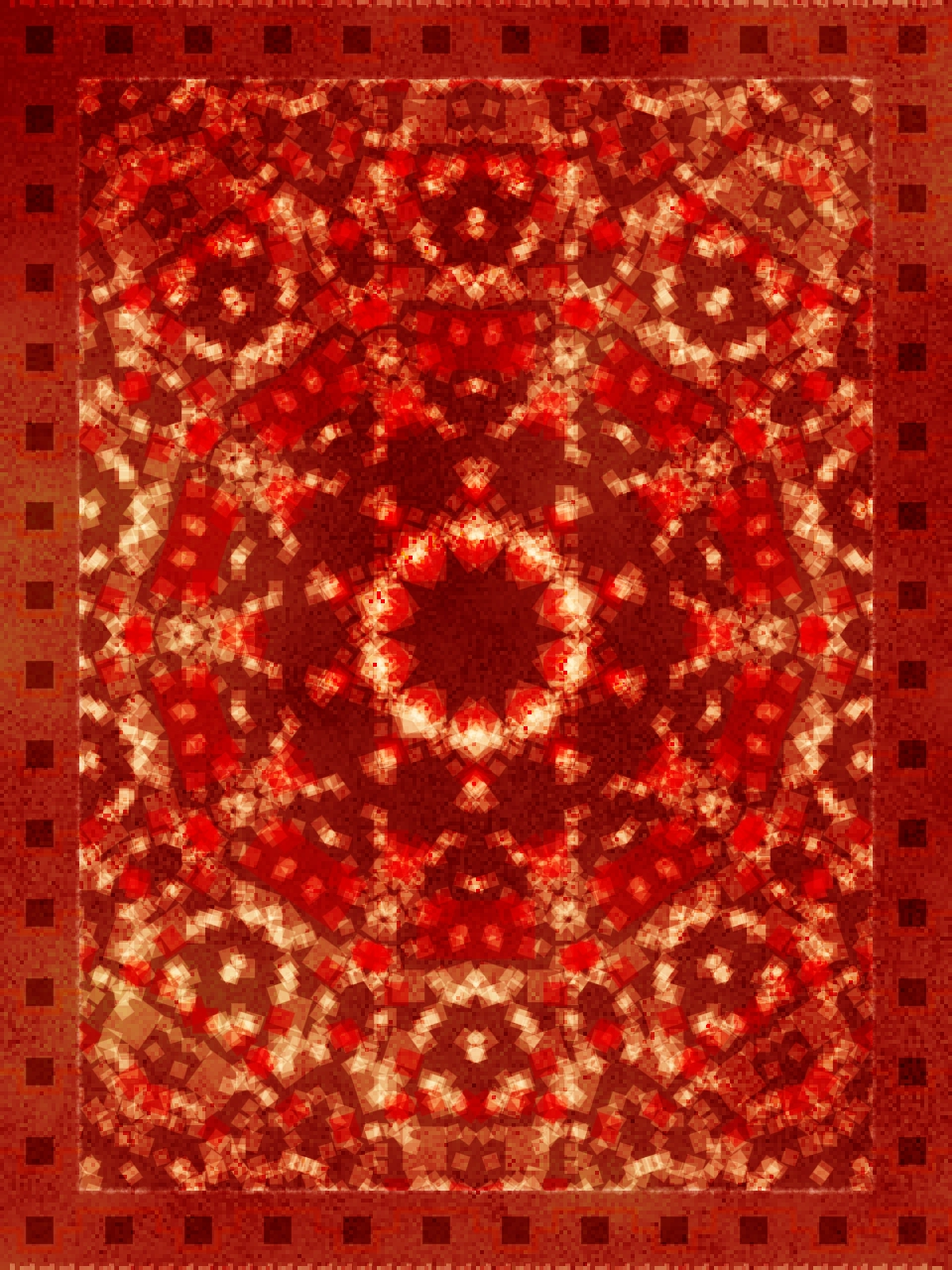
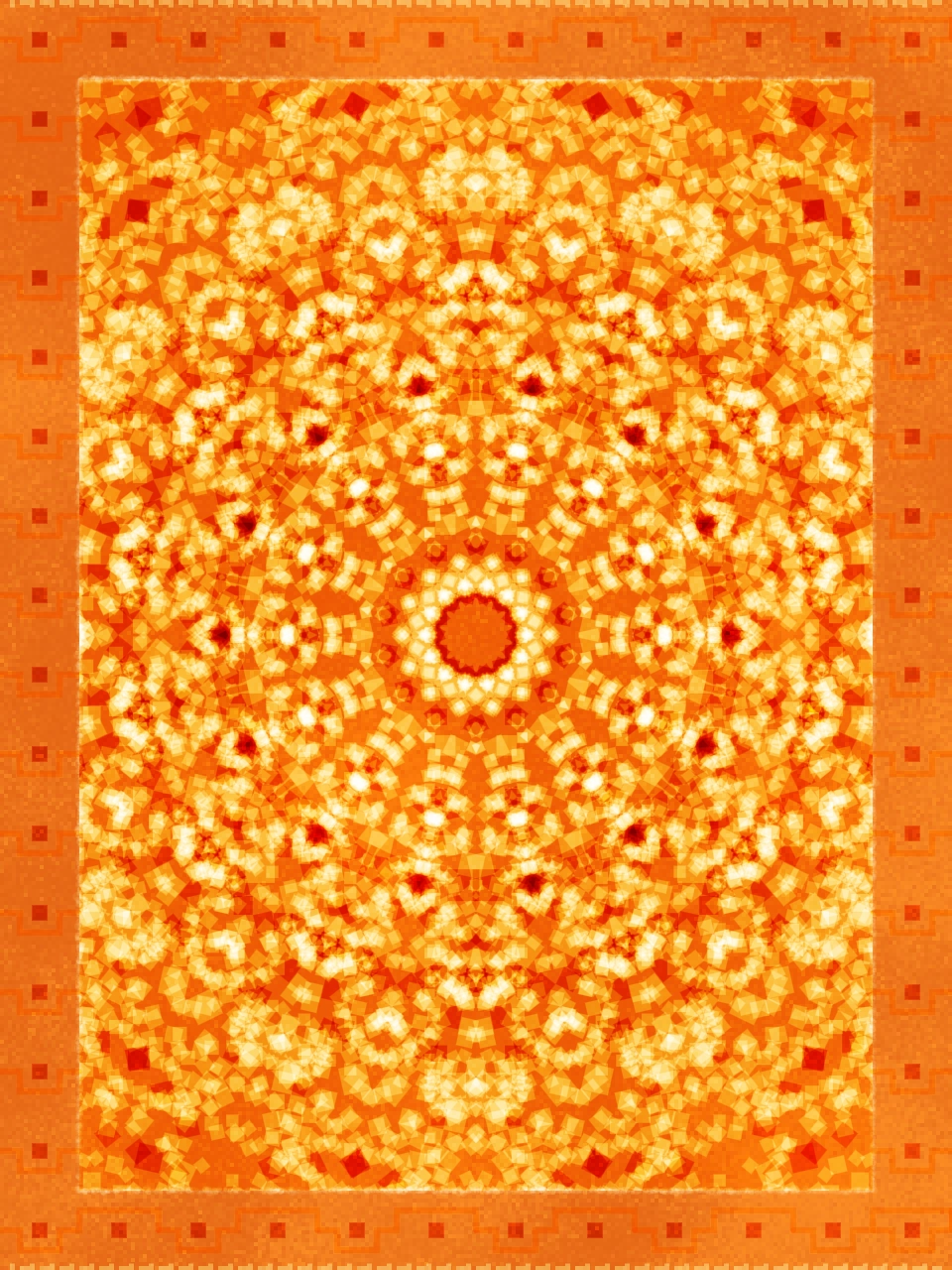
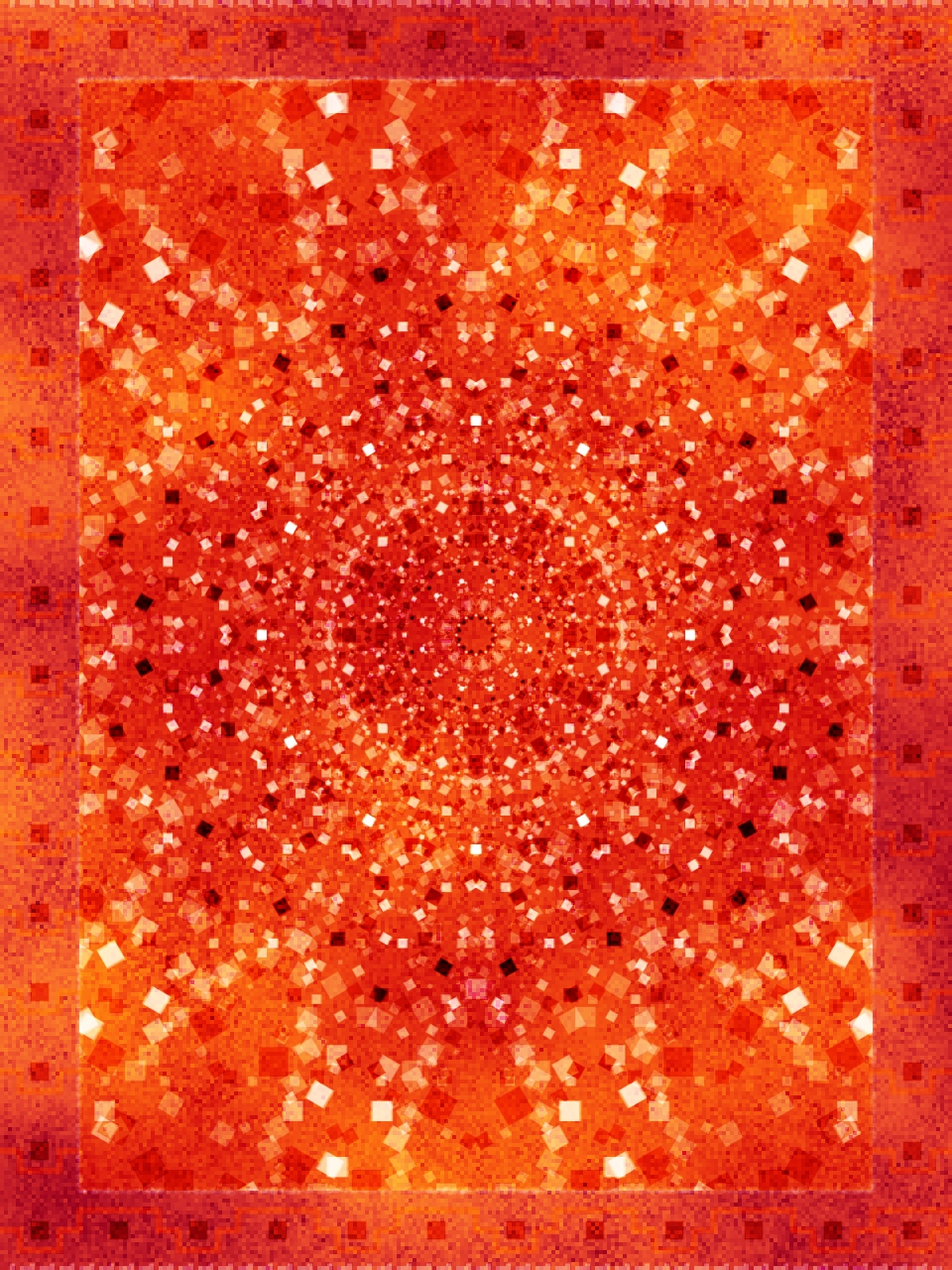
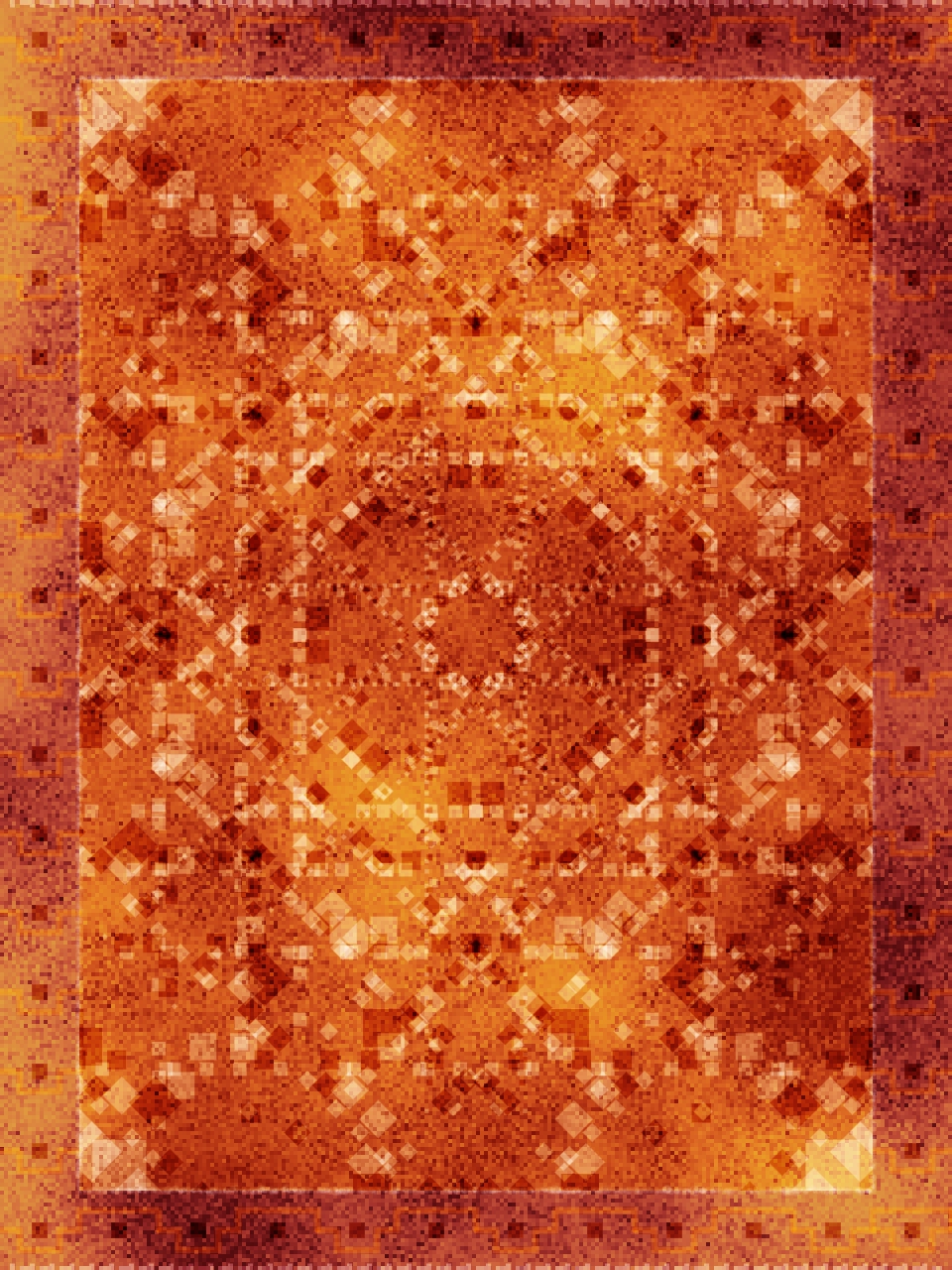
Design a rug (credit: Melissa Wiederrecht)
The prompt was simple: design a rug.
I chose to approach it through a generative system based on noise fields
and layered radial symmetries.
Each "rug" is composed of multiple layers of patterns, with colors and densities
generated randomly inside a controlled palette.
To enhance the richness of textures and depth, blend modes were used between layers.
The result: compositions that evoke both traditional textile weaving and
digital pixel art.
With just a few algorithmic rules, the system can endlessly create new unique
and coherent patterns — making it a powerful approach for textile, surface
design, or branding.

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code

Design a rug with creative code
Curious how to make that? View the code in the p5.js editor.
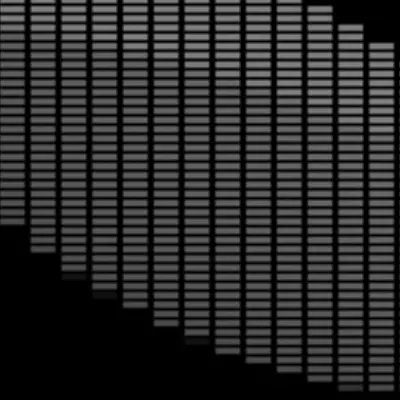
Genuary 16.
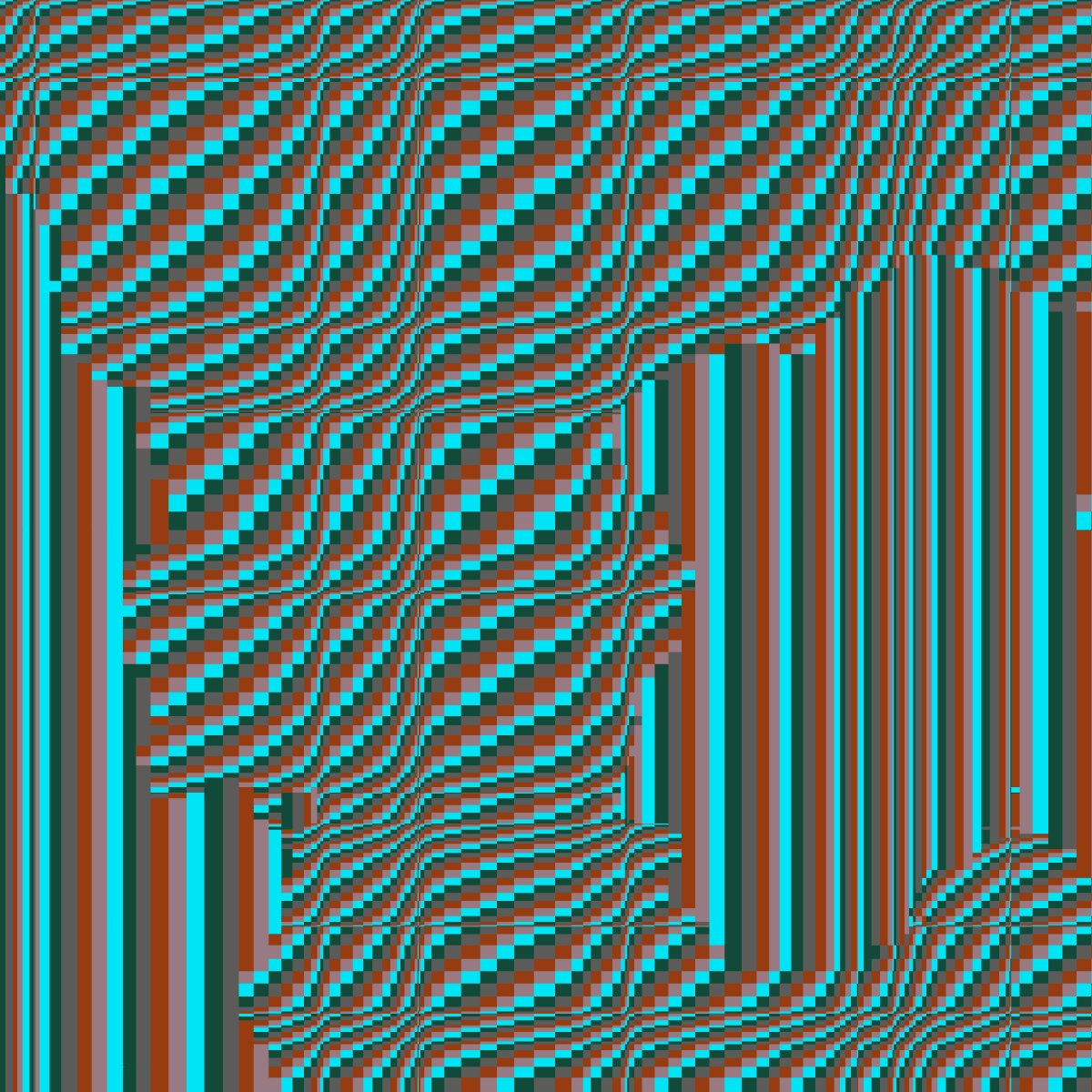
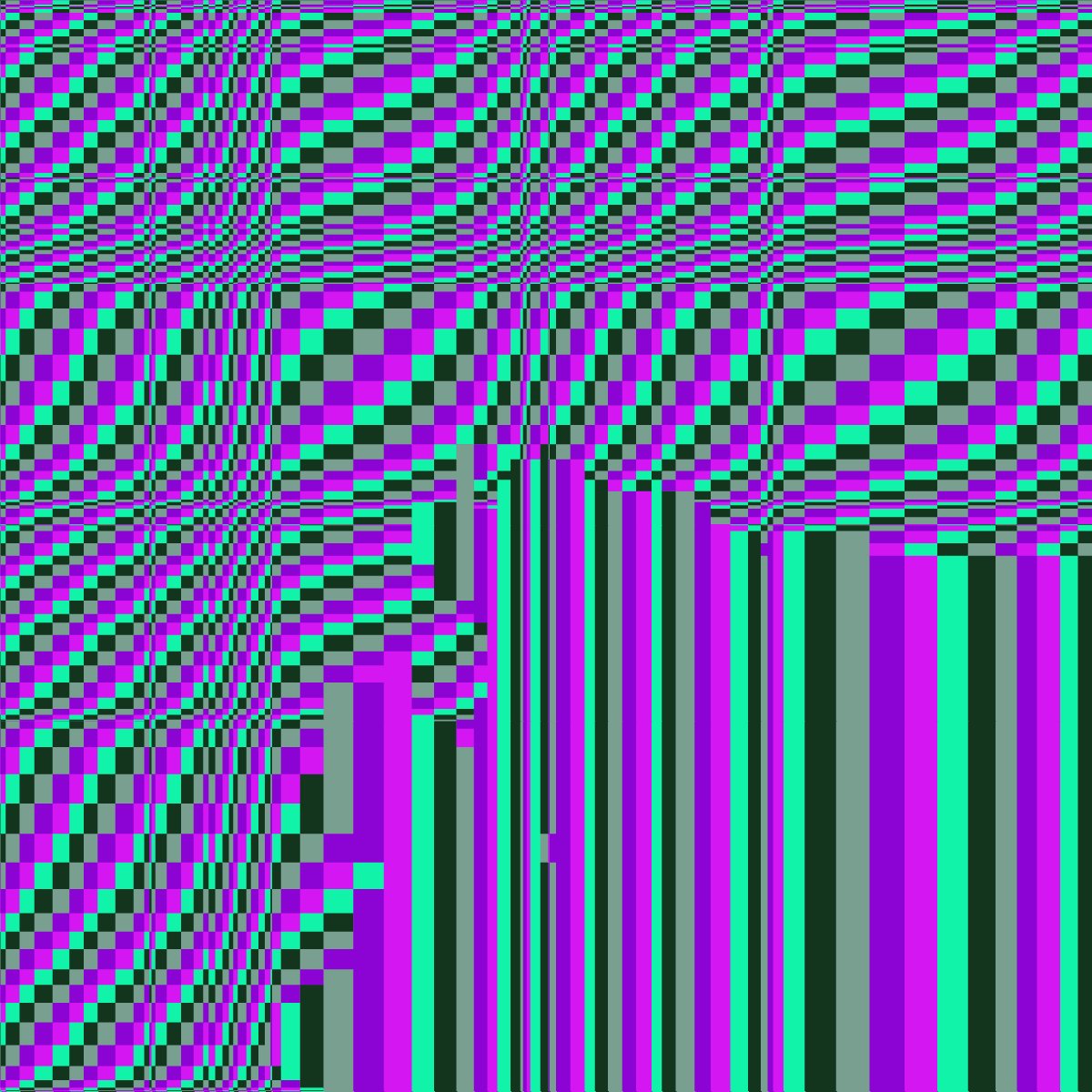
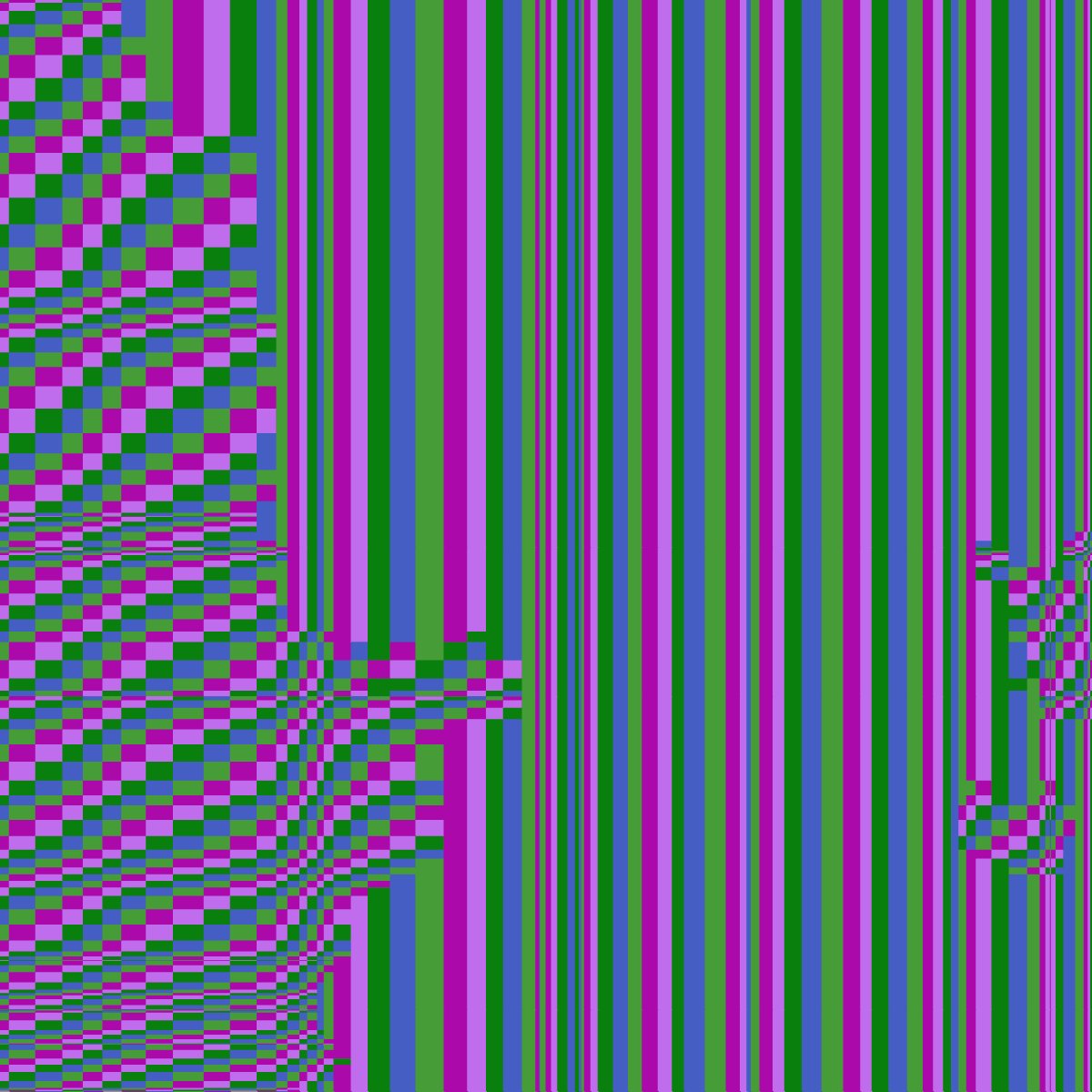
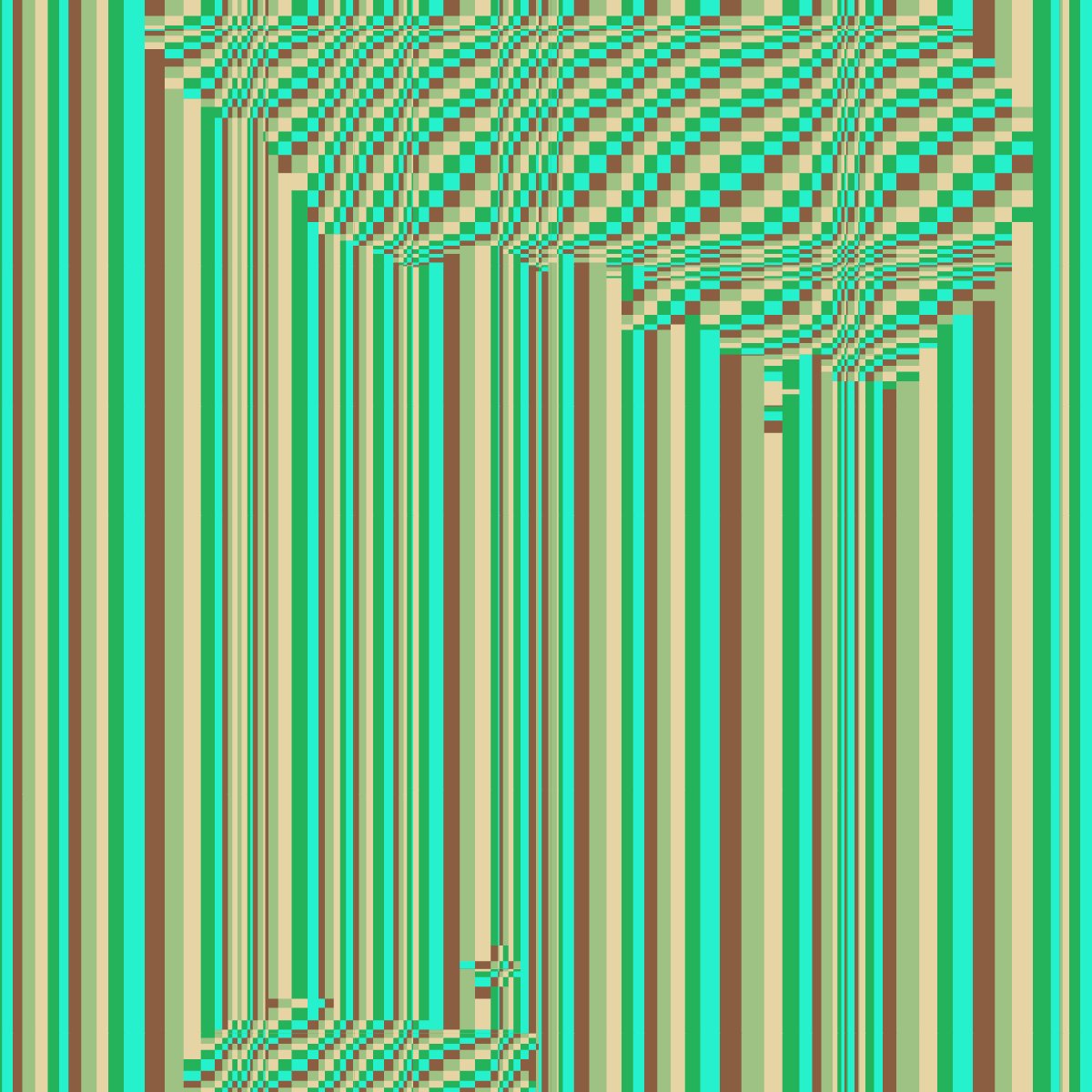
Generative palette (credit: Stranger in the Q)
This piece explores the concept of a color palette generated entirely by code, without relying on predefined swatches. The hues, contrasts, and
patterns emerge through algorithmic rules and random values, creating a
dynamic aesthetic somewhere between glitch art and textile design.
I applied a noise-based distortion to a pixel grid made of vertical lines.
The palette — unexpected maybe not pretty cohesive — defines the rhythm and
mood of the entire animation.
In branding or motion design, generative palettes like this can produce infinite variations within a strong visual identity, all driven by code logic.

color palette generated entirely by code
Genuary 17.
What happens if pi=4? (credit: Roni Kaufman)In this prompt, I replaced the usual value of TAU (2π) with TAU = 4, and recalculated the golden angle and golden ratio accordingly. The result is a spiraling pattern with unexpected symmetry and rhythm, breaking the usual distribution seen in phyllotaxis-based systems. Using basic trigonometry and polar coordinates, this exploration plays with how irrational constants shape structure and harmony.
The second piece shows a more elaborate rendering using procedural dot placement, layered colors, and a twist in rotational speed to emphasize the disruption caused by using TAU=4.

What happens if pi=4

What happens if pi=4
Genuary 18.
What does wind look like? (credit: Melissa Wiederrecht)For this prompt, I imagined the wind as a growth of organic pustules gently stretching outward from a central root. Each tendril traces the path of a pulsating form, subtly guided by polar noise and modulated flows.
The result is a continuous loop that gives the illusion of eternal movement — with no clear beginning or end — like a gust of wind frozen in a perfect cycle.
Using limited colors and randomized angles, the animation becomes a visual metaphor for motion itself — the invisible made visible.

What does wind look like?
Genuary 19.
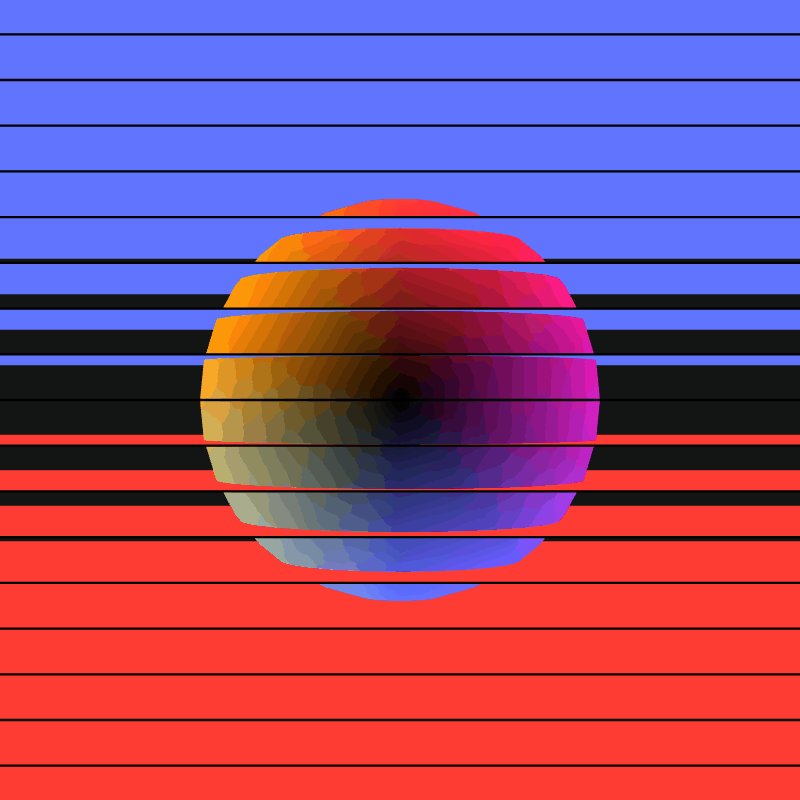
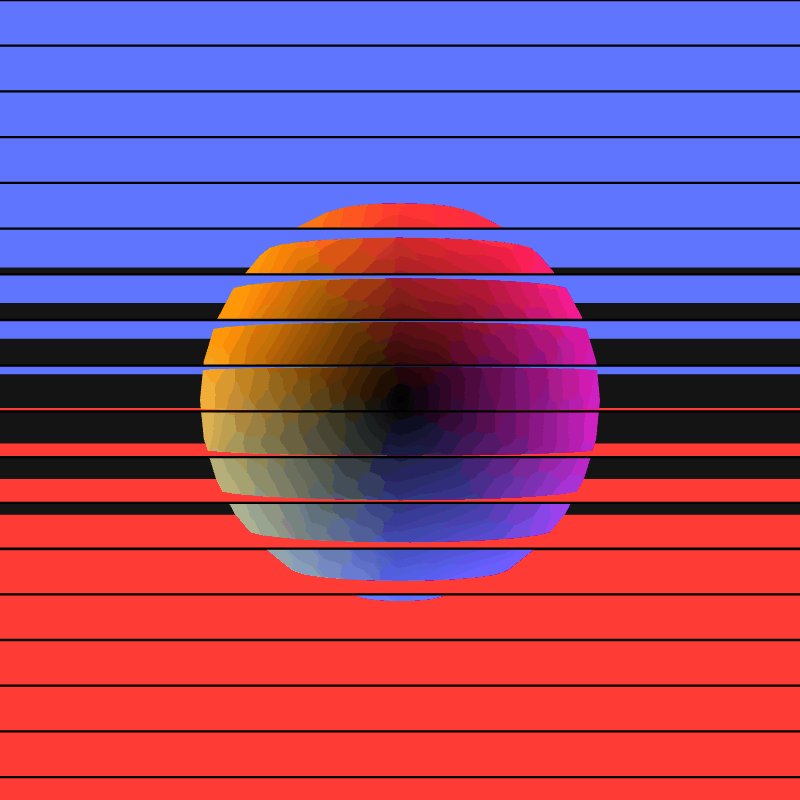
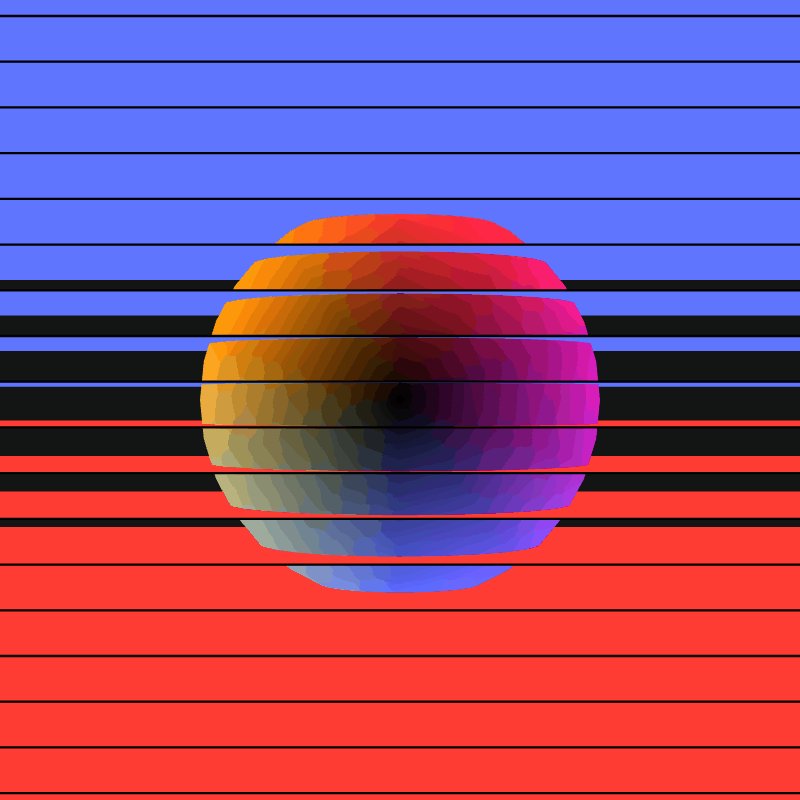
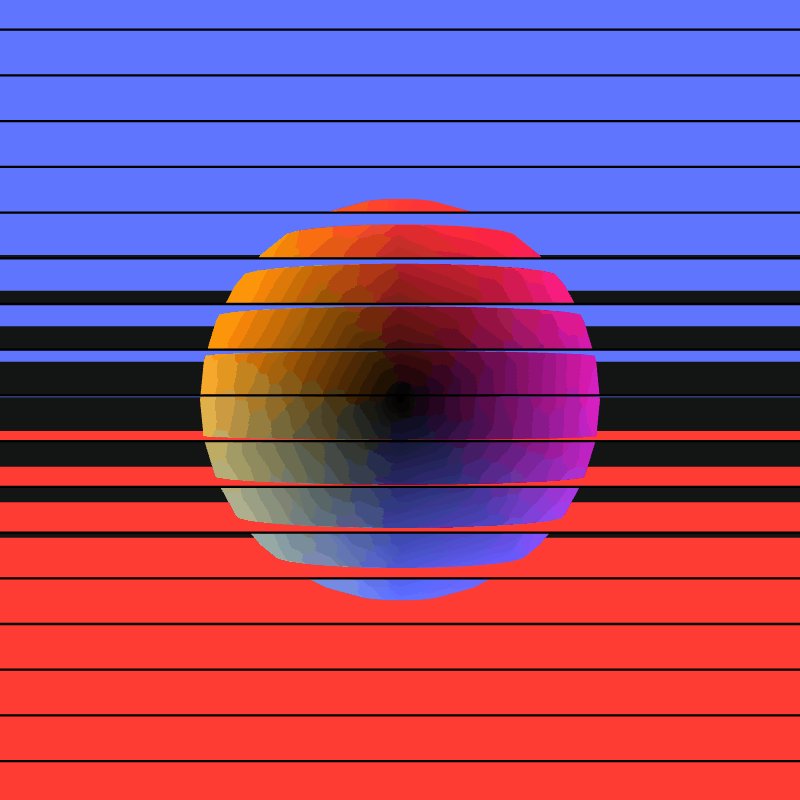
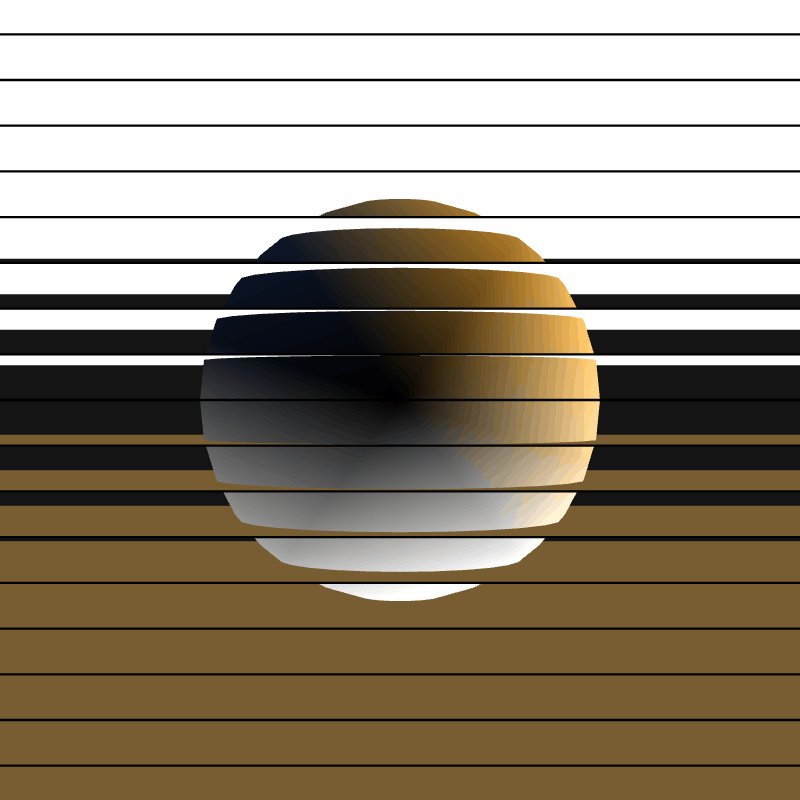
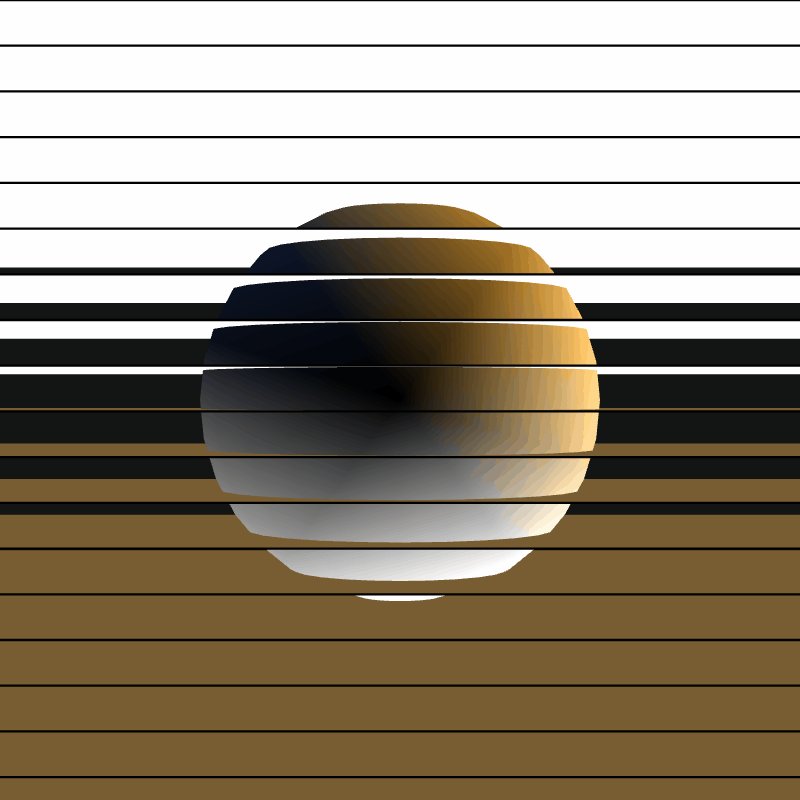
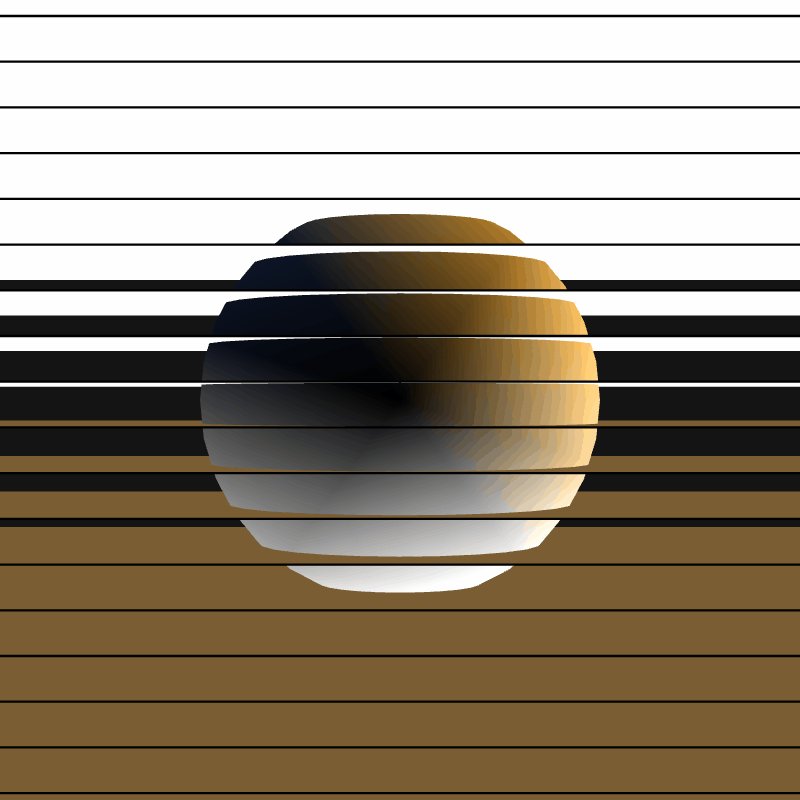
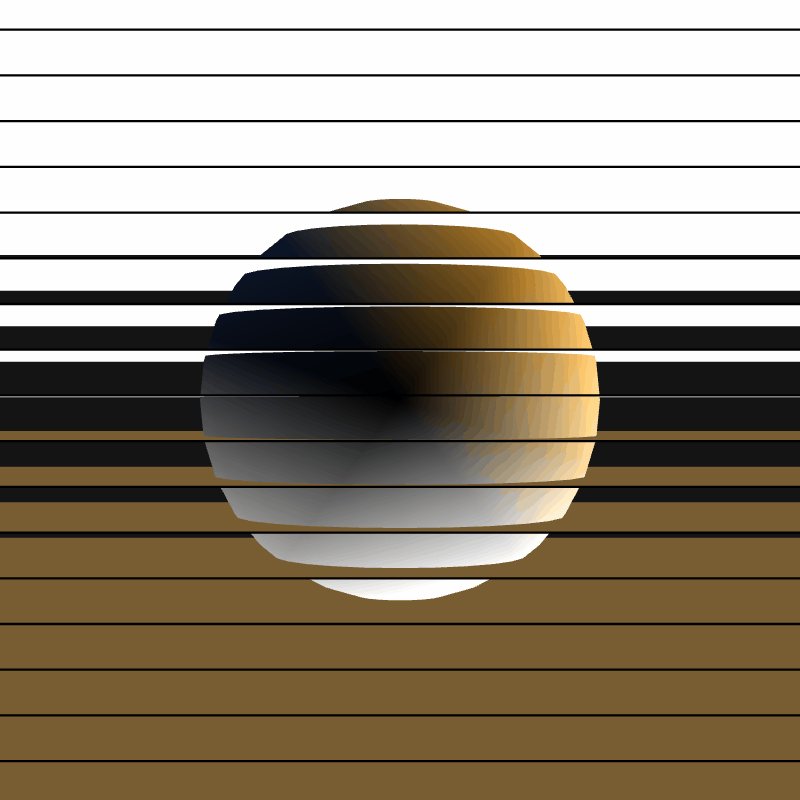
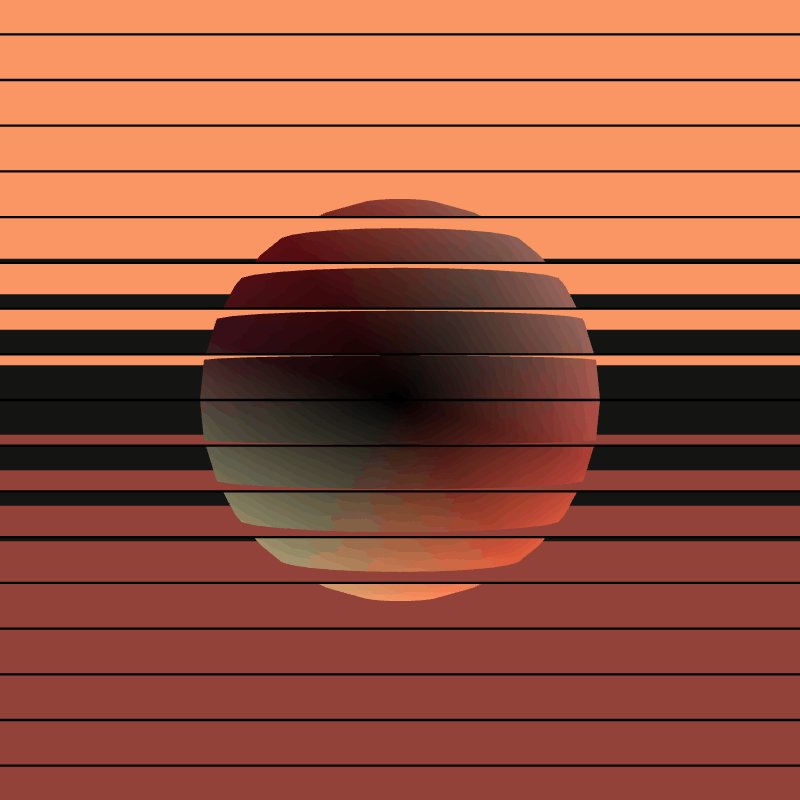
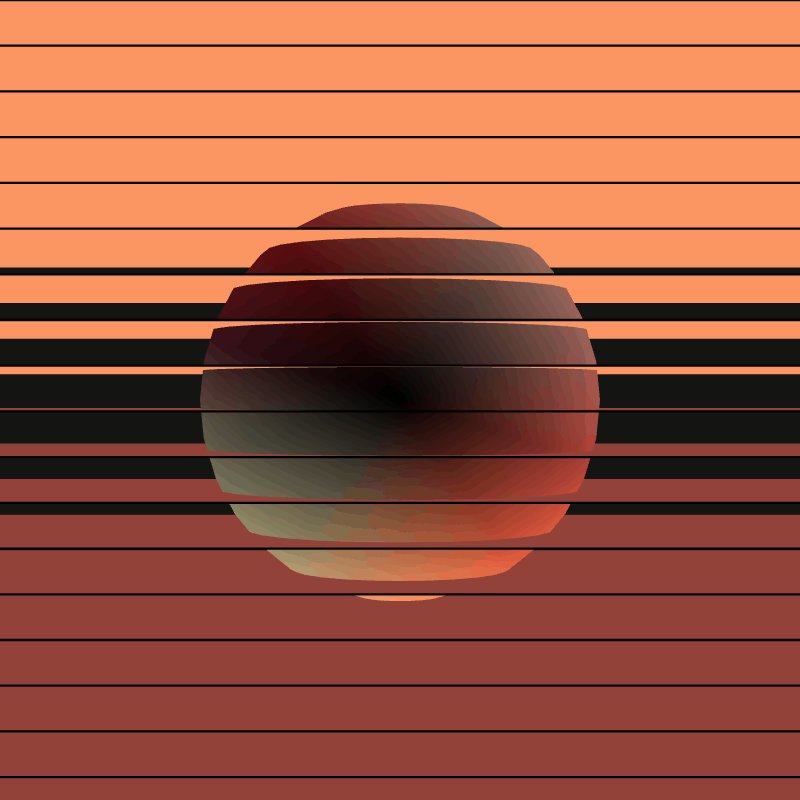
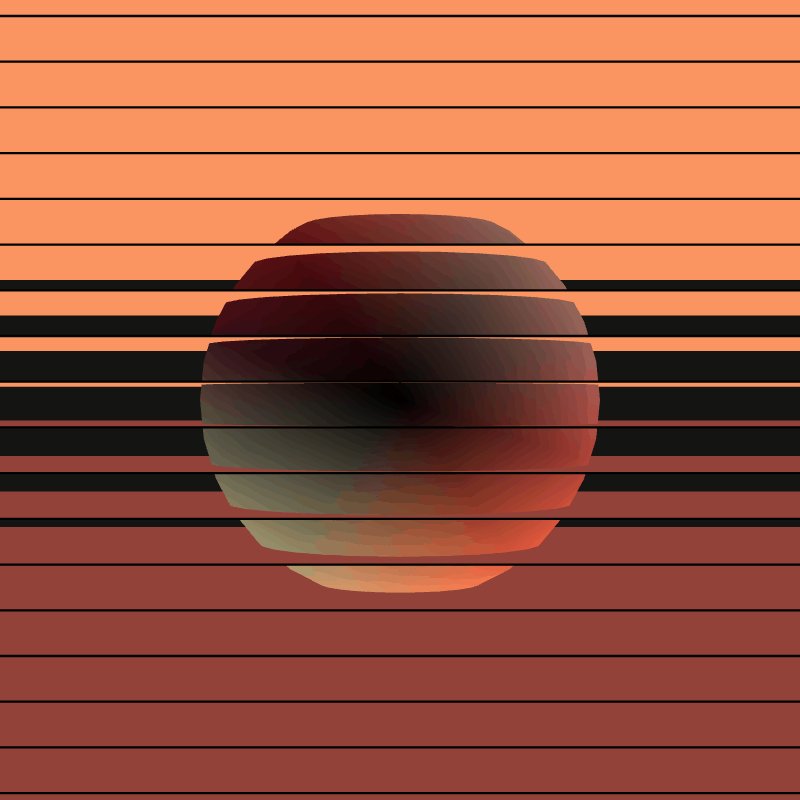
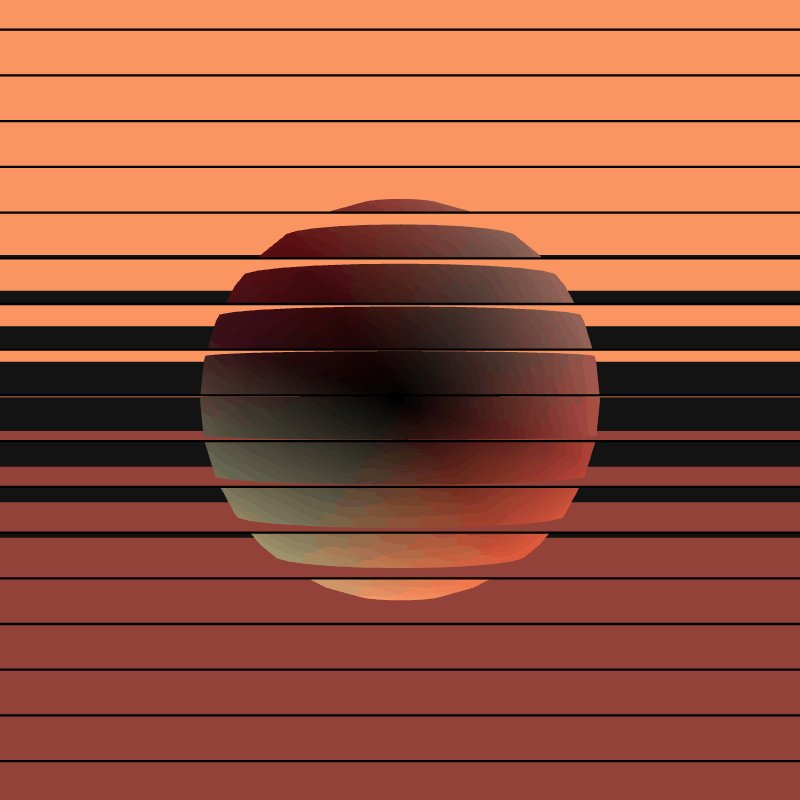
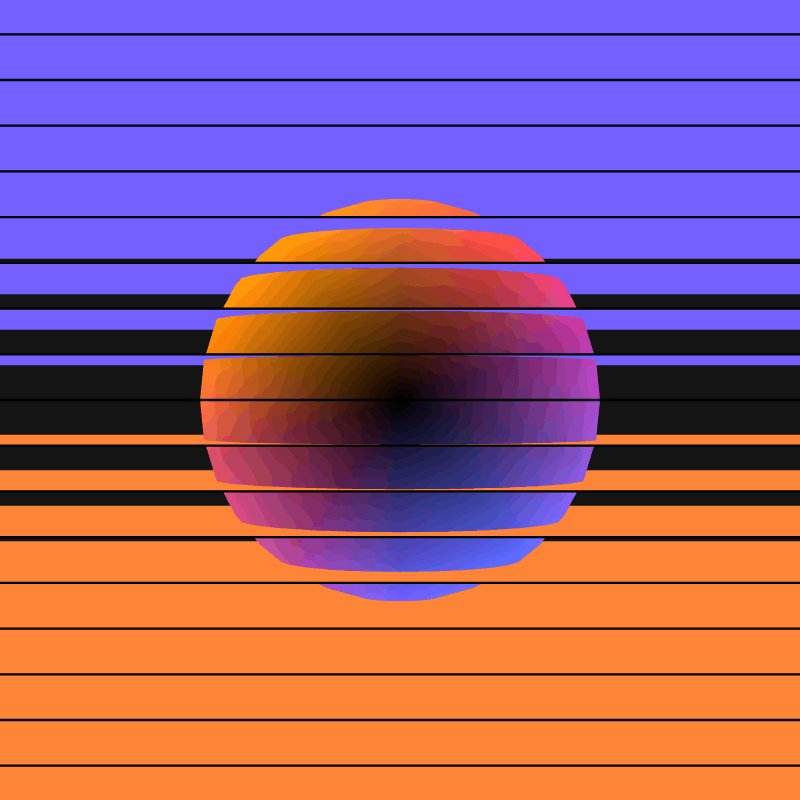
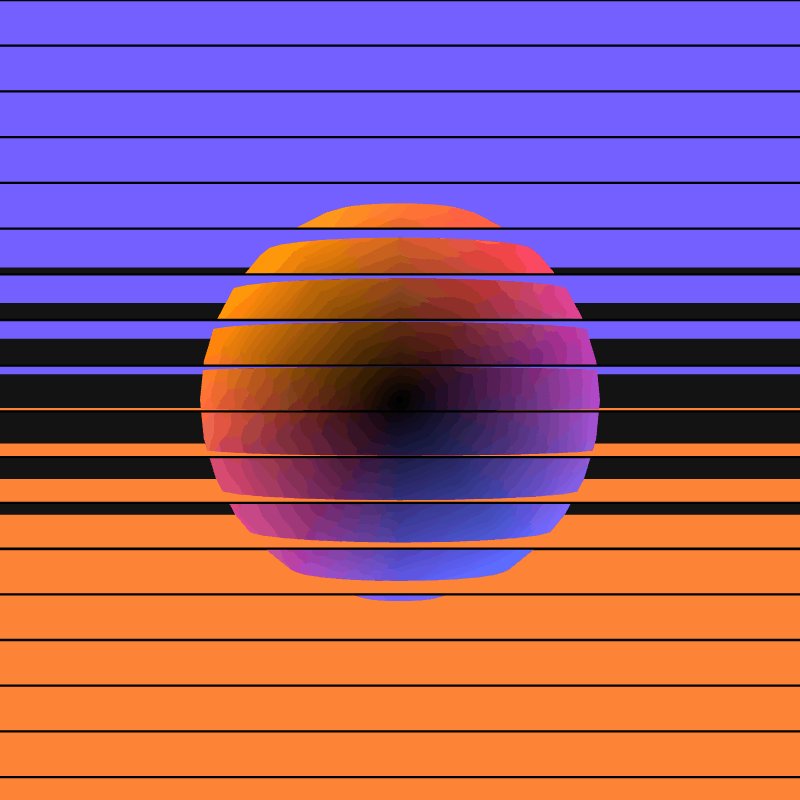
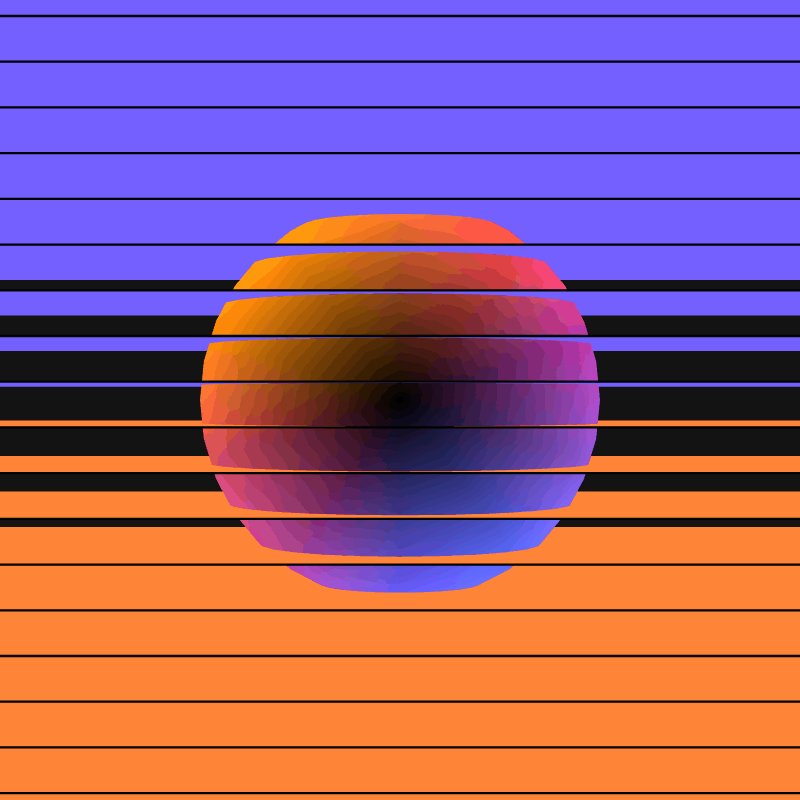
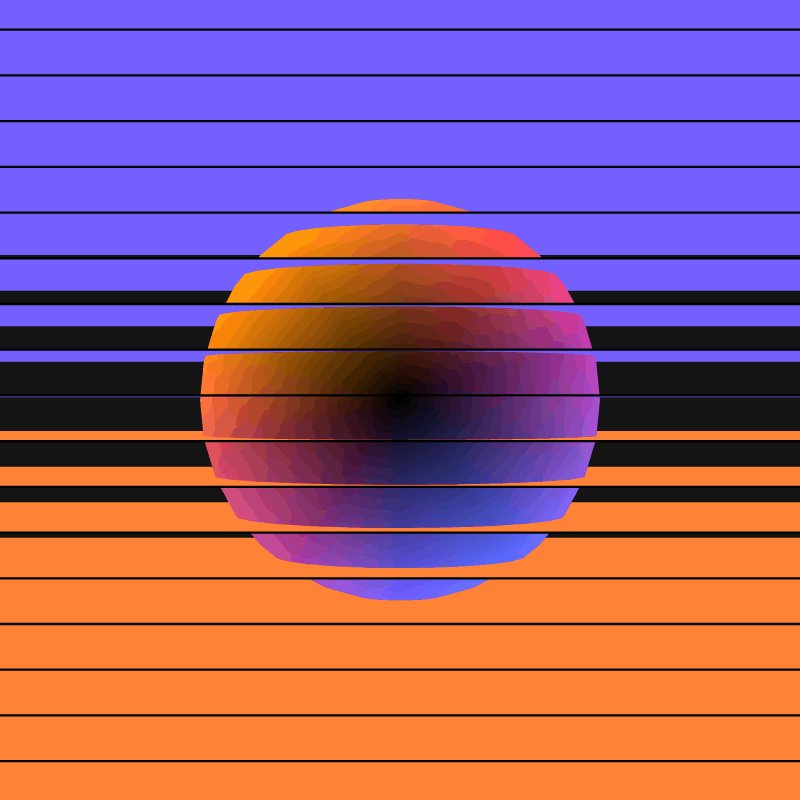
Op Art (credit: Melissa Wiederrecht)I used vivid color contrasts and a WebGL canvas to build an optical illusion that plays with depth and motion. Each frame is dynamically calculated, using noise and transformations to modulate the forms as they pulse across the screen.
The layered bands distort and reveal a vibrant sphere at the center, creating a hypnotic animation that shifts between flat geometry and volumetric perception.
A tribute to the Op Art tradition — but written in real-time code and rendered live in the browser.

Op art 1

Op art 2

Op art 3

Op art 4

Op art 5
Genuary 20.
Generative Architecture (credit: Melissa Wiederrecht)This animation was built as a study in generative architecture — stacking volumes, offsetting layers, and varying scale and spacing to suggest depth and mass. It’s not about realism, but about the impression of a structure emerging from abstract logic.
I used a recursive construction technique to generate architectural elements that grow organically and hierarchically. The result evokes a kind of digital scaffold — a structure forming itself, layer by layer.
The animation loops seamlessly, suggesting an infinite building process running in code.
Genuary 21.
Create a collision detection system (no libraries allowed) (credit: Darien Brito)For this piece, I arranged particles along the edges of a triangle, each following a defined velocity and orientation to maintain the geometric shape.
A moving repulsor enters the scene and acts as a disruptor: it pushes particles away from their path and triggers collisions between them as the structure momentarily collapses.
The animation is built as a loop, ensuring no visible start or end, as if the triangle is endlessly breathing under invisible forces.

Collision with forces
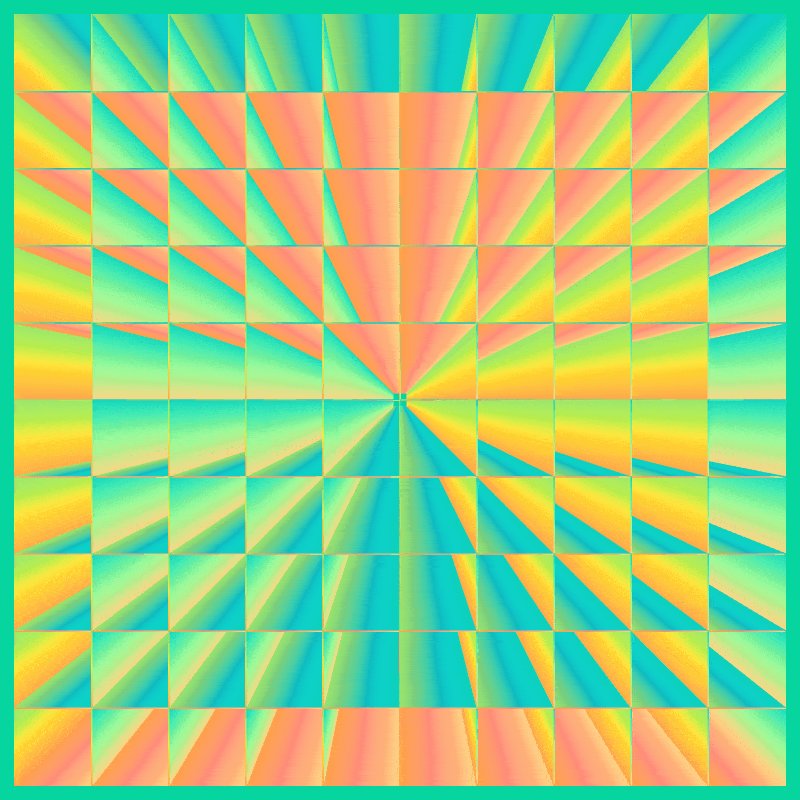
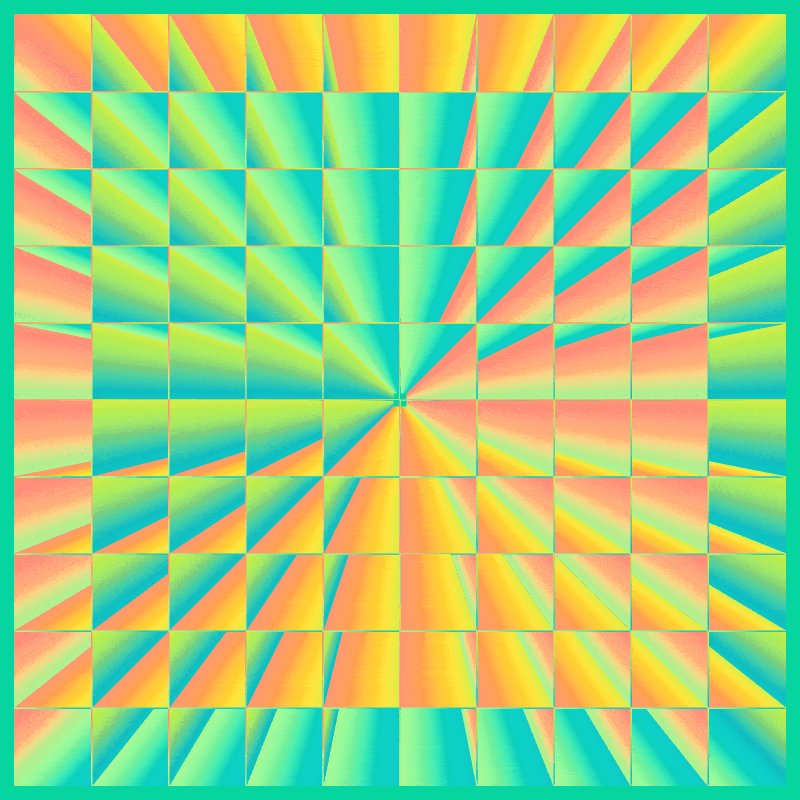
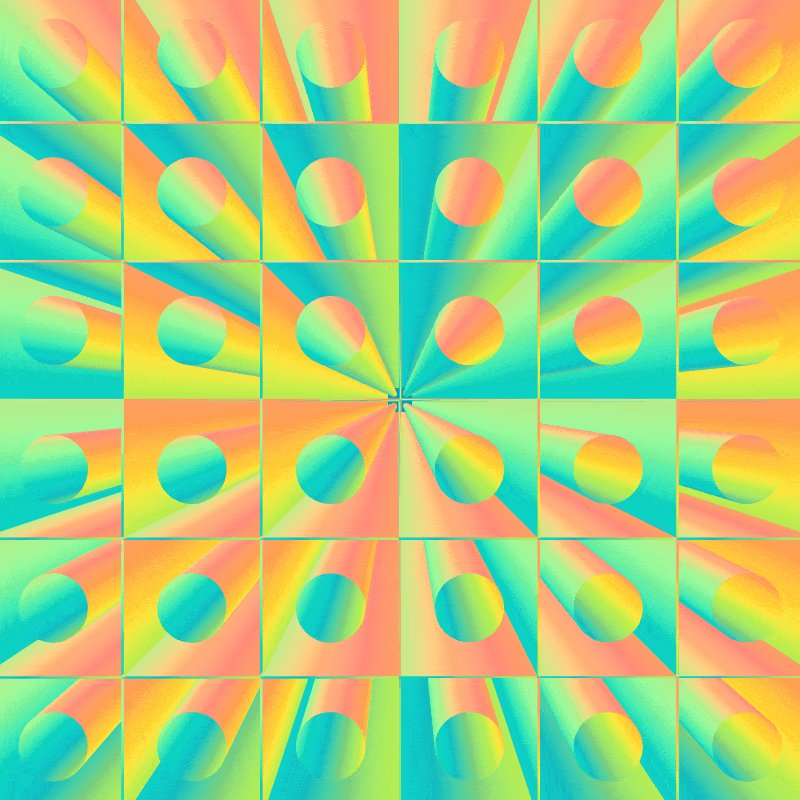
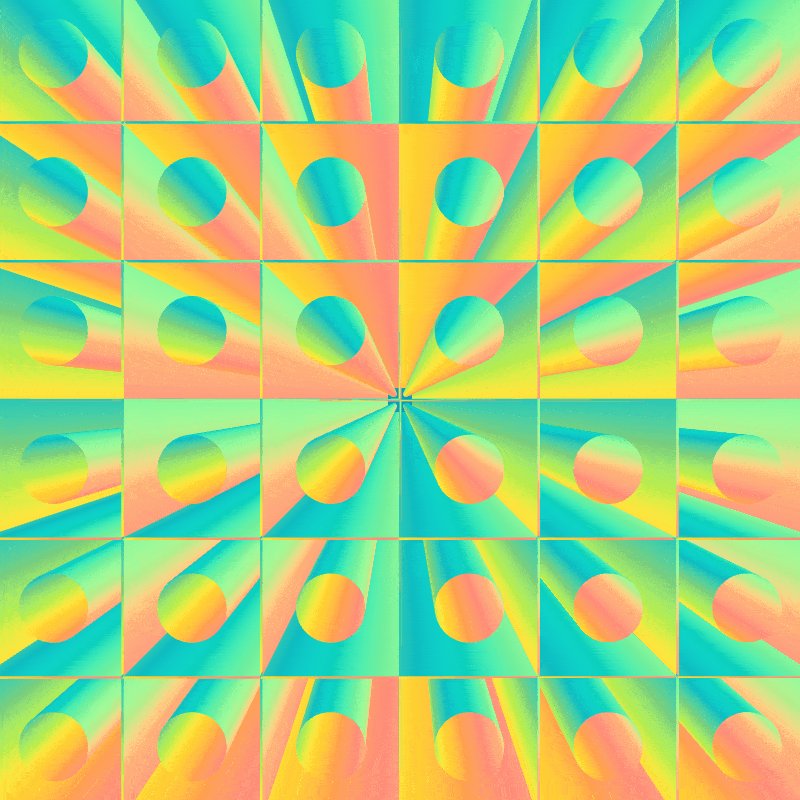
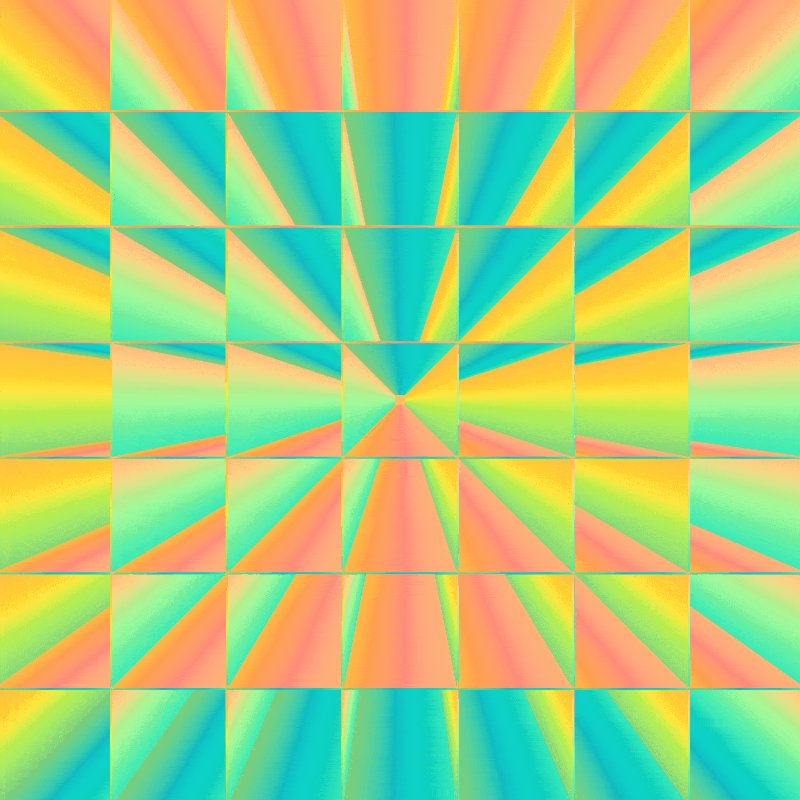
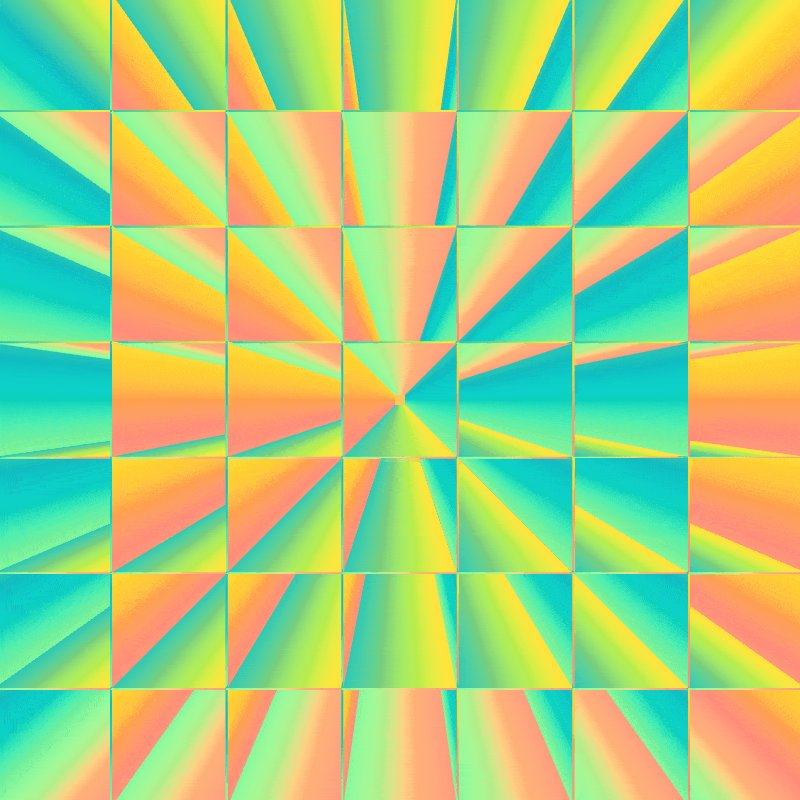
Genuary 22.
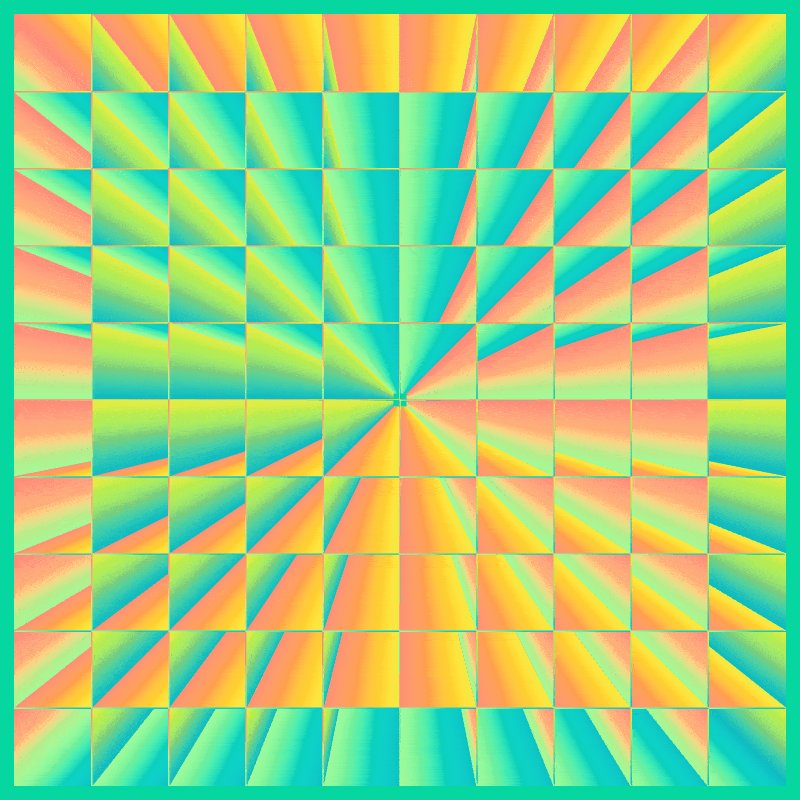
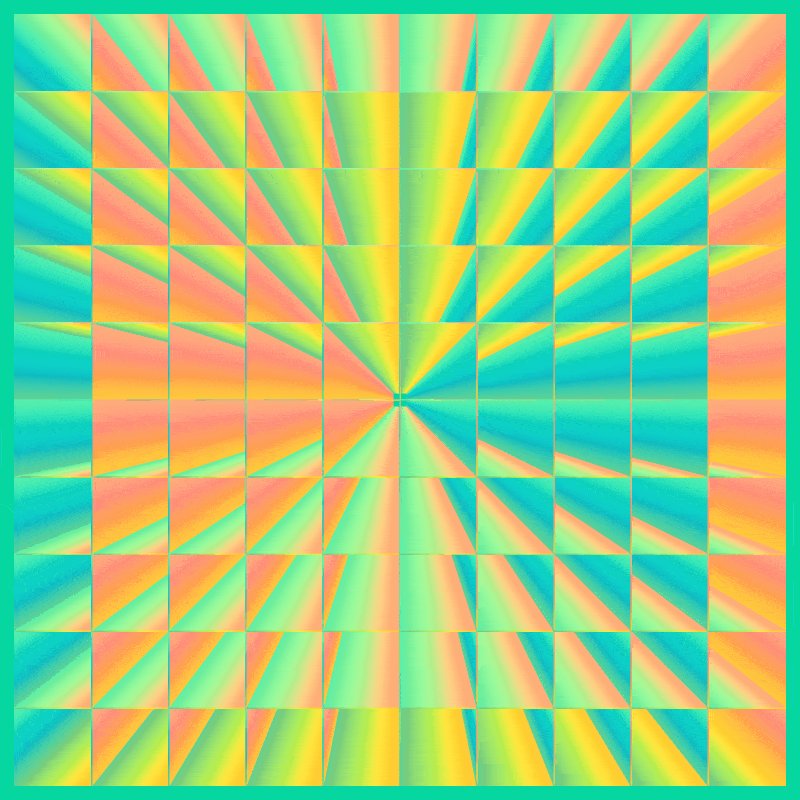
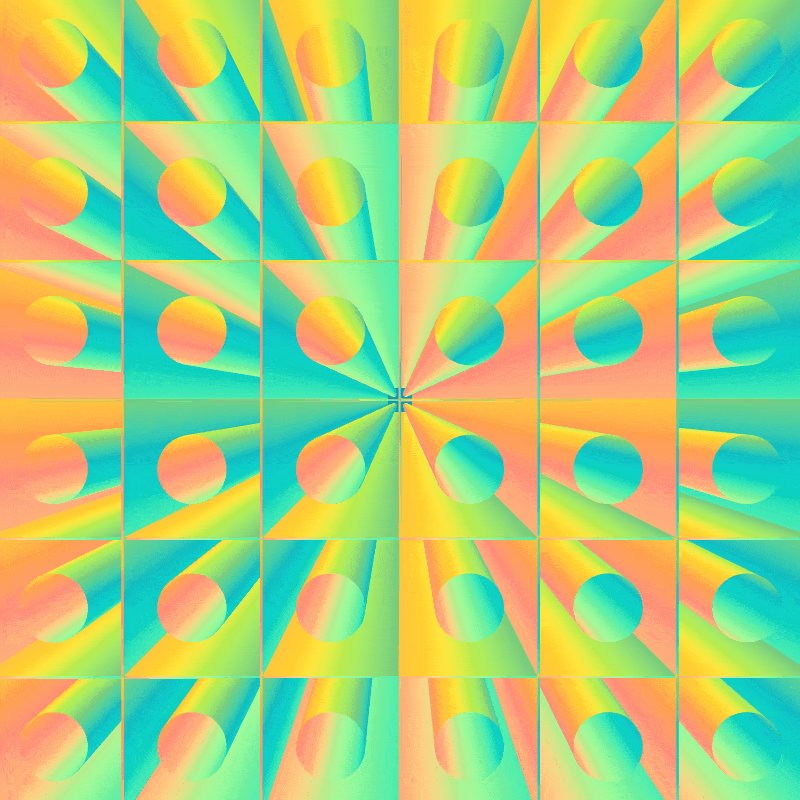
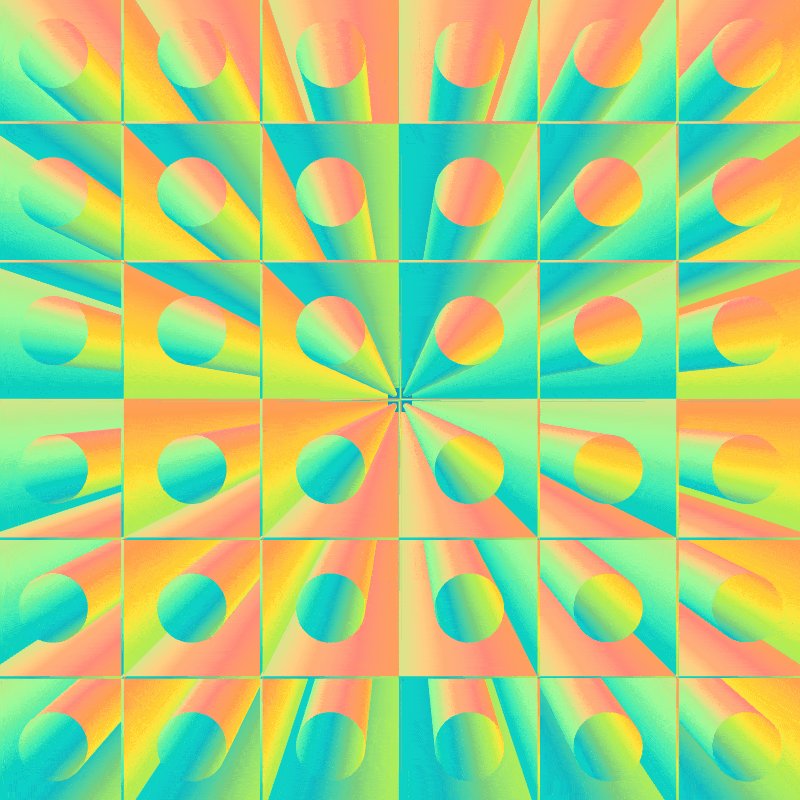
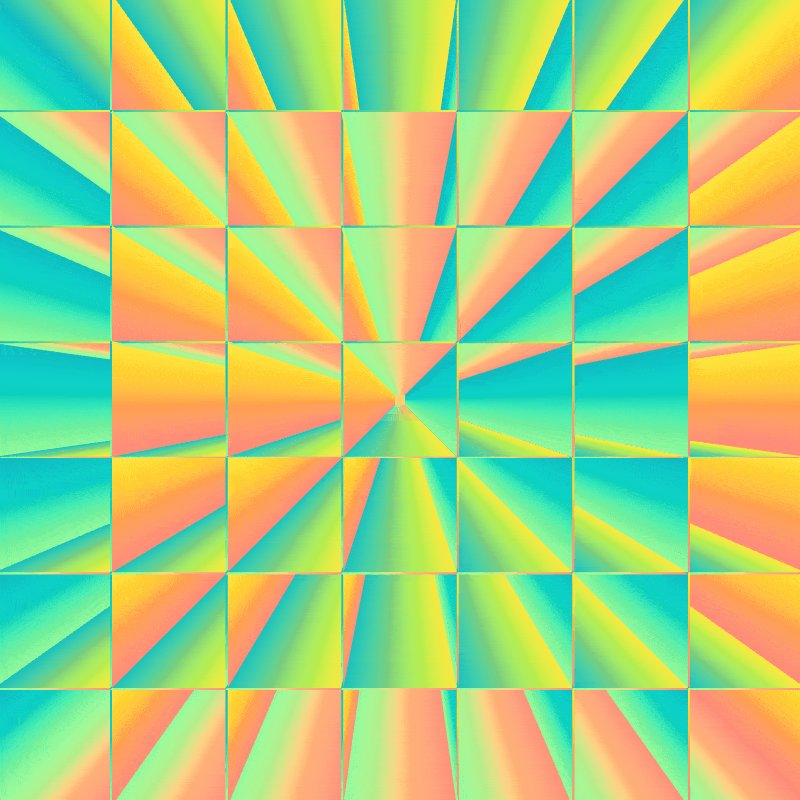
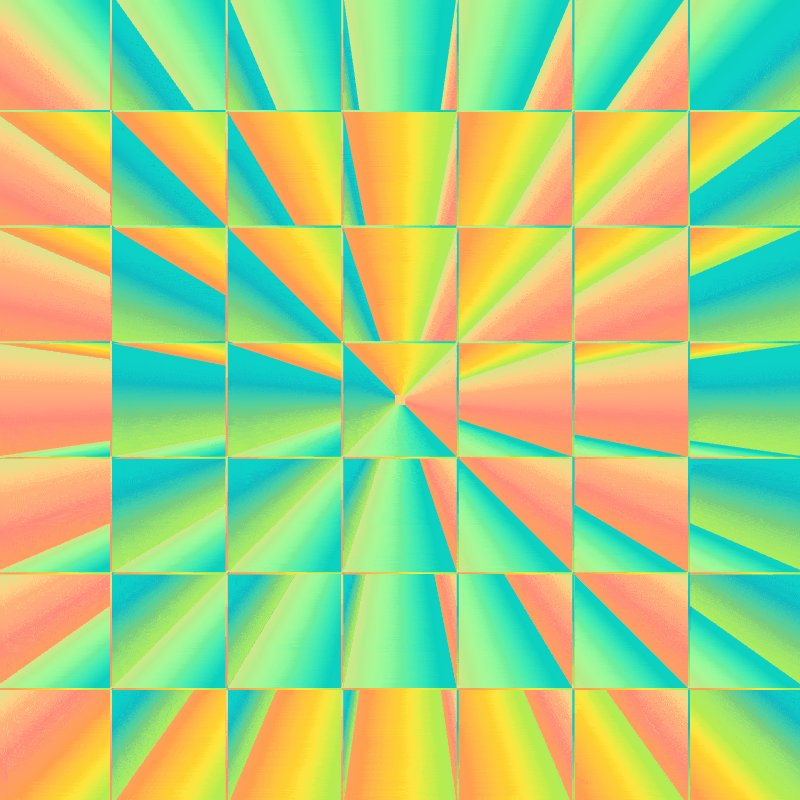
Gradients only (credit: Melissa Wiederrecht)A grid of squares, each one hosting a rotating gradient that blends vivid and synthetic colors. No lines, no outlines — only the soft modulation of hue, saturation and lightness.
Each square becomes a directional emitter of color, forming a larger radiant structure around the center.
The animation is looped, but the eye is caught in a tension between regularity and disruption. WebGL rendering ensures smooth shading and vibrant transitions, giving this work its digital sharpness.

Gradients only

Gradients only

Gradients only
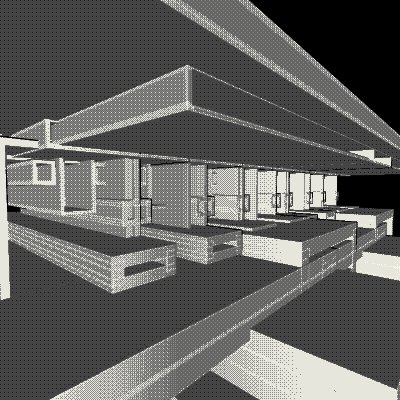
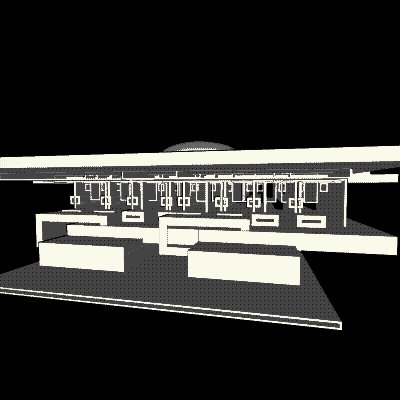
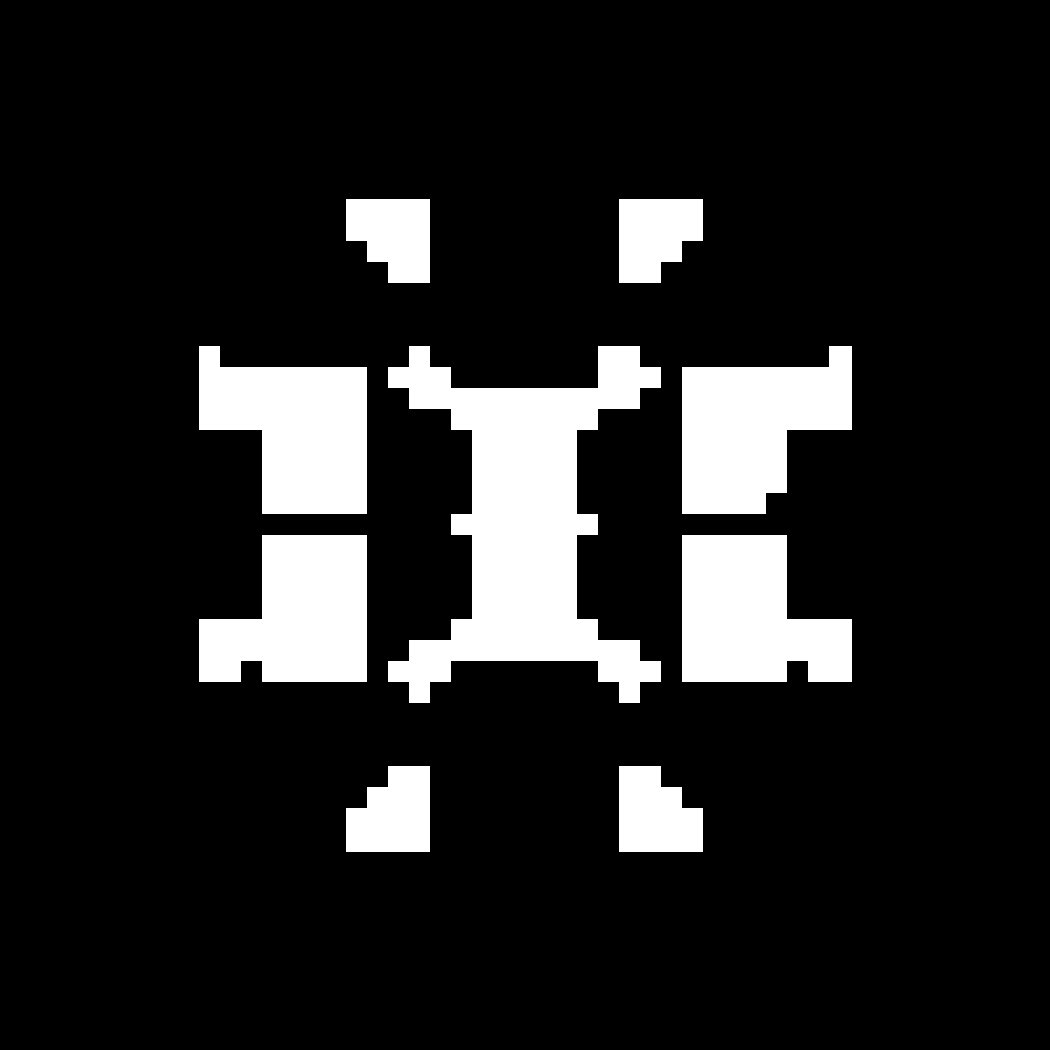
Genuary 23.
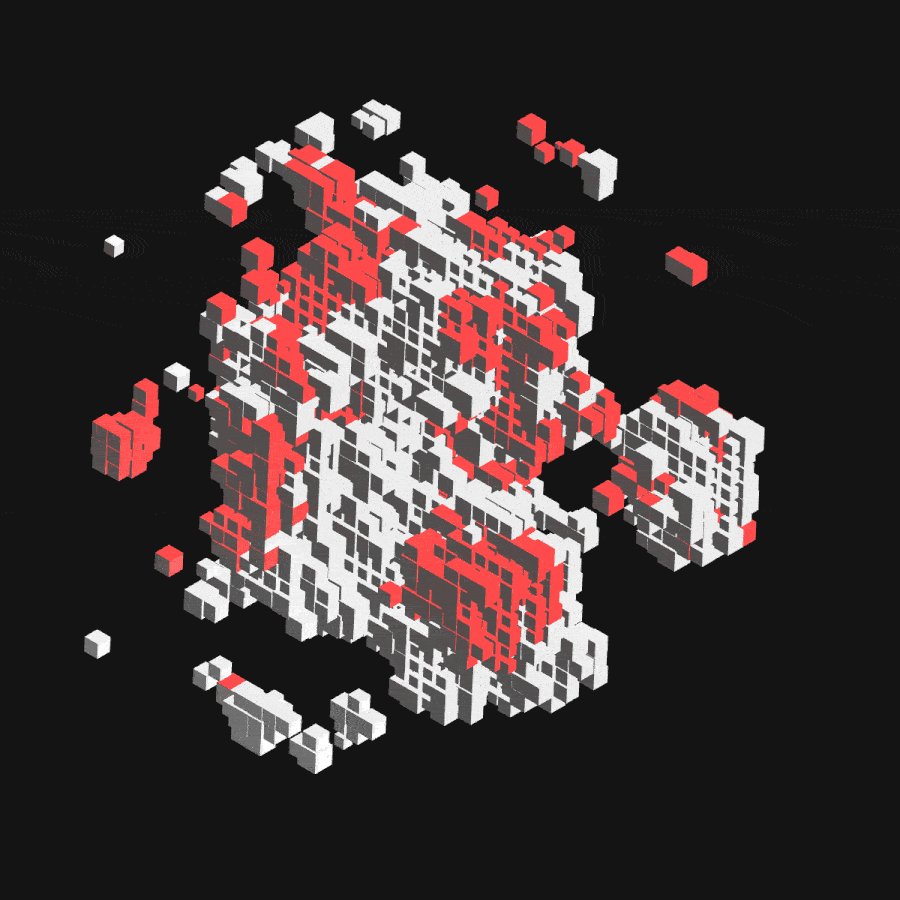
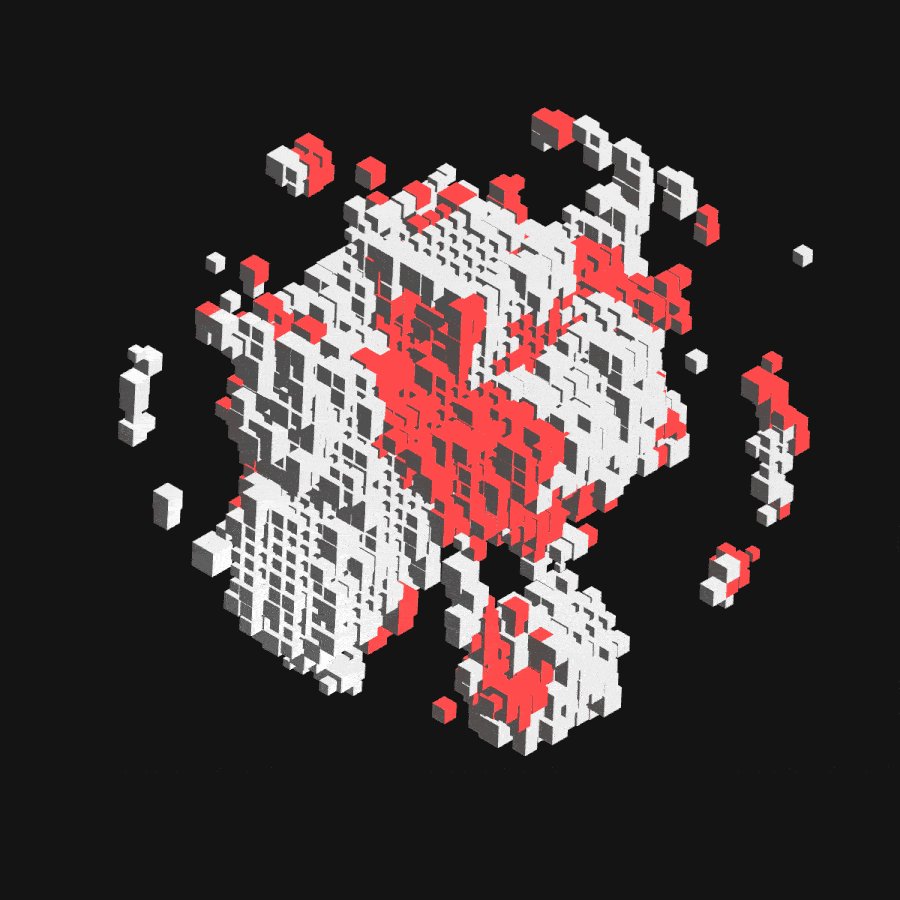
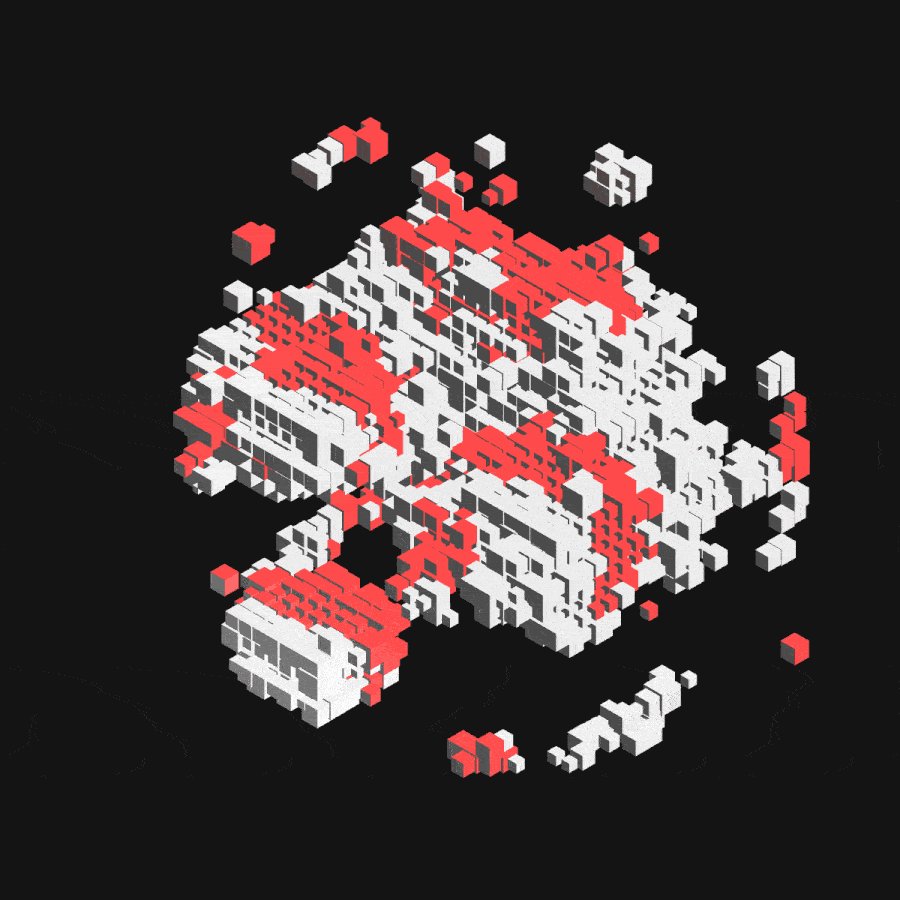
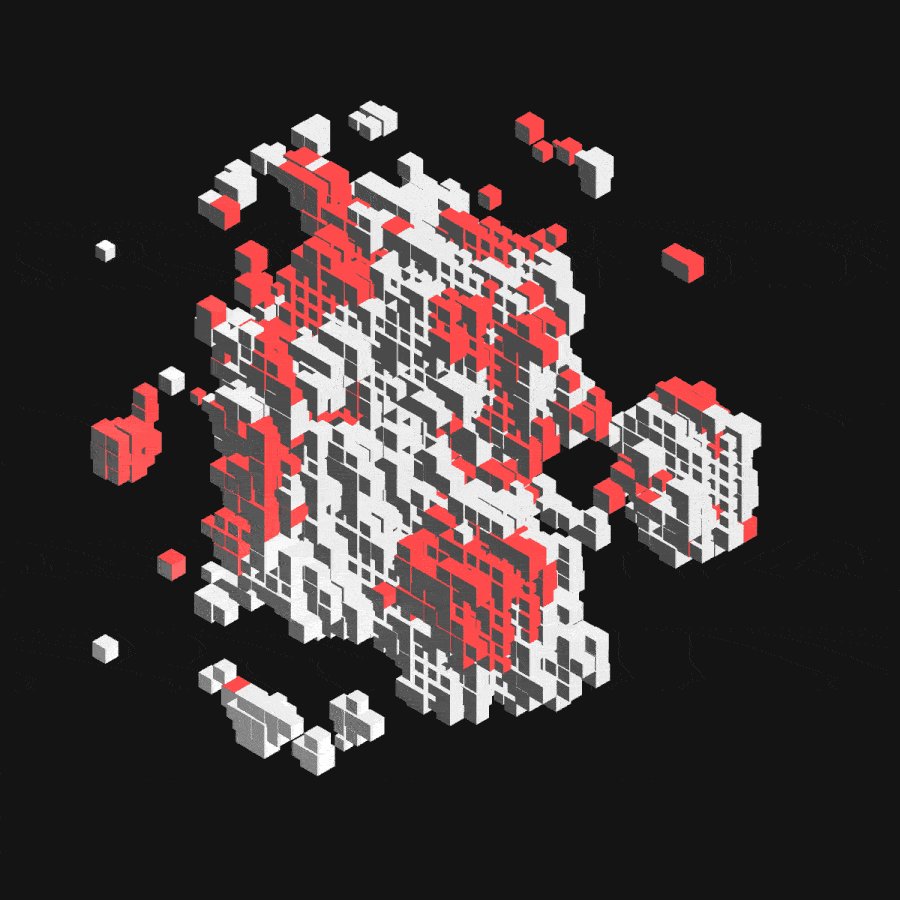
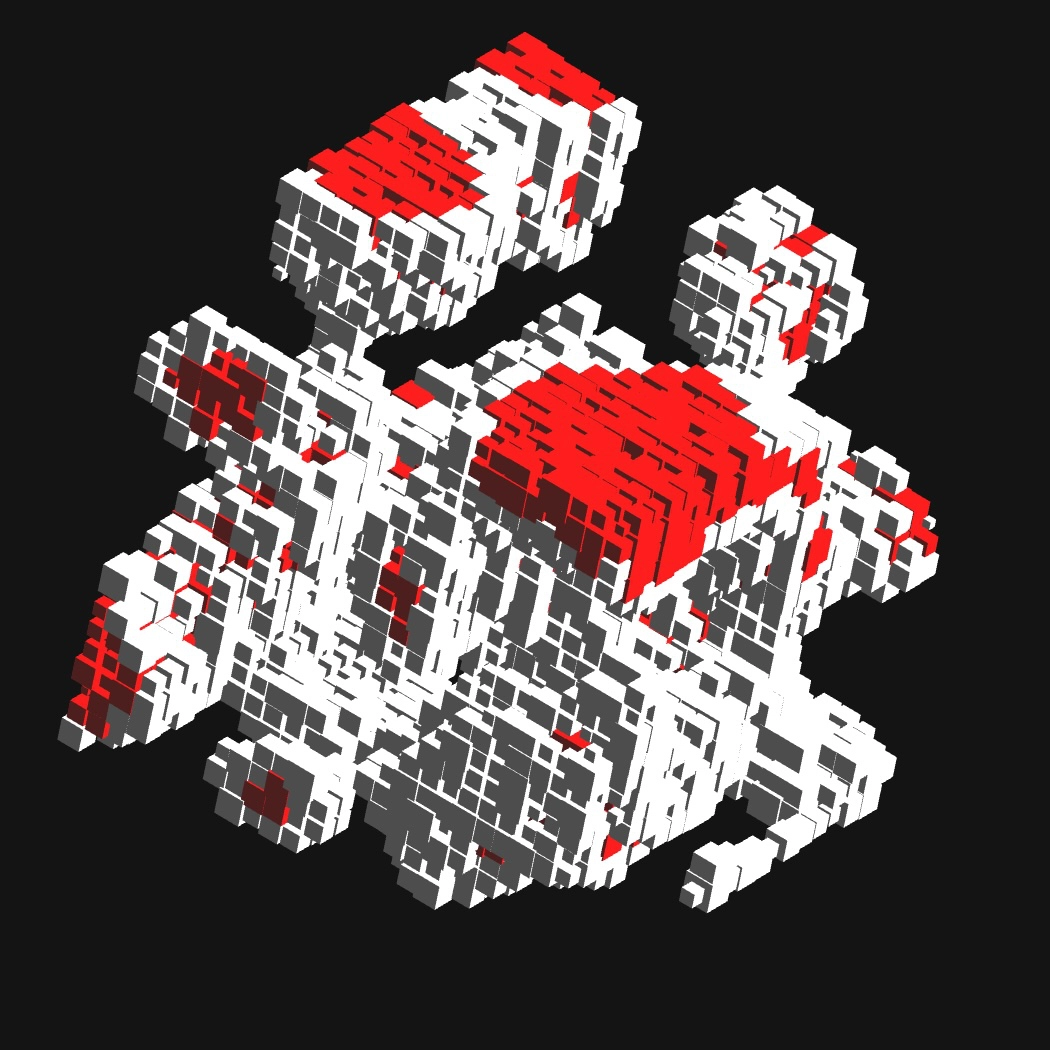
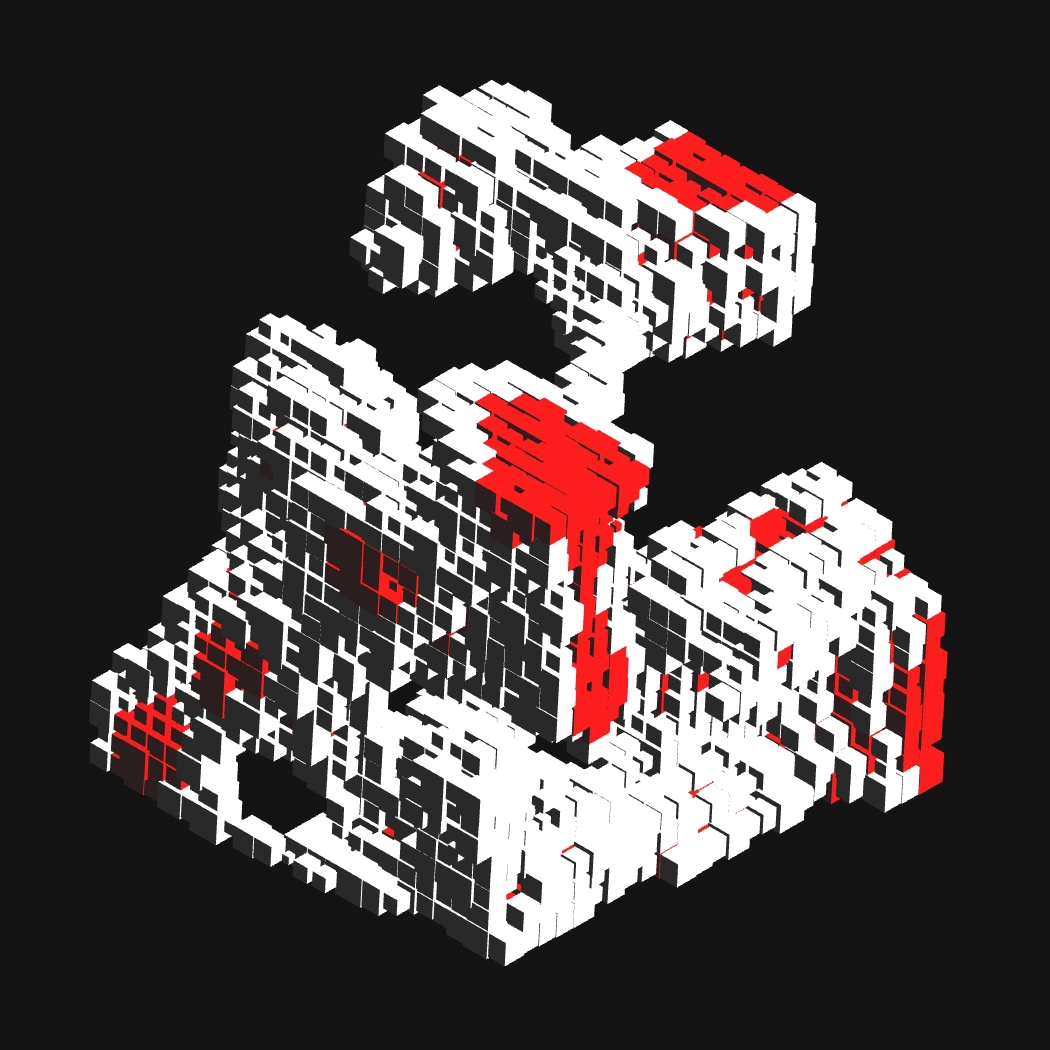
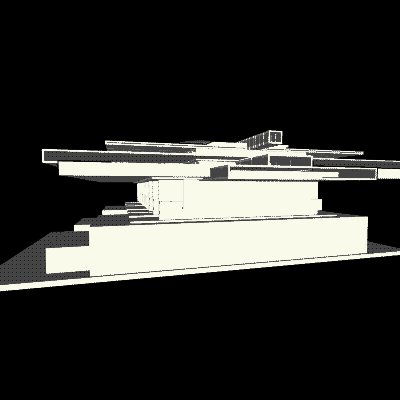
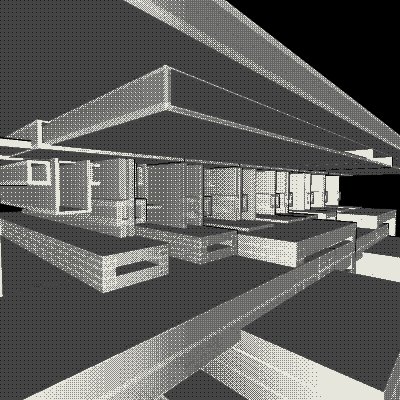
Inspired by brutalism (credit: Melissa Wiederrecht, Roni Kaufman)A tribute to brutalist architecture, but in motion. The geometry is stark, almost aggressive — straight lines, raw forms, and a desaturated monochrome palette. The structure is modeled in 3D, then reduced to pure luminance through a custom dither shader. Gotham vibes and concrete dreams.
The visual is built through a recursive algorithm that subdivides large primitive blocks into smaller components, creating a nested architectural logic reminiscent of modular construction in brutalist buildings.

Brutalism inspired
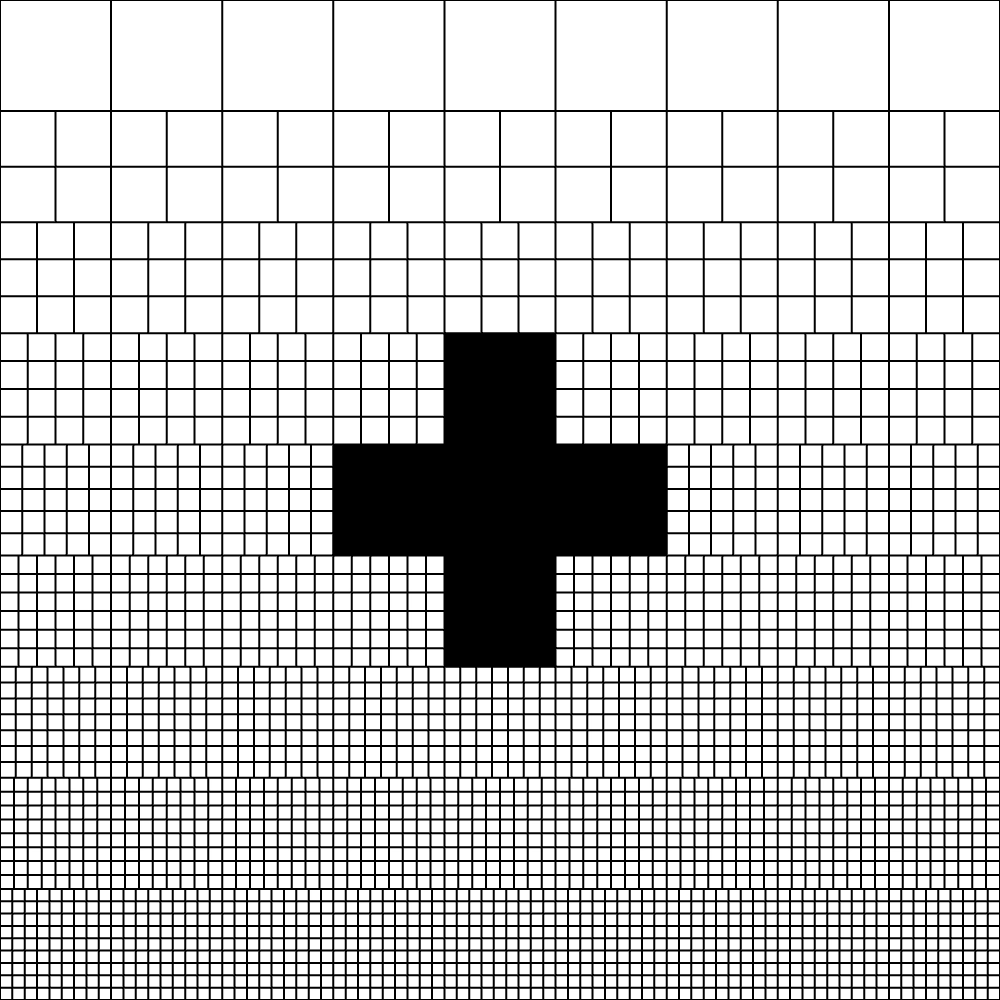
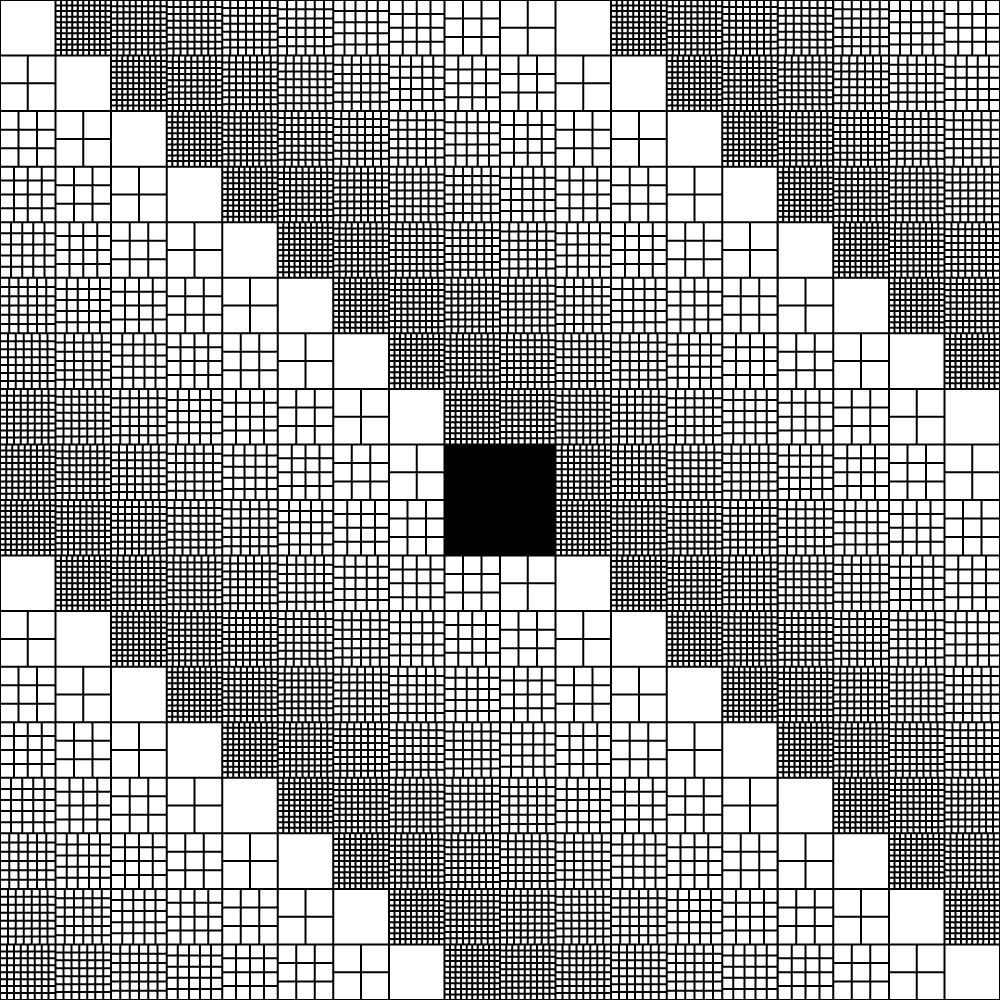
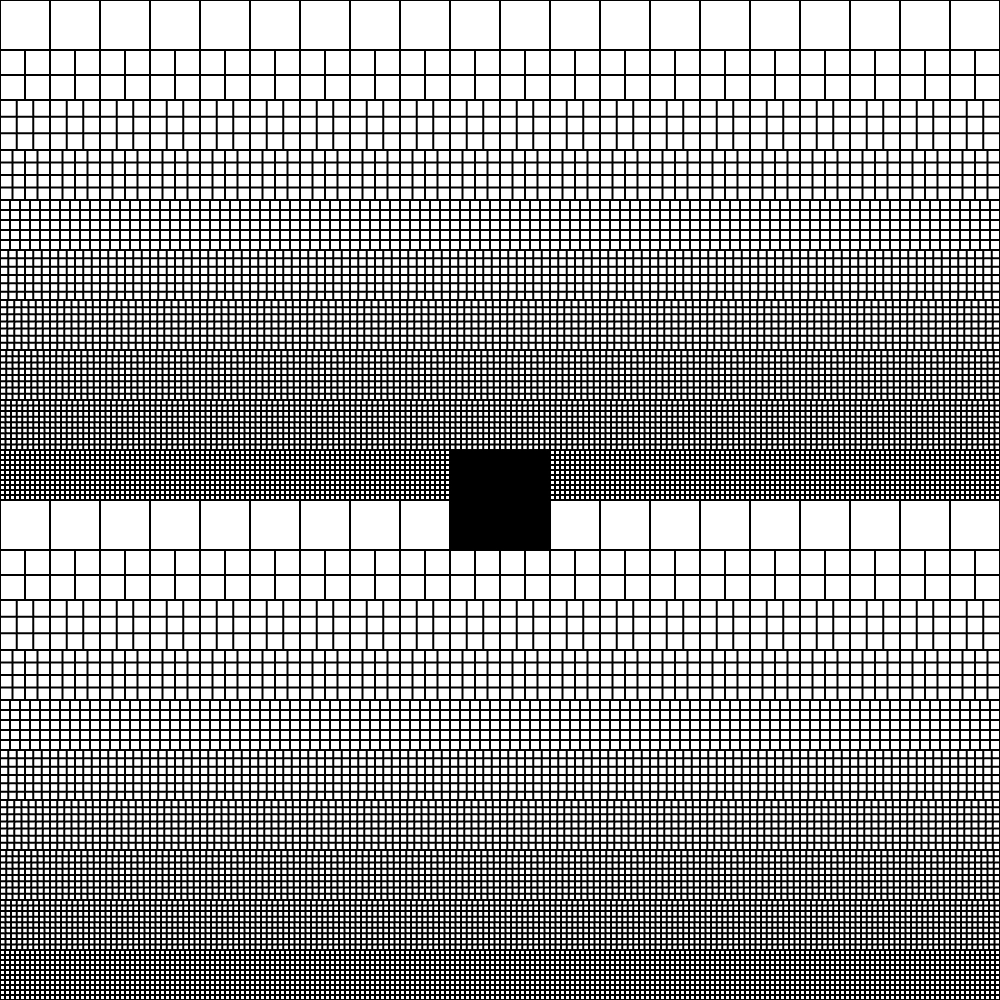
Genuary 24.
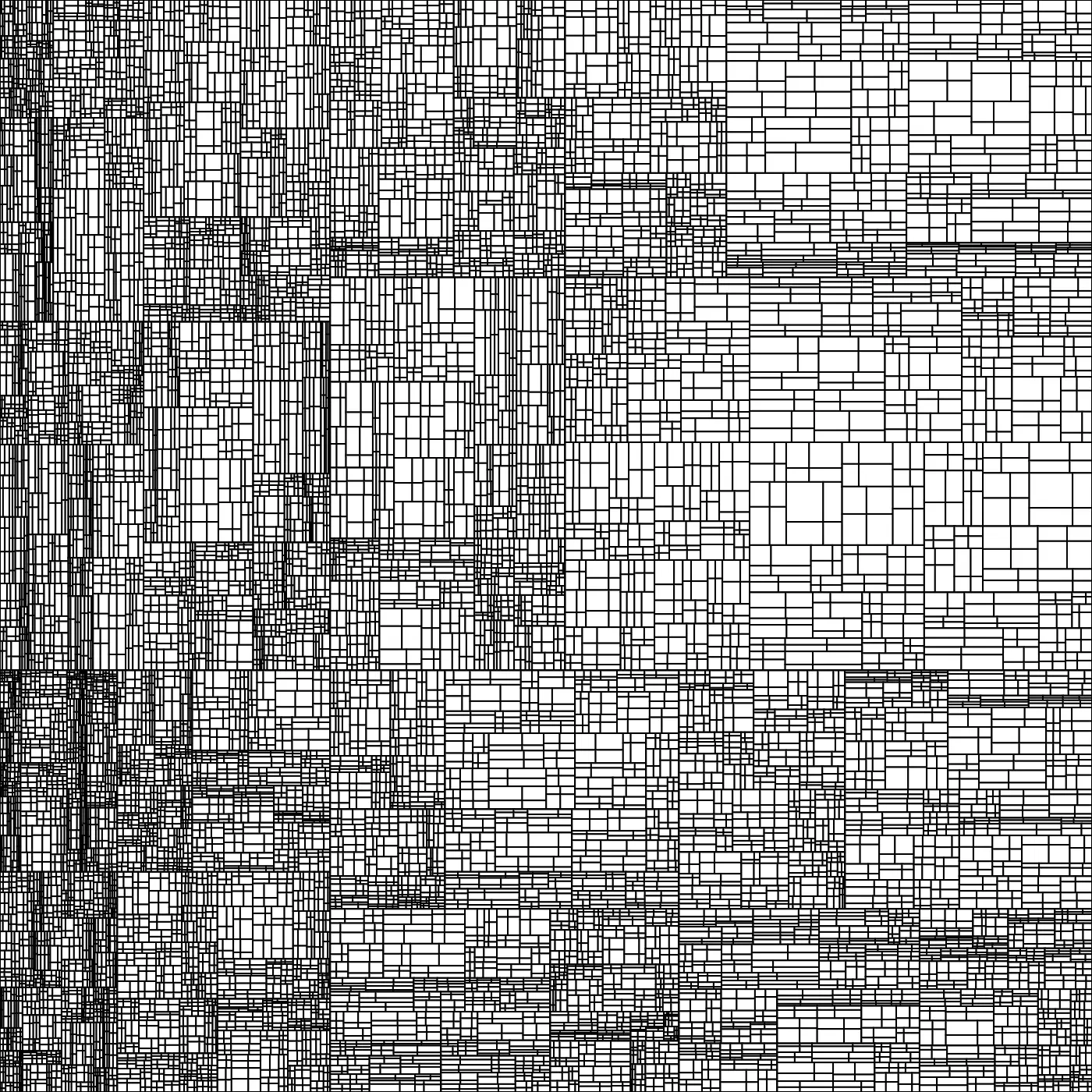
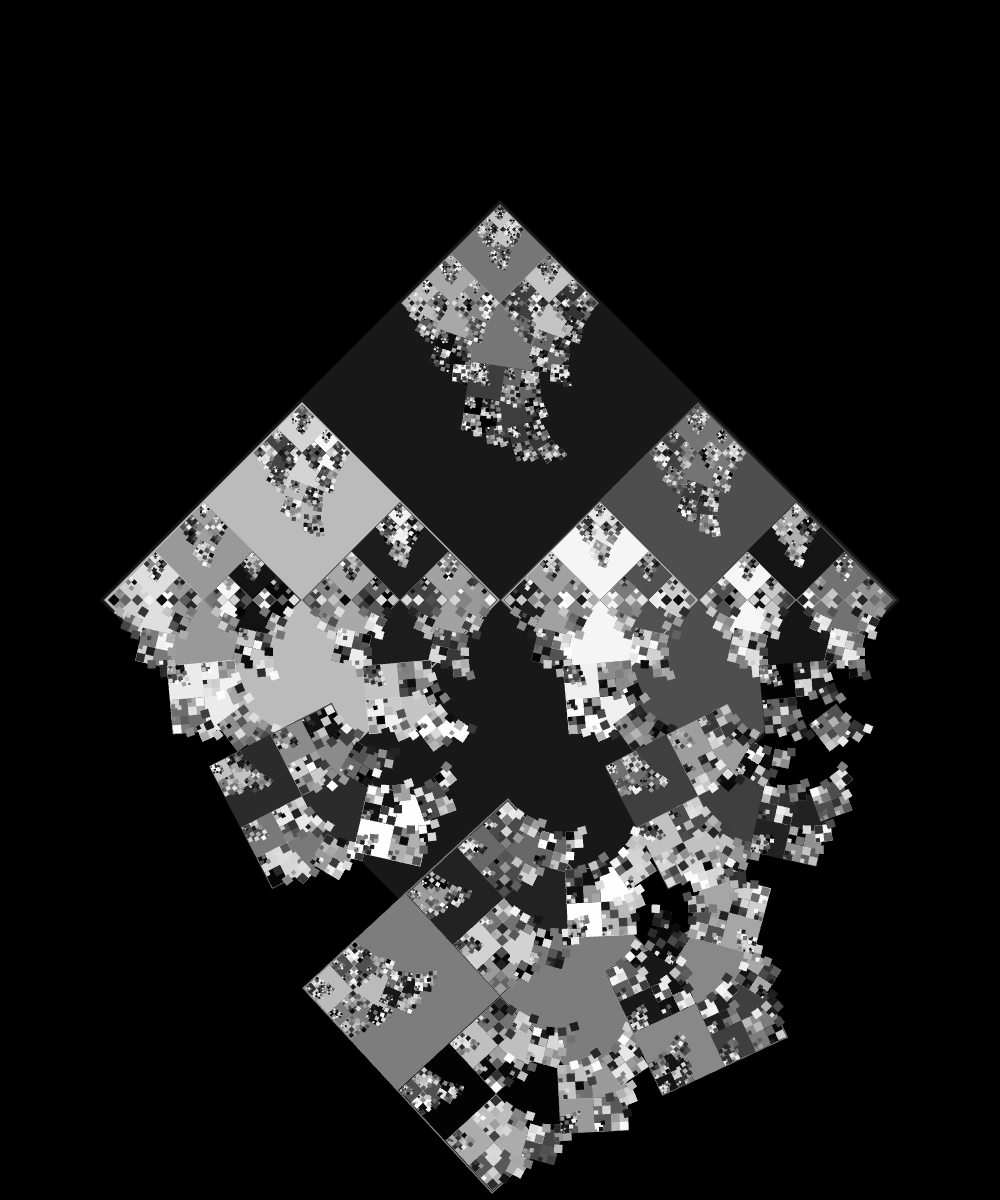
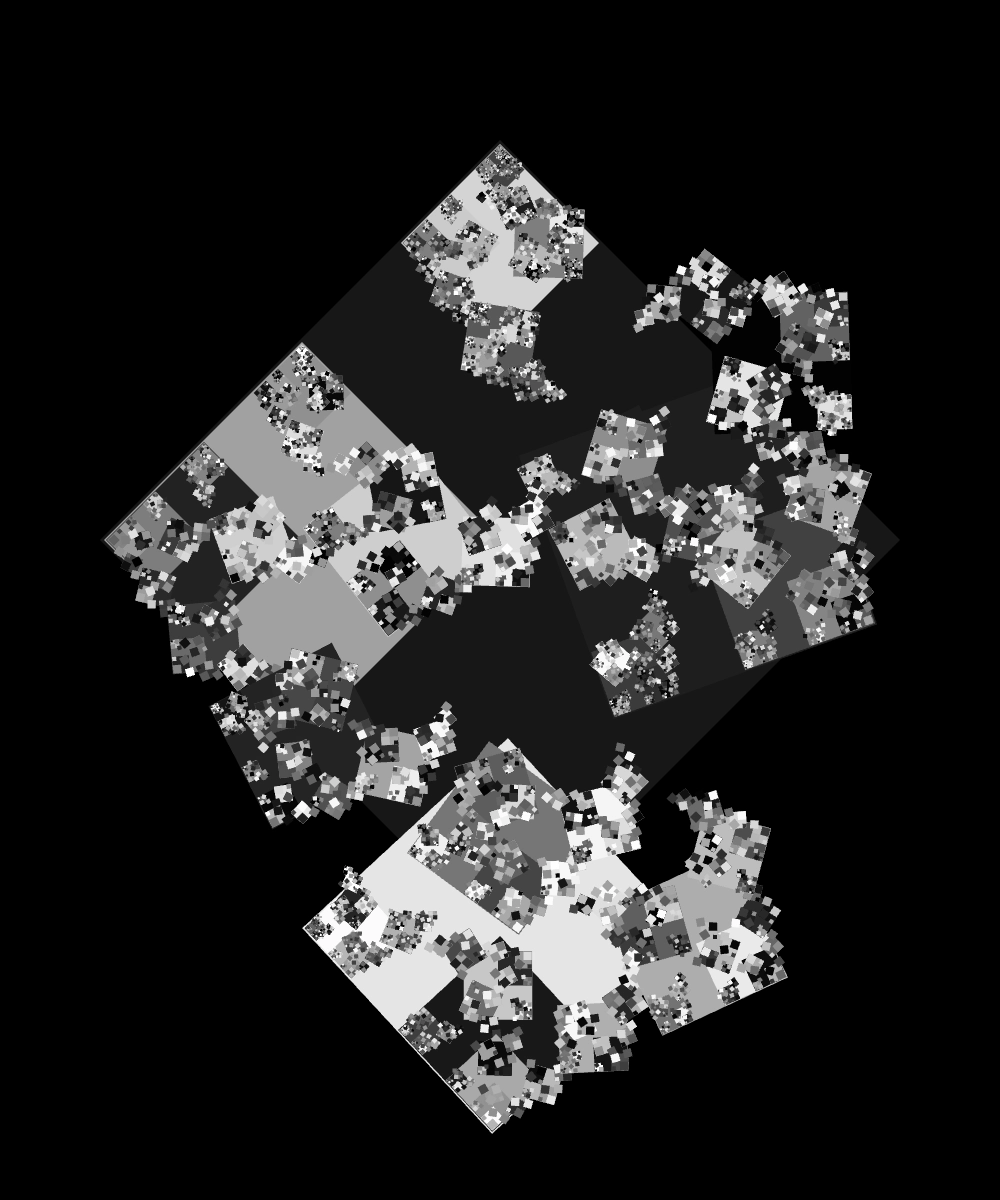
Geometric art - pick either a circle, rectangle, or triangle and use only that geometric shape (credit: Bruce Holmer)For this prompt, I picked the rectangle and explored how far it can go with recursion. The structure builds itself through a simple algorithm: each rectangle contains smaller rectangles, which in turn repeat the same process.
The composition evolves into a dense and intricate fractal pattern. I played with different densities, contrasts, and layering techniques to push the graphic expression of a single shape — always staying true to the constraint.

Geometric art with rectangles

Geometric art with rectangles
Curious how to make that? View the code in the p5.js editor.
Genuary 25.
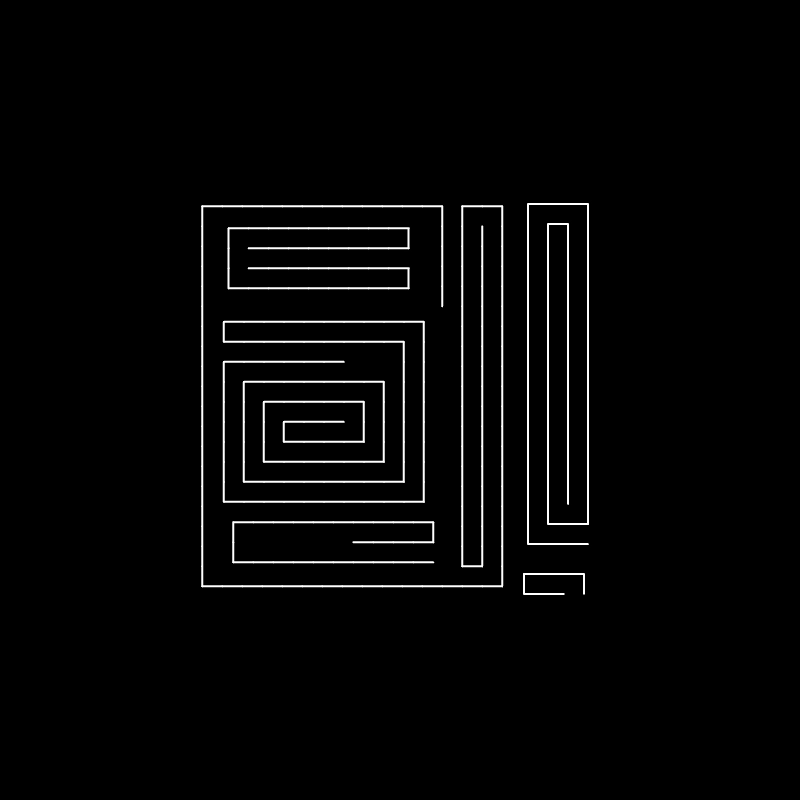
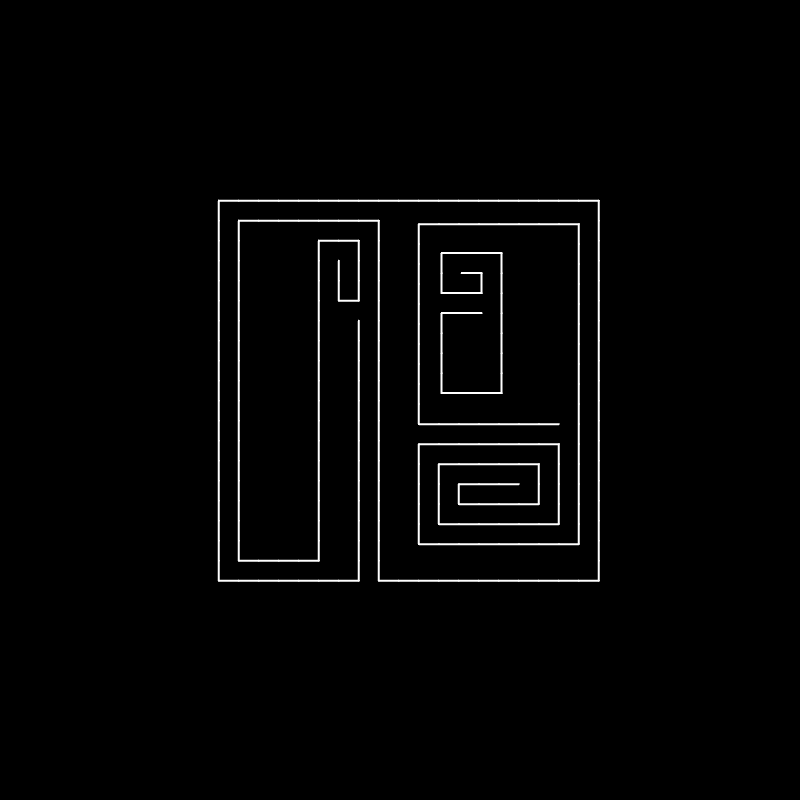
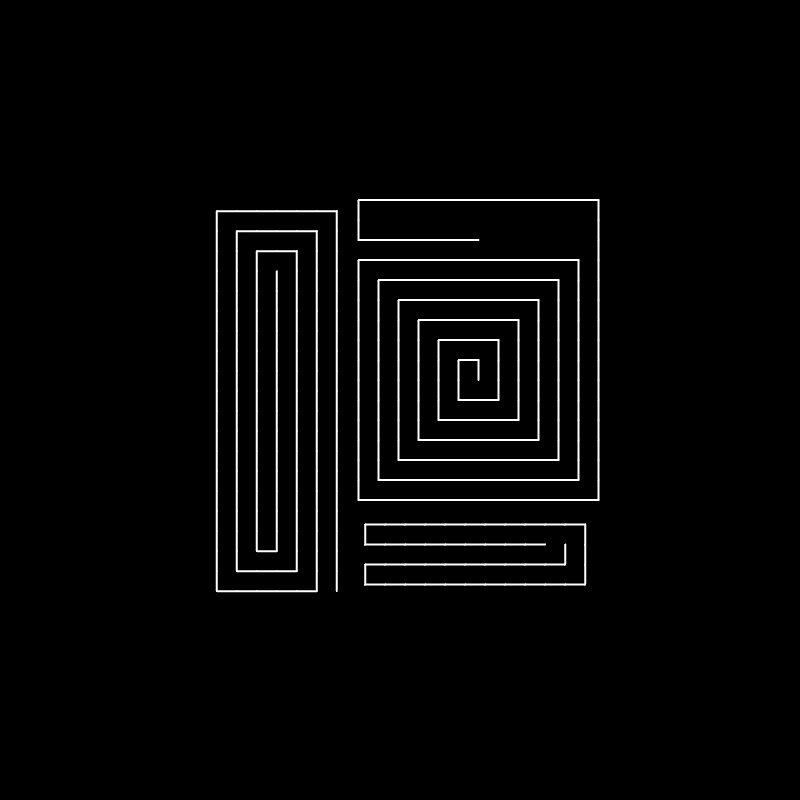
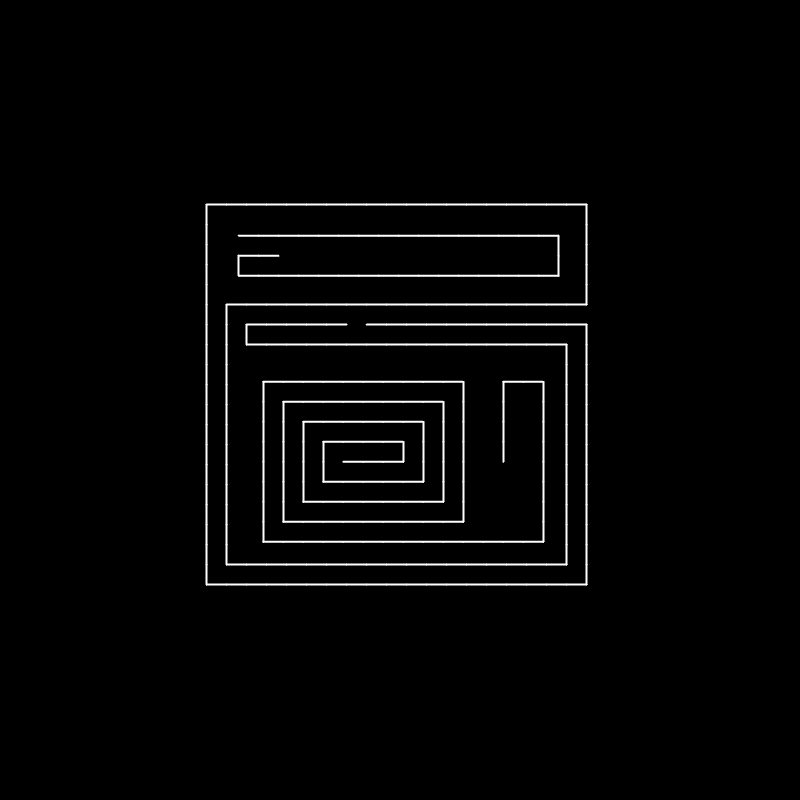
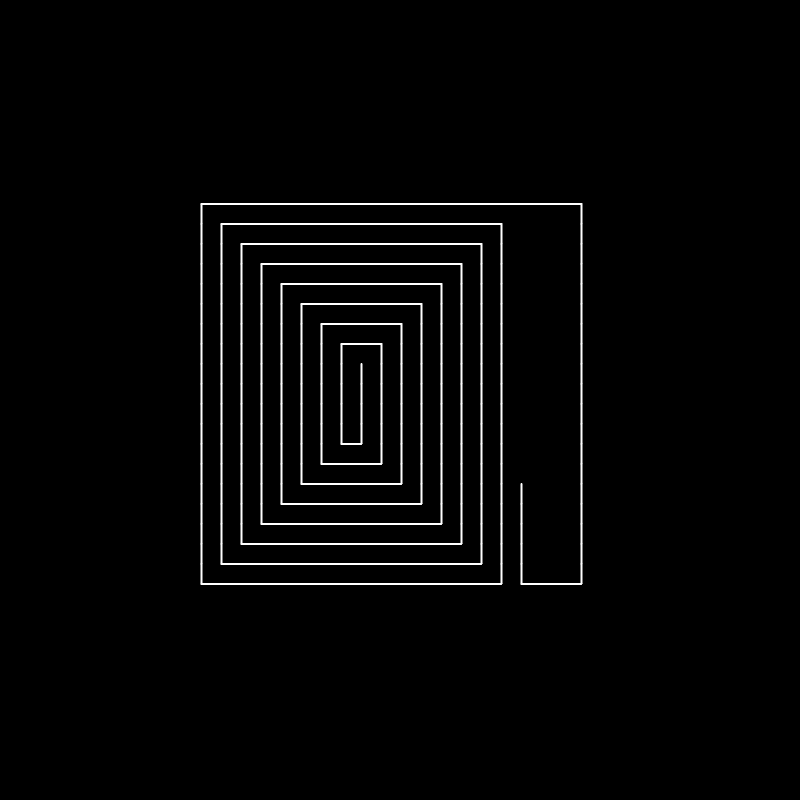
One line that may or may not intersect itself (credit: Bruce Holmer, Chris Barber (code_rgb), @Heeey, Monokai)A single continuous line weaves through the canvas, forming nested rectangular spirals. Some arrangements feel structured and geometric, others lean into a controlled chaos — but in every case, the line never lifts. It twists, folds, turns, and sometimes crosses itself — or maybe not.
The algorithm generates each spiral from a corner, moving inward in a rectangular path. The uniqueness of each image lies in how these modules are arranged across the grid.

One line ... #1

One line ... #2

One line ... #3

One line ... #4

One line ... #5
This prompt also became a major inspiration for artist LoackMe on EditArt. It directly influenced the generative series Fil de Fer — a collection of 1000 unique editions based on the principle of a single unbroken line exploring intricate rectangular paths. The minimalist constraint gave rise to a surprising variety of forms, echoing both mechanical precision and organic movement.
Genuary 26.
Symmetry (credit: Melissa Wiederrecht)This piece is based on a grid modulated by a symetrical noise function.

Symmetry with pixel-based transformations
Genuary 27.
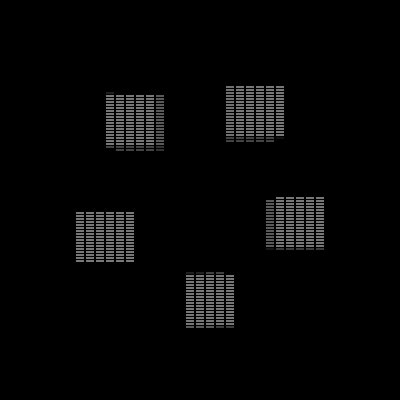
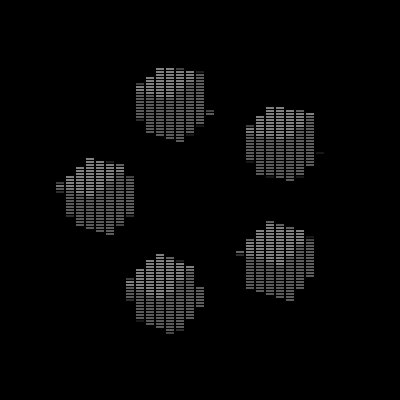
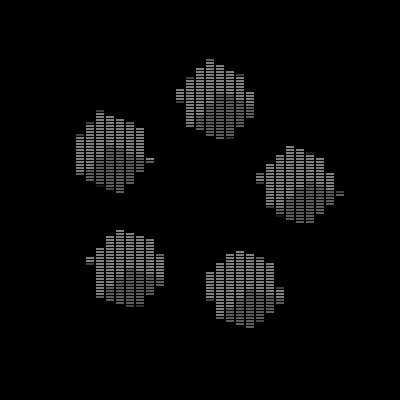
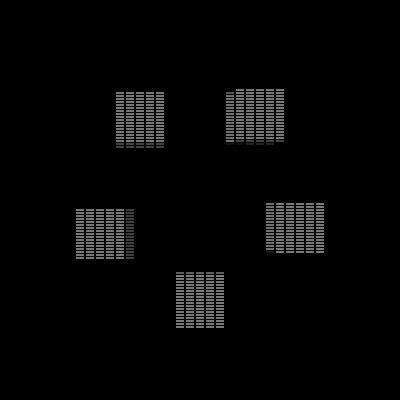
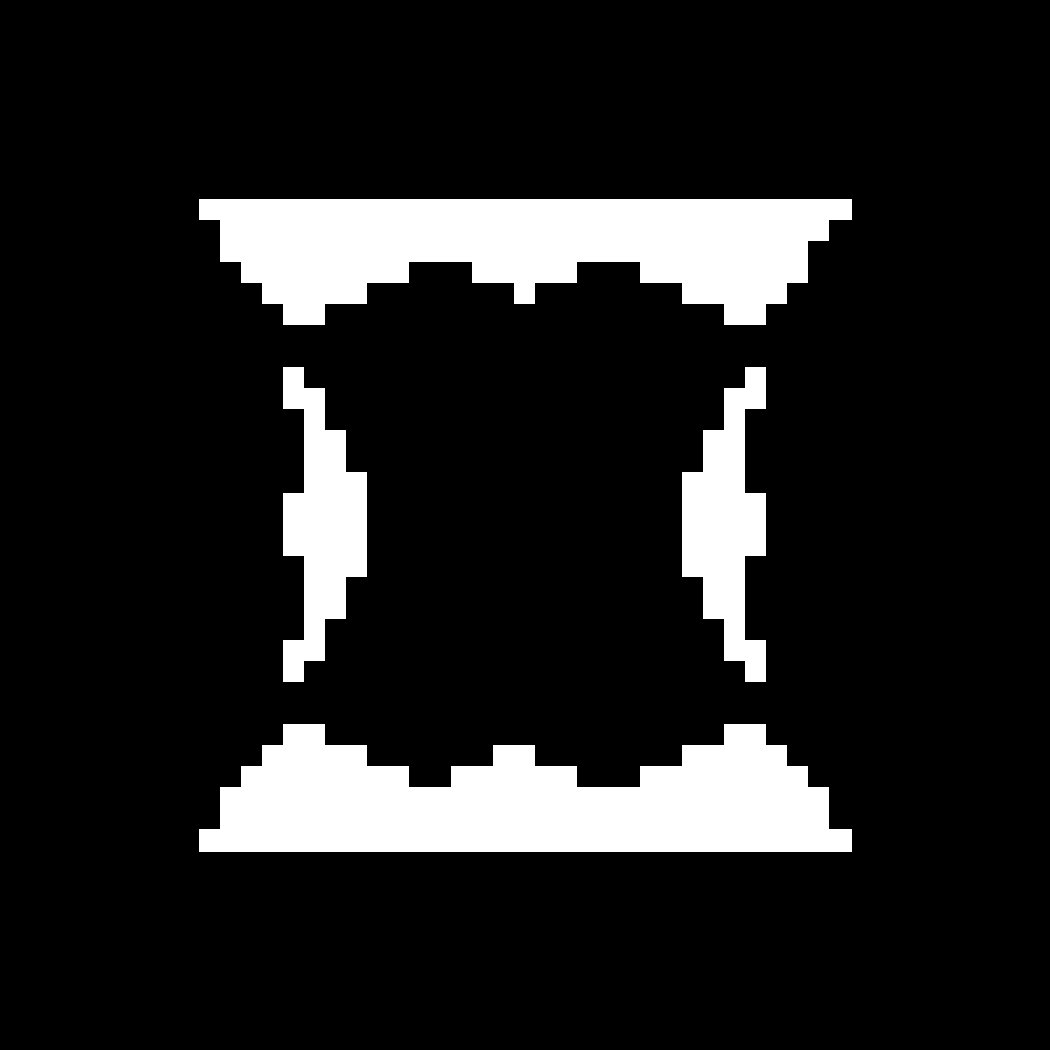
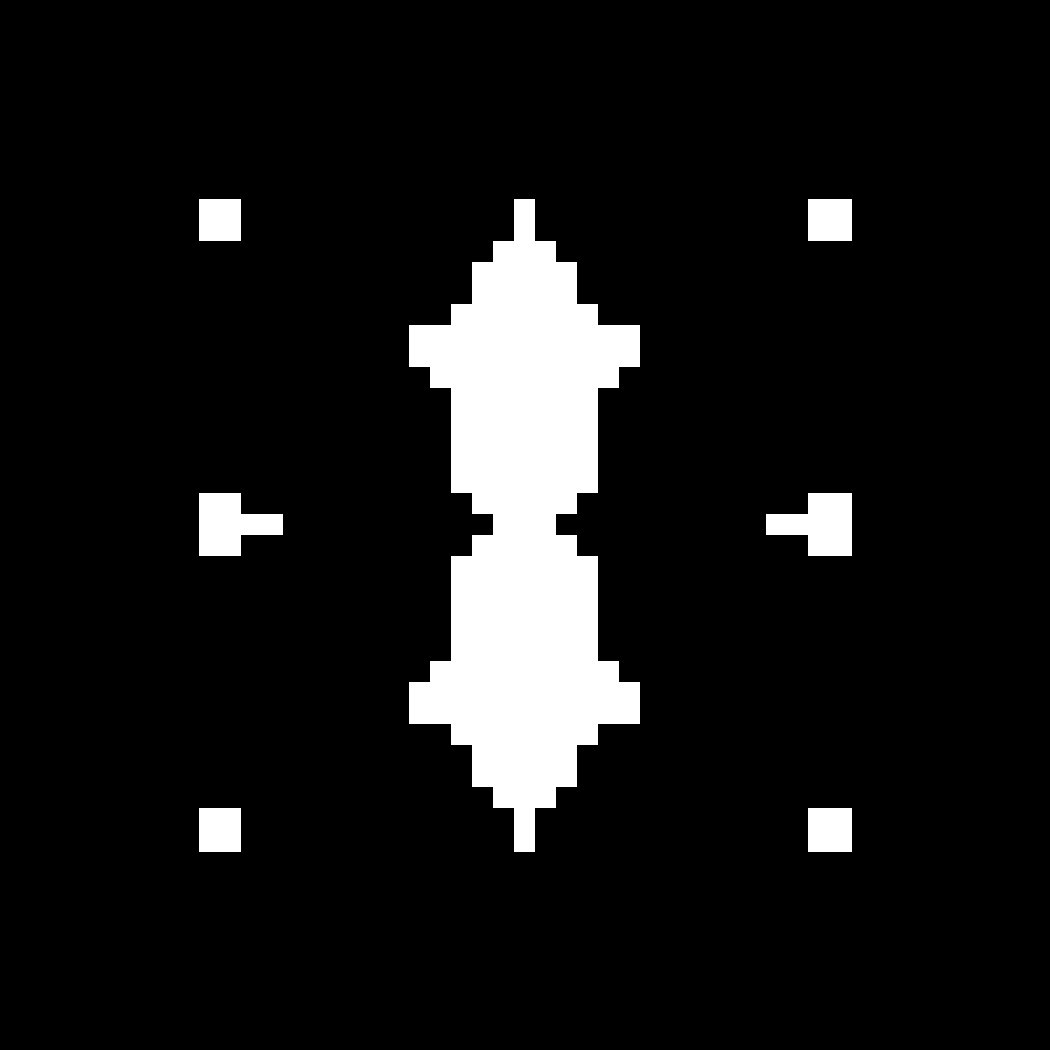
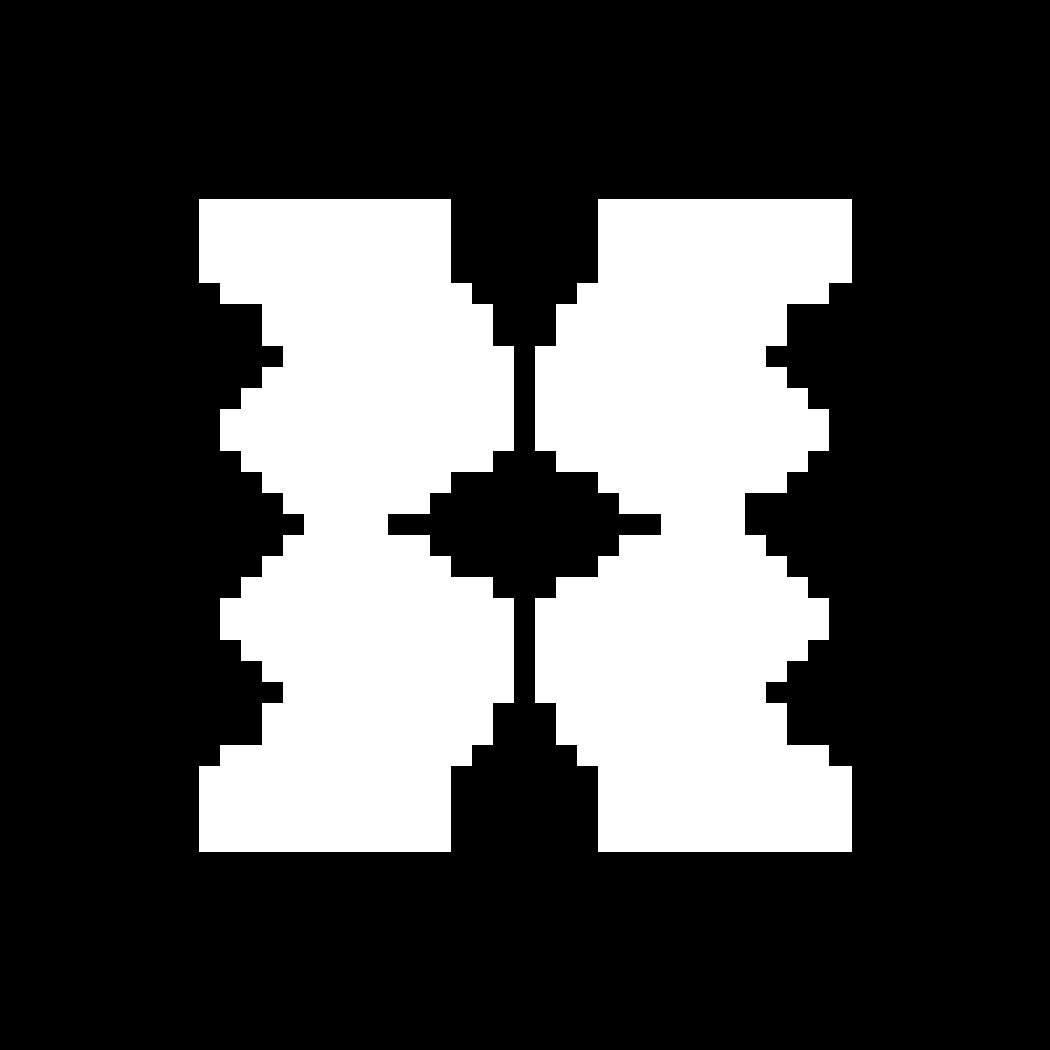
Make something interesting with no randomness or noise or trig (credit: Melissa Wiederrecht)A series of grid-based compositions where all variation emerges from a strict application of modulo operations. No randomness, no noise, no trig — only deterministic logic to create visual rhythm. The result: structured density fields and geometric balance, all built from precise divisions.

Symmetry with pixel-based transformations

Symmetry with pixel-based transformations

Symmetry with pixel-based transformations
Curious how to make that? View the code in the p5.js editor.
Genuary 28.
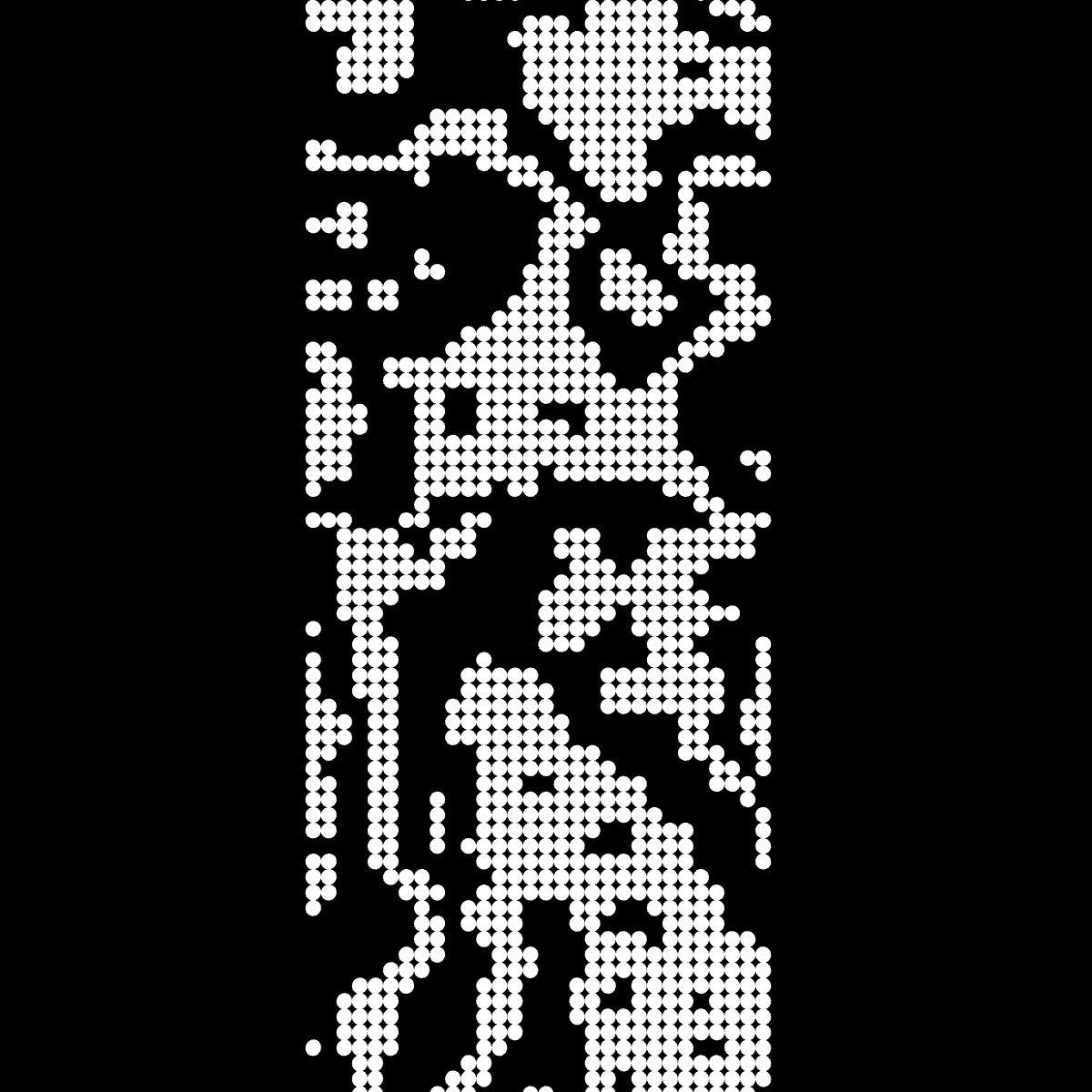
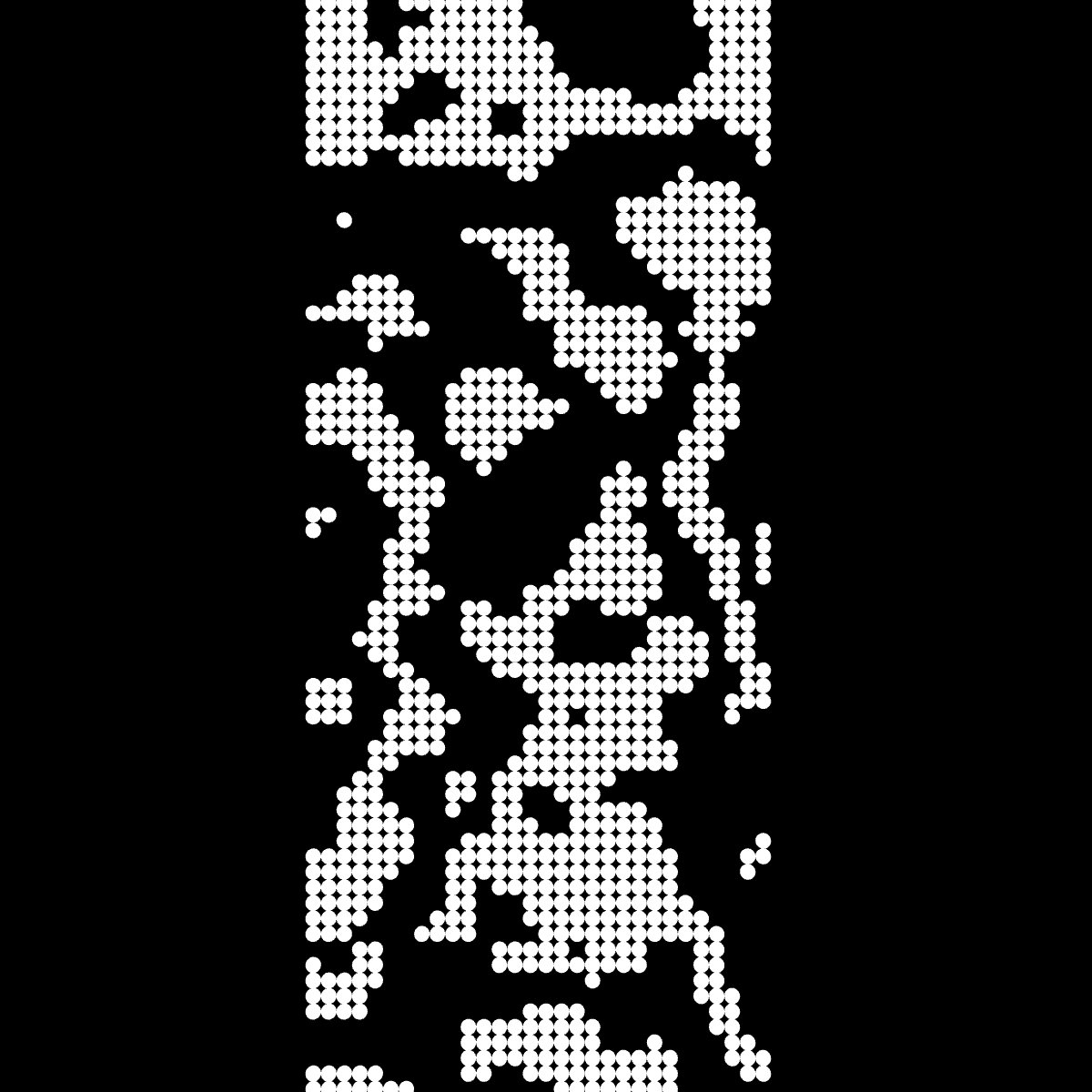
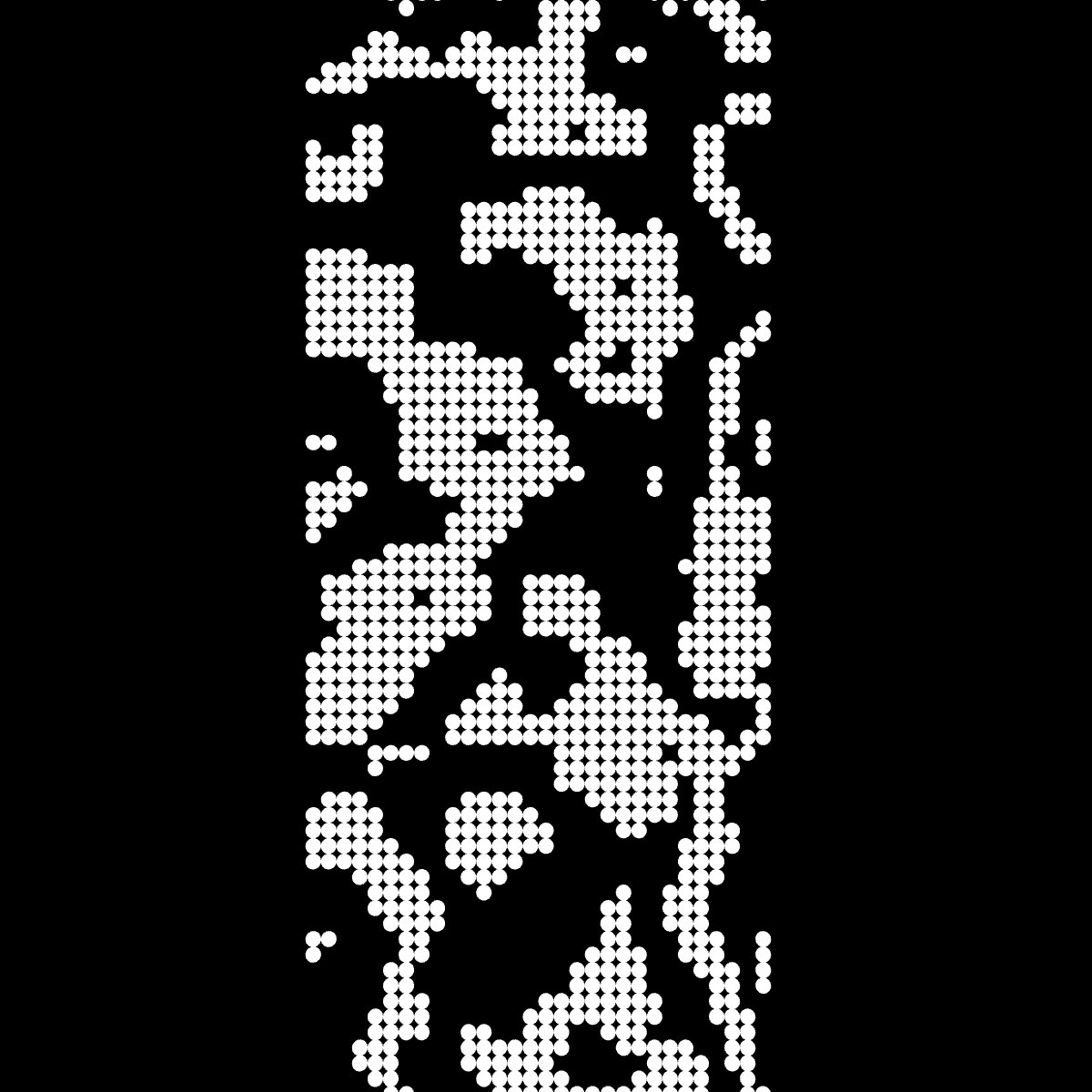
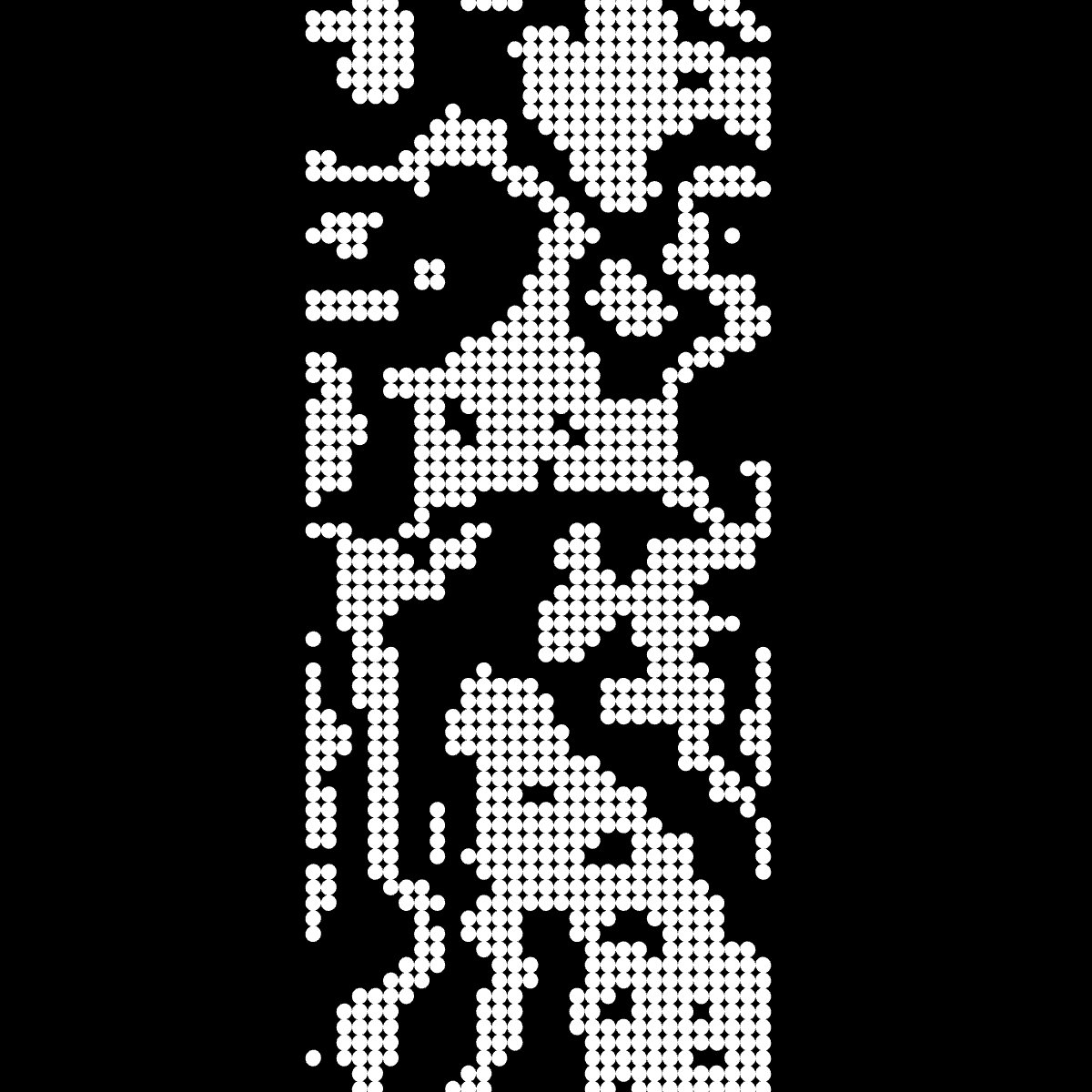
Infinite Scroll (credit: Sophia (fractal kitty))A vertical column of pixels that appears to endlessly scroll upward, revealing continuously shifting organic patterns. The illusion of infinity is achieved with a cyclique noise-based that cycles through states as if growing perpetually. This visual perpetuity echoes digital systems where boundaries dissolve, and repetition becomes narrative.

Infinite Scroll with cellular automaton
Curious how to make that? View the code in the p5.js editor.
Genuary 29.
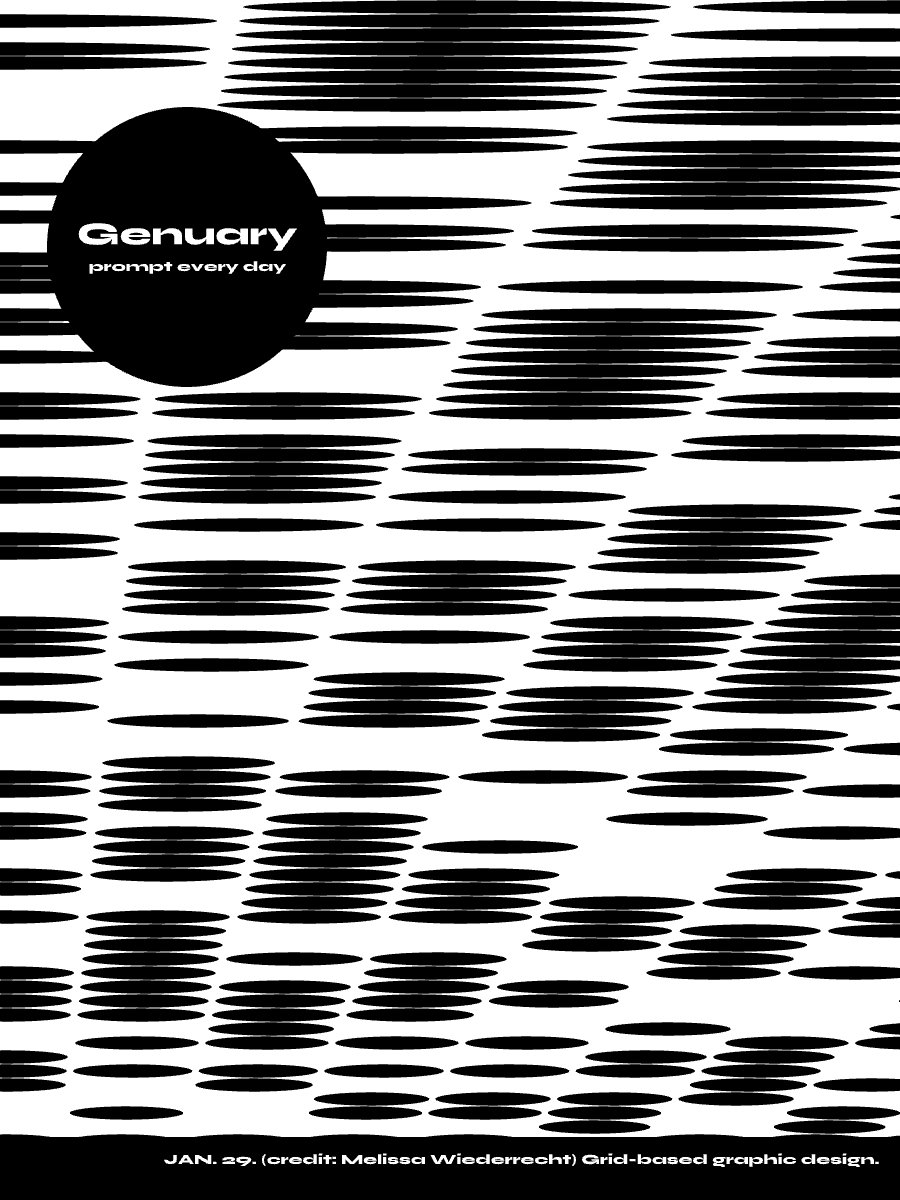
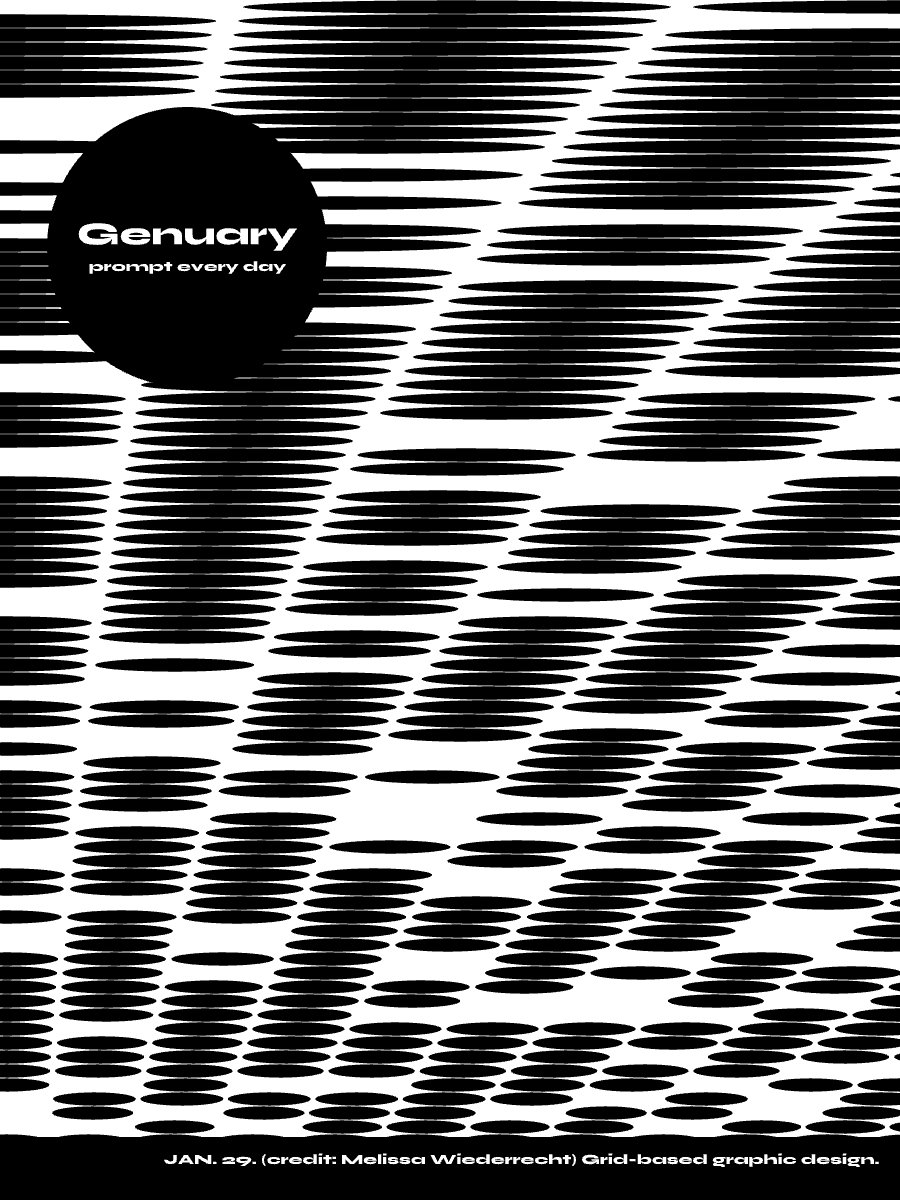
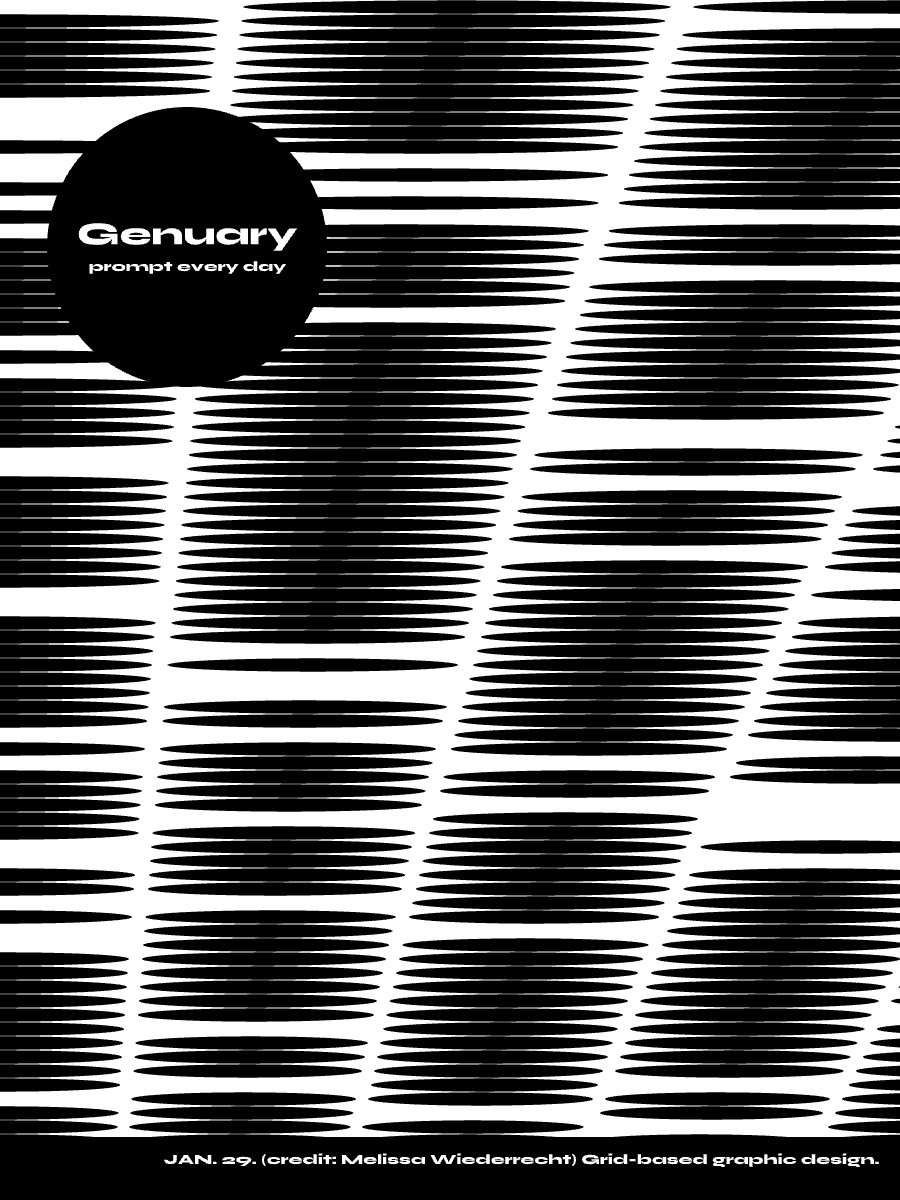
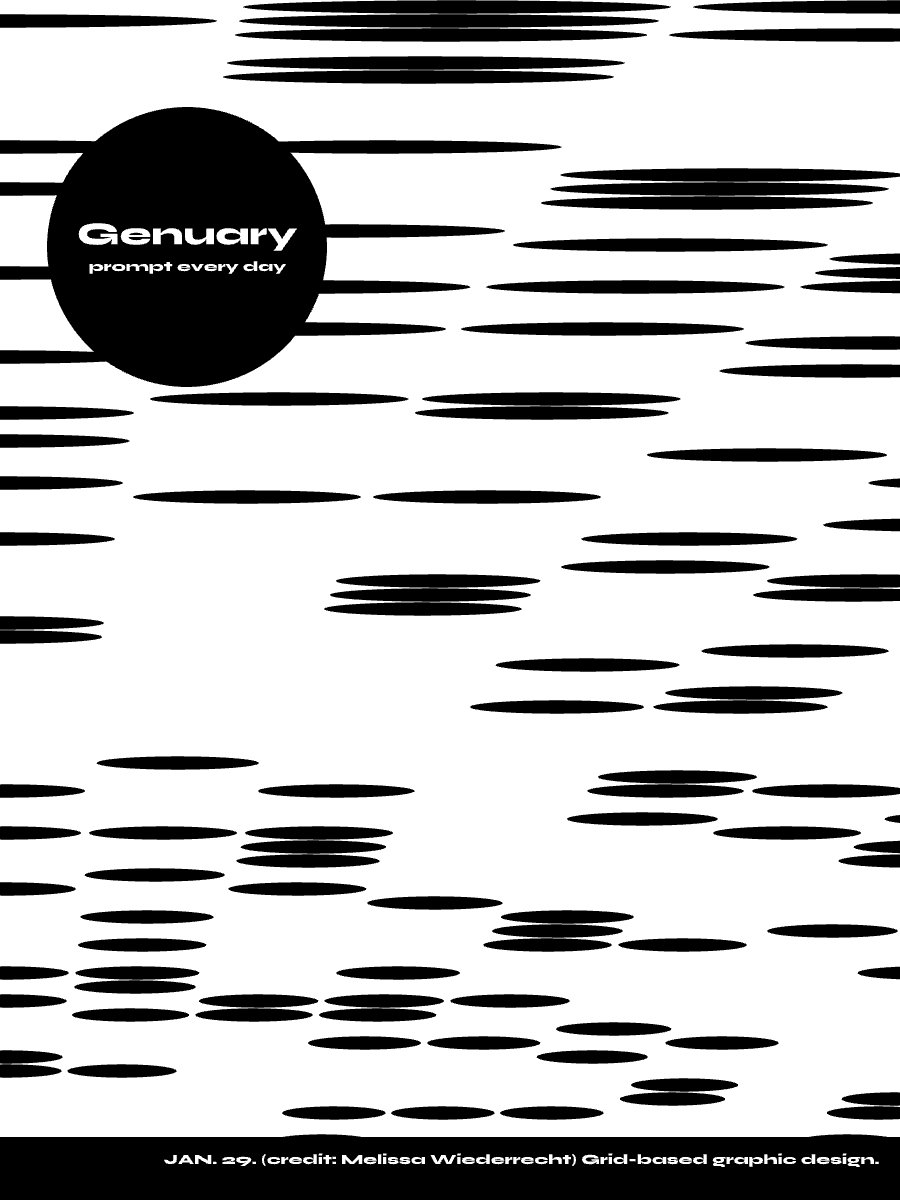
Grid-based graphic design (credit: Melissa Wiederrecht)A kinetic composition where horizontal ellipses pulse inside a grid structure, creating a rhythm of visual tension and release. Each row is animated independently, producing a dynamic interplay between order and chaos. Despite the strict grid, the overall design feels fluid — echoing principles of optical art and kinetic typography.

Grid-based graphic design with ellipses

Grid-based graphic design with ellipses
Genuary 30.
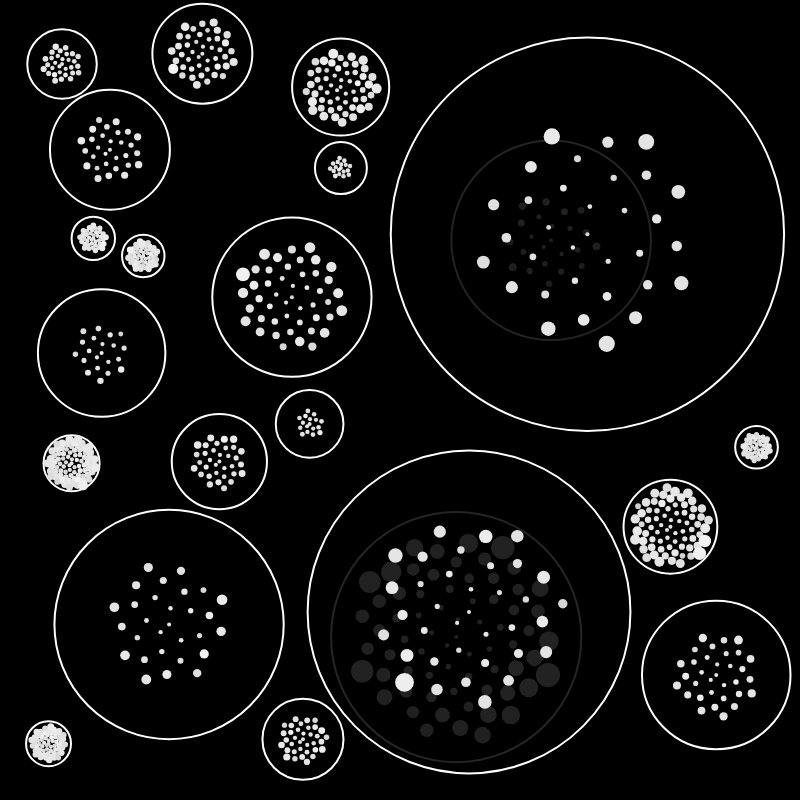
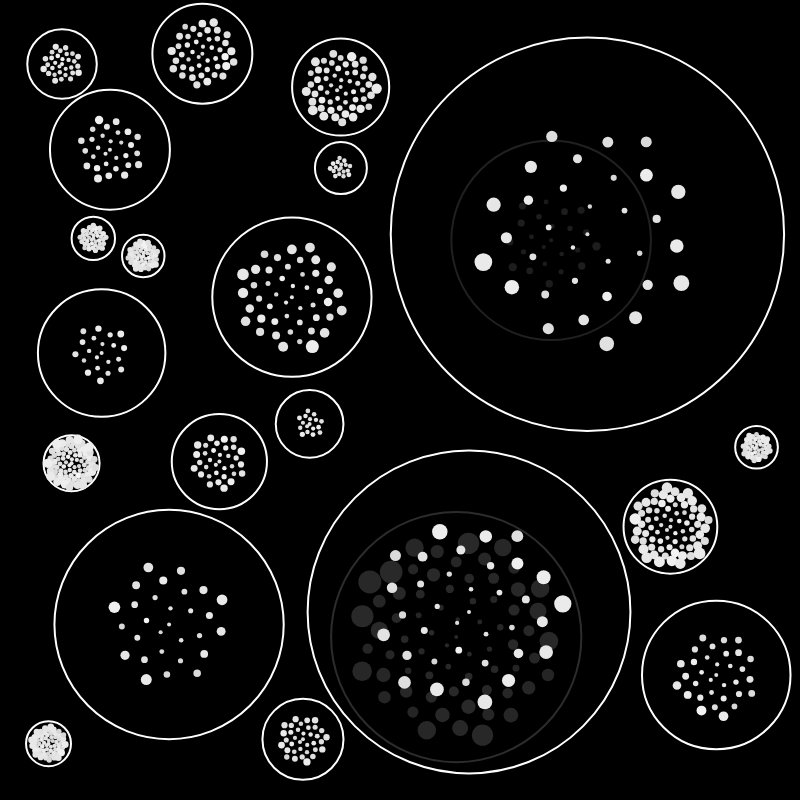
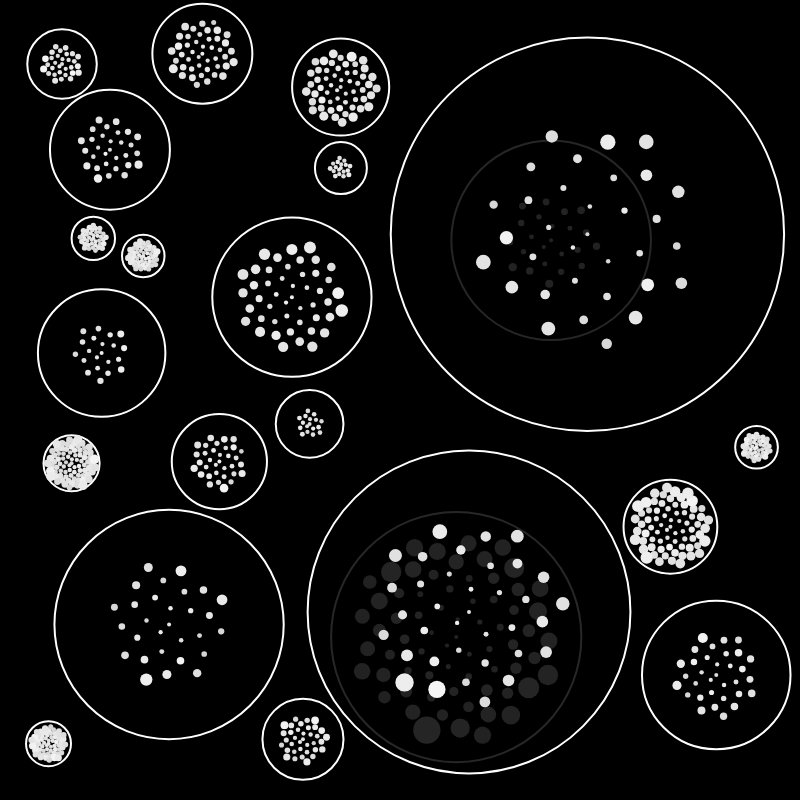
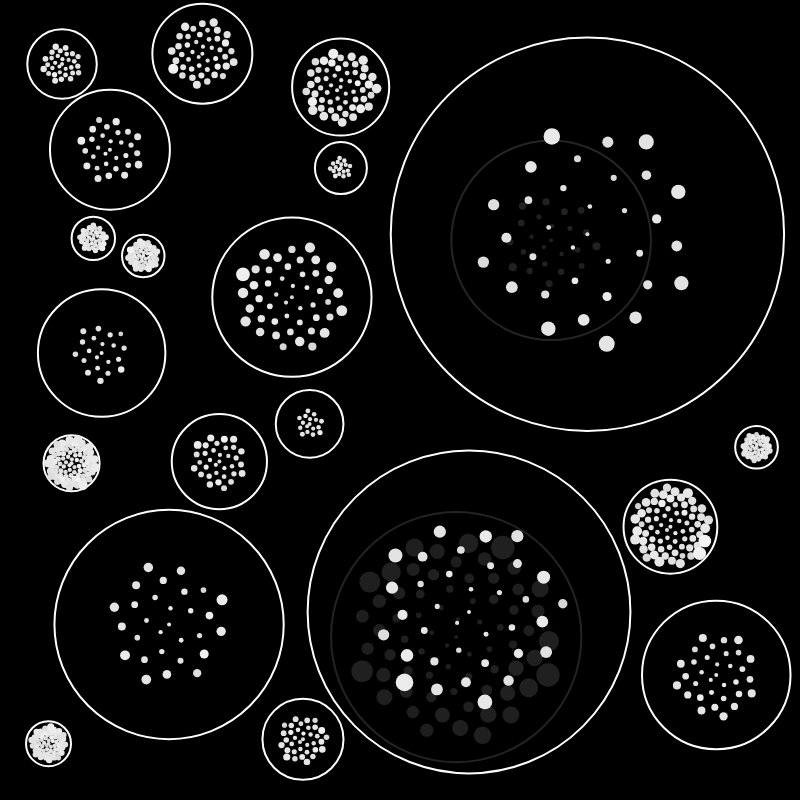
Abstract map (credit: Melissa Wiederrecht)This piece is a mental cartography — a visual abstraction of the artist’s thoughts and activities. Each internal circle represents a project or an idea, while the external circles express different perspectives or contexts in which these ideas evolve. The whole structure is generated using a circle packing algorithm, reinforcing the organic and spatial nature of mental organization.

Abstract map with circle packing algorithm
Genuary 31.
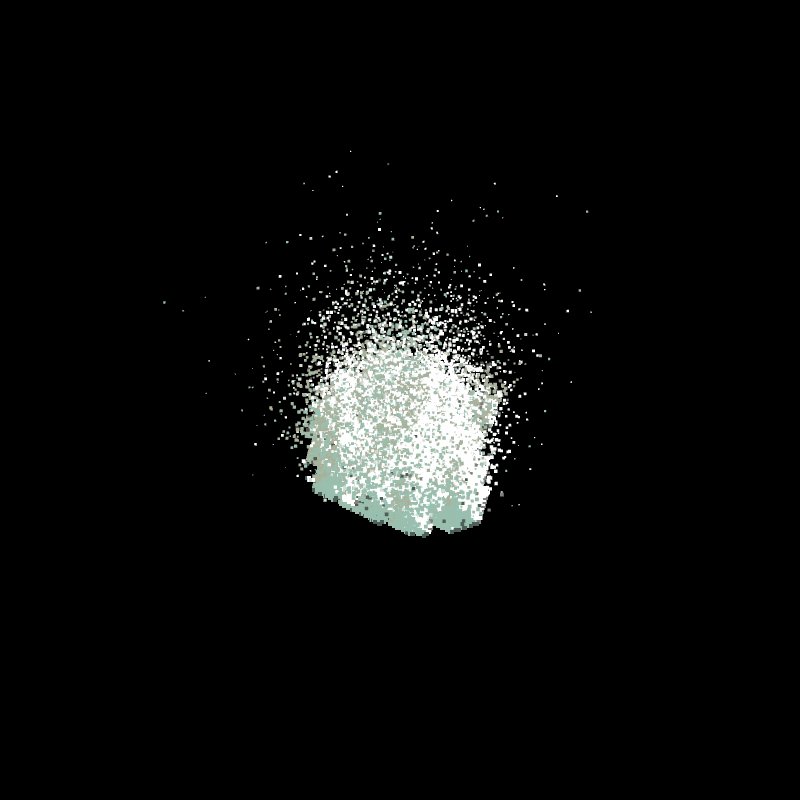
Pixel sorting (credit: Melissa Wiederrecht)A visual exploration of pixel disintegration. Instead of classic linear pixel sorting, this animation simulates an erosion of form — a kind of digital decay where the structure collapses from within, pixel by pixel, as if deconstructed by a force from another dimension.

Pixel sorting with digital decay