The Flow of Truchet Patterns.
A generative homage to Truchet’s timeless tiles, bringing classic grid patterns to life with fluid, noise-driven animation, echoing the natural flow of water.
The Essence of (uni)form
The unique appeal of (uni)form lies in its fluid animation, reminiscent of a river’s gentle flow. Each shape in this generative piece moves organically, as if propelled by an invisible current. This effect is created using Perlin noise, a type of natural randomness often used in generative art to simulate smooth, wave-like motions. The result is a piece that feels both alive and harmonious, with each element subtly shifting in rhythm, much like water over stones.
The Beauty of Grid Patterns
The concept for (uni)form originated from my fascination with grid patterns.As a teacher, I often introduce my students to the basics of coding grids in creative programming, especially with p5.js. Grids are a foundational element in generative design because they offer structure and stability—a canvas where countless variations can unfold. In (uni)form, each element is positioned on a grid, creating a stable base that still allows for fluid, unpredictable movement.
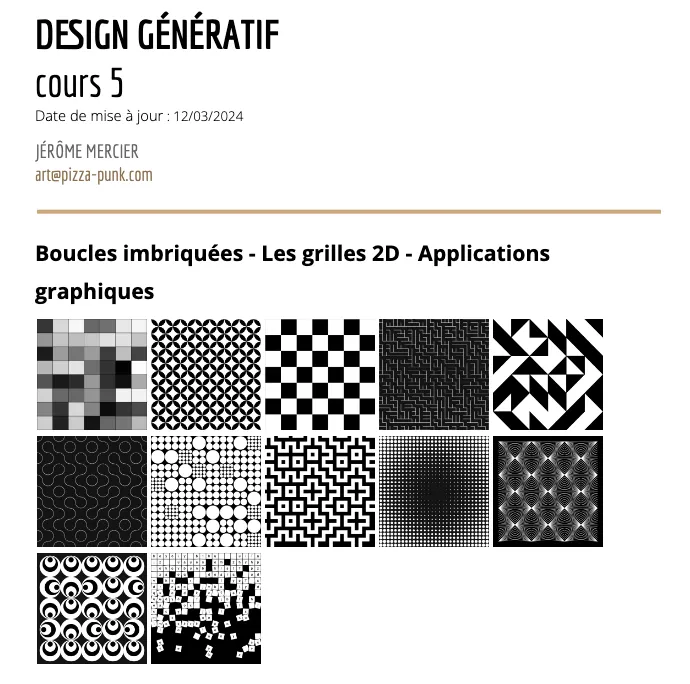
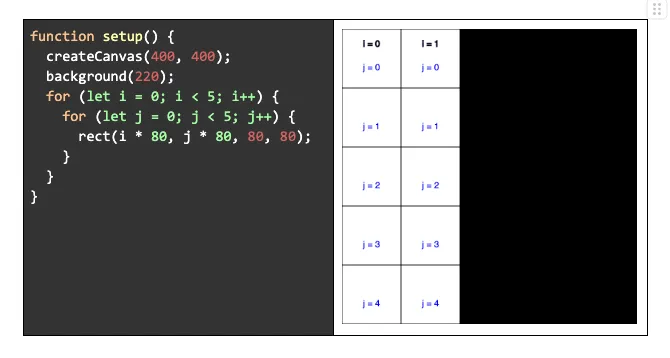
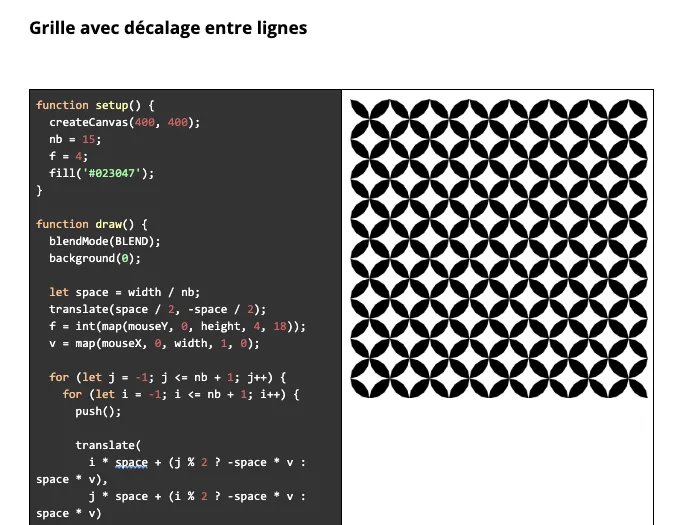
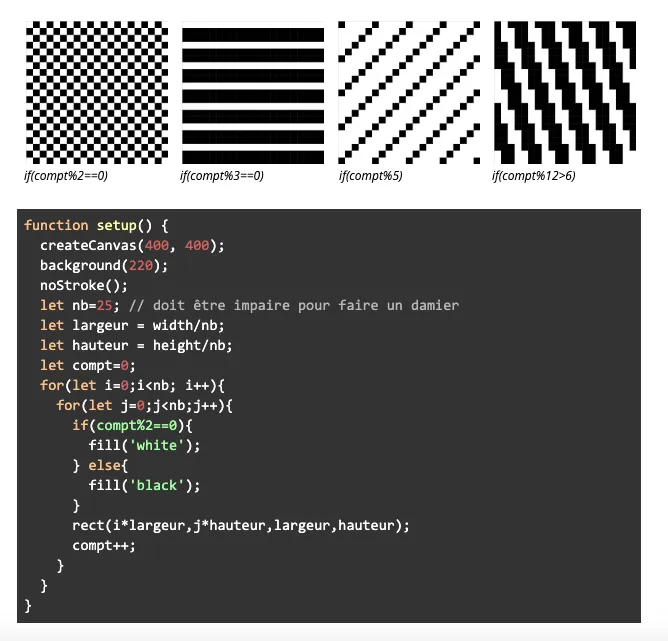
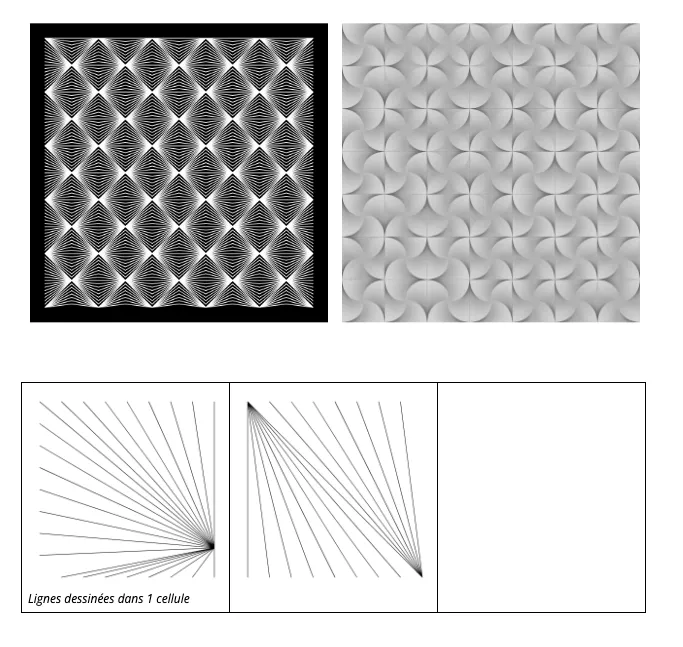
Here some excerpt from my course on 2D grids

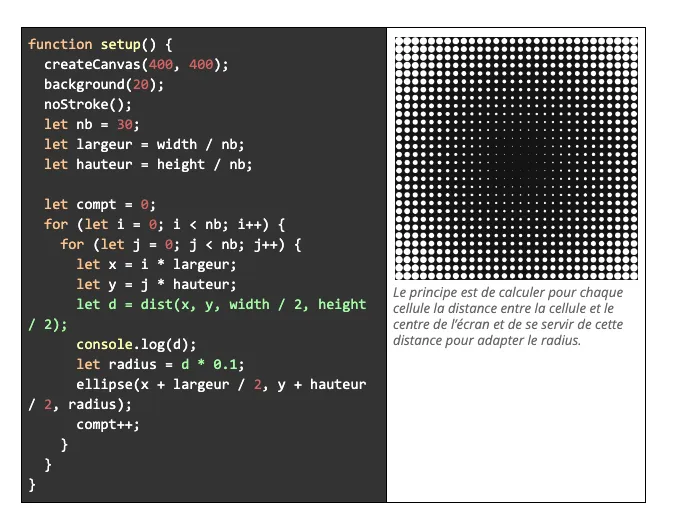
Excerpt from my course on 2D grids

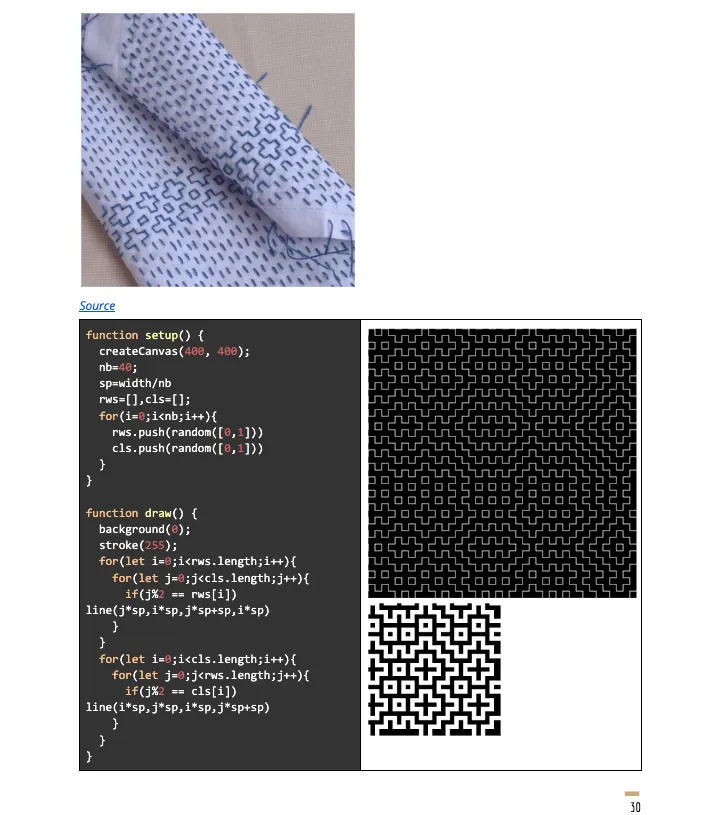
Excerpt from my course on 2D grids

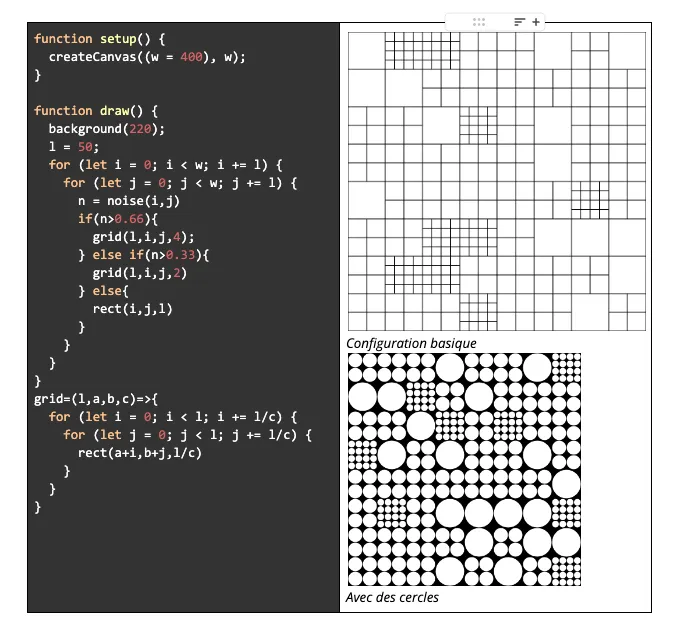
Excerpt from my course on 2D grids

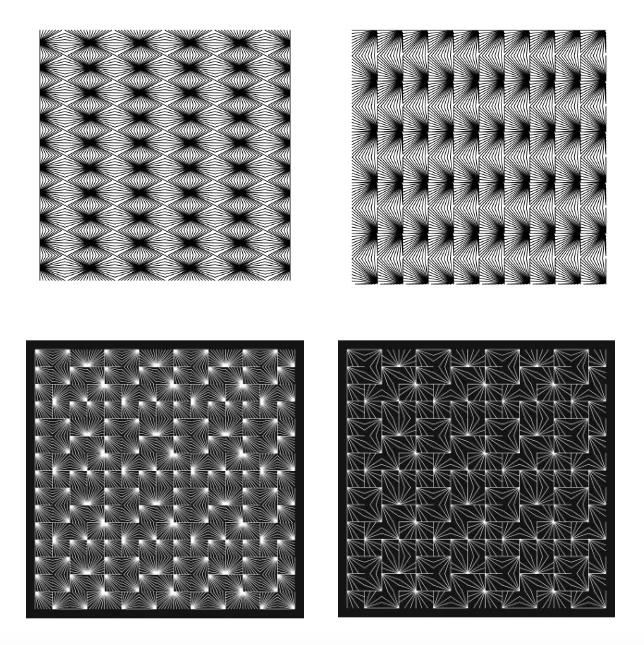
Excerpt from my course on 2D grids

Excerpt from my course on 2D grids

Excerpt from my course on 2D grids

Excerpt from my course on 2D grids

Excerpt from my course on 2D grids

Excerpt from my course on 2D grids
A Nod to Truchet’s Tiles
One of the most iconic grid-based patterns in history is the work of Sébastien Truchet, a French monk and mathematician from the 18th century. Living in Lyon, where Truchet himself once walked, I feel a deep connection to his work. In 1722, Truchet published "Méthode pour faire une infinité de desseins differens" ("Method for Creating an Infinite Variety of Designs"), in which he introduced what we now call Truchet tiles—a modular approach to creating patterns that can be endlessly varied. Truchet’s tiles were an early form of algorithmic design, combining simple, repeated shapes to create complex patterns.
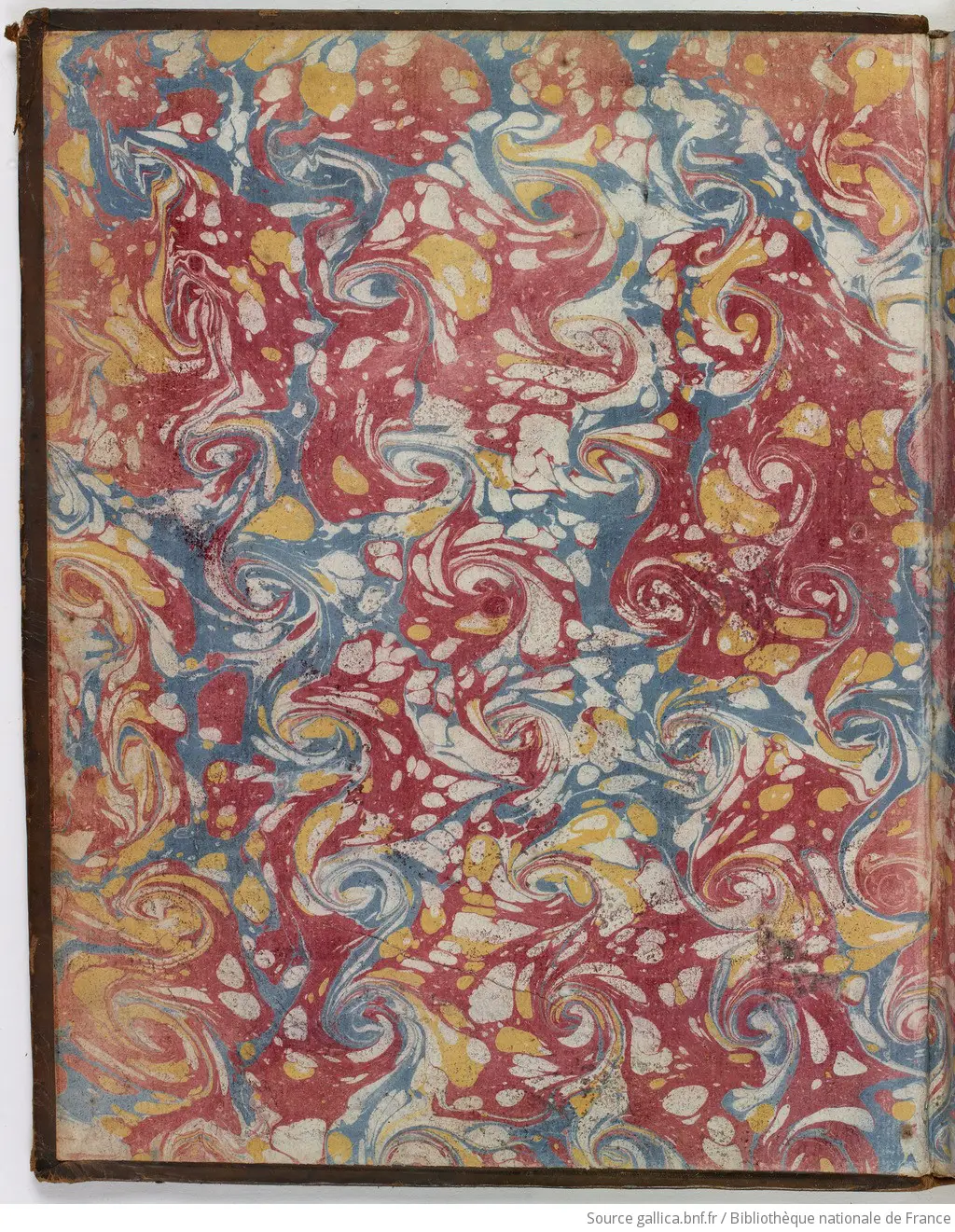
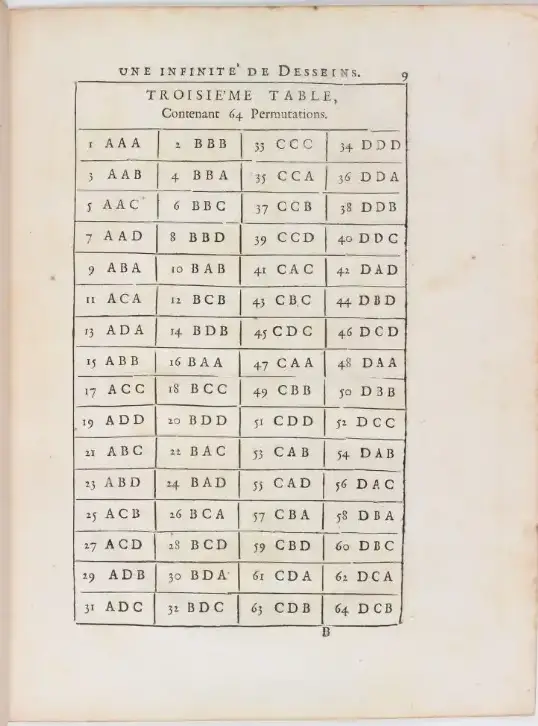
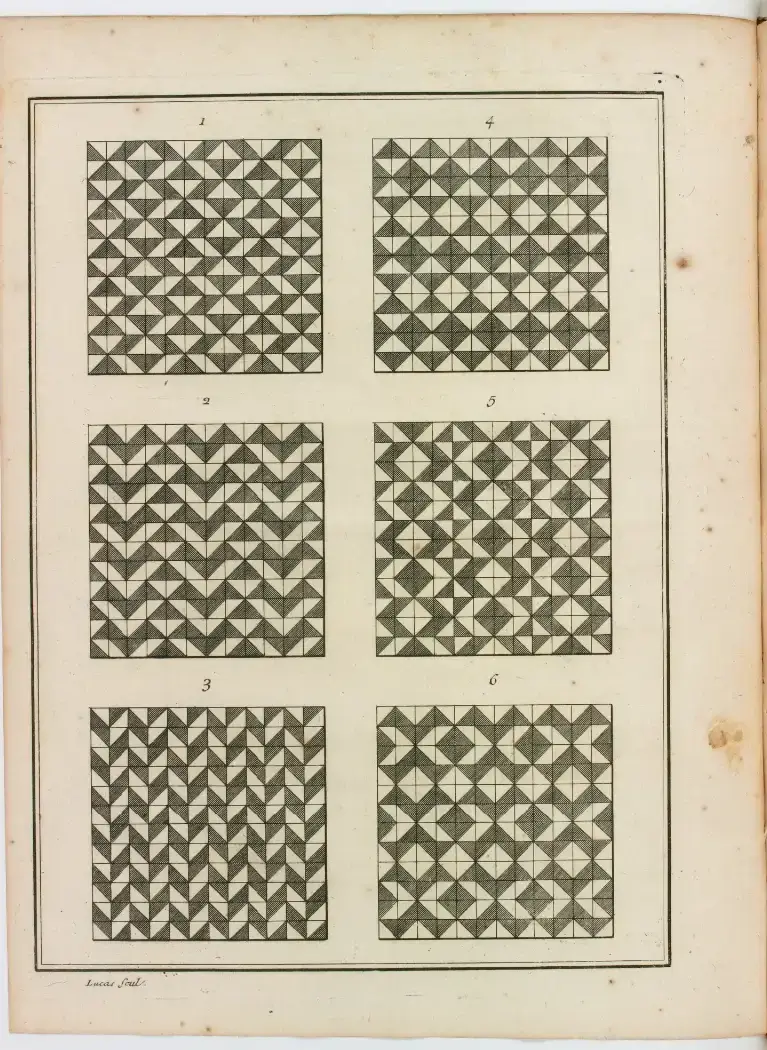
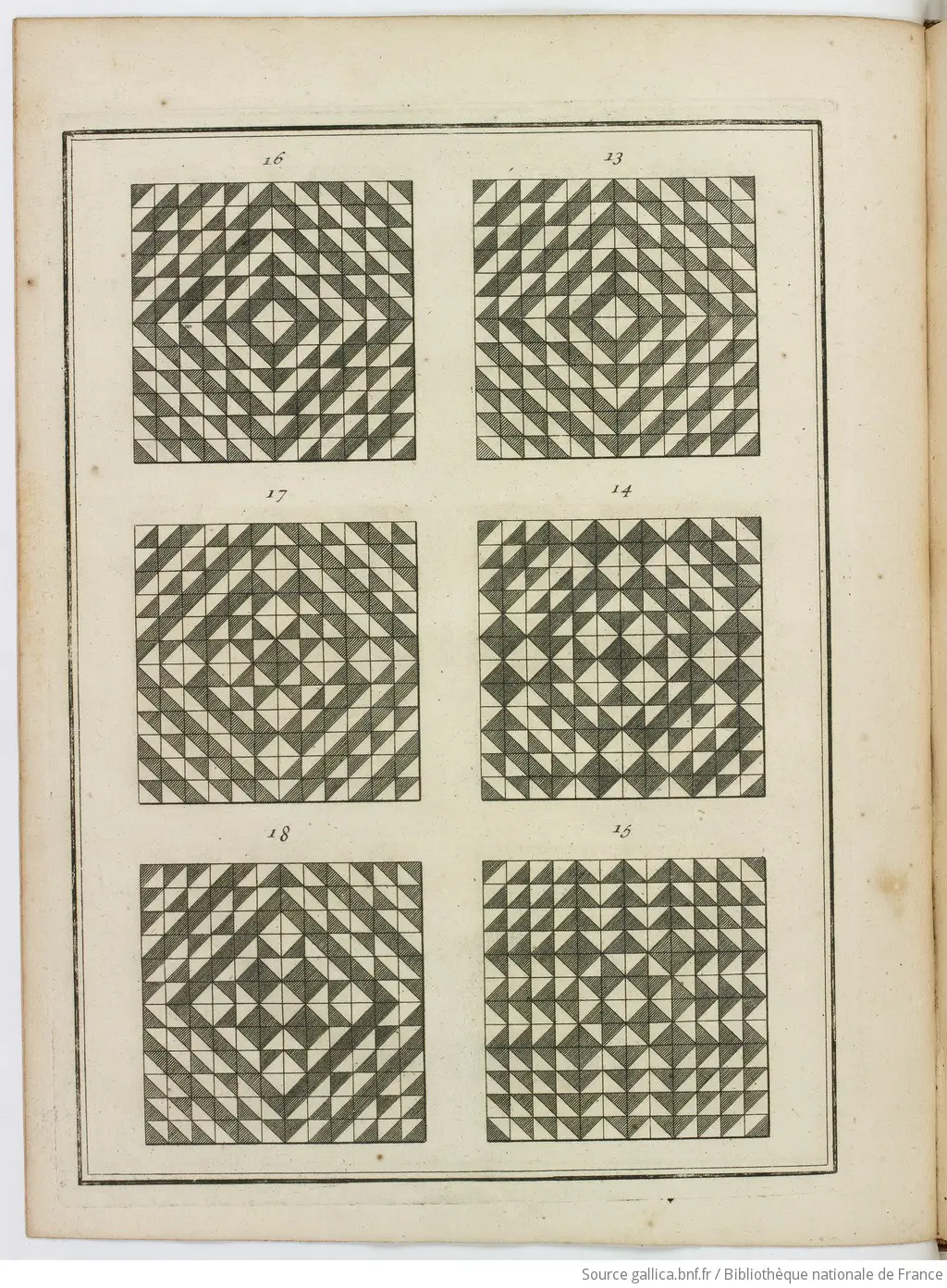
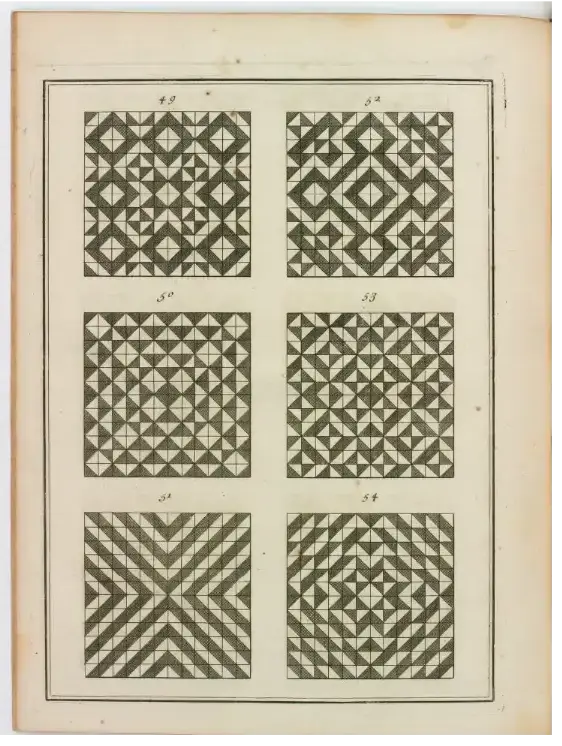
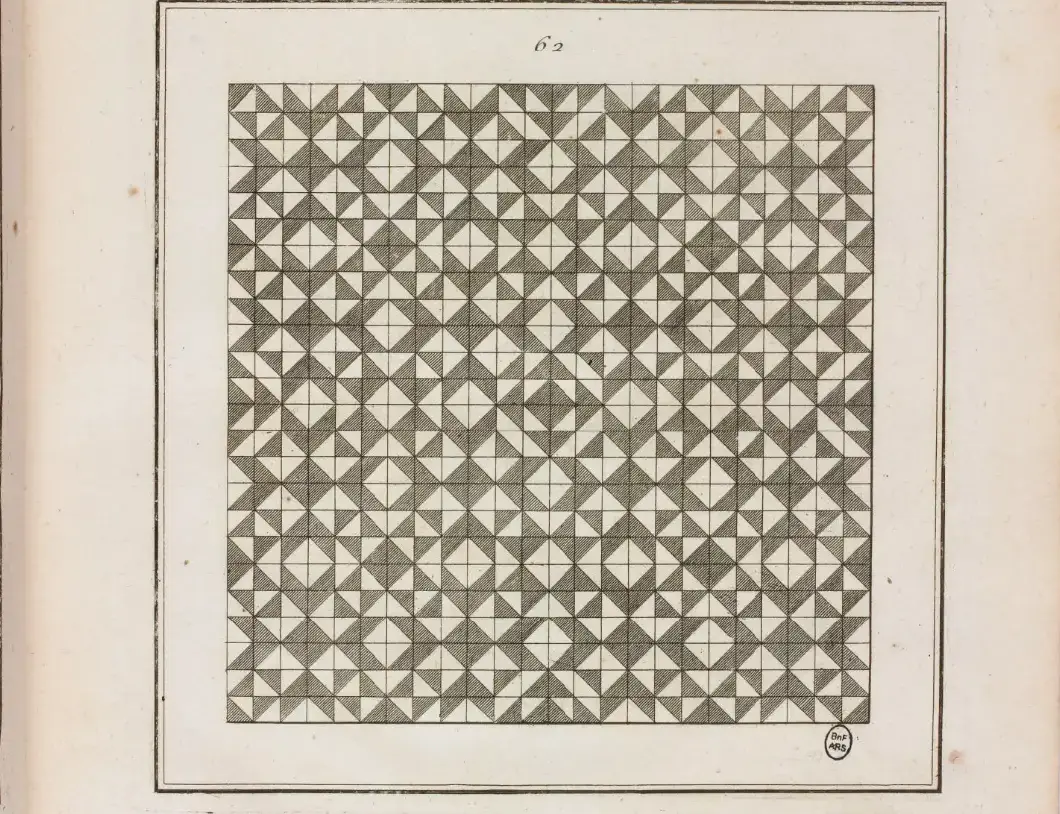
Method for Creating an Infinite Variety of Designs
Author : Douat, Dominique & Truchet, Sébastien (Jean en religion le P Sébastien carme).

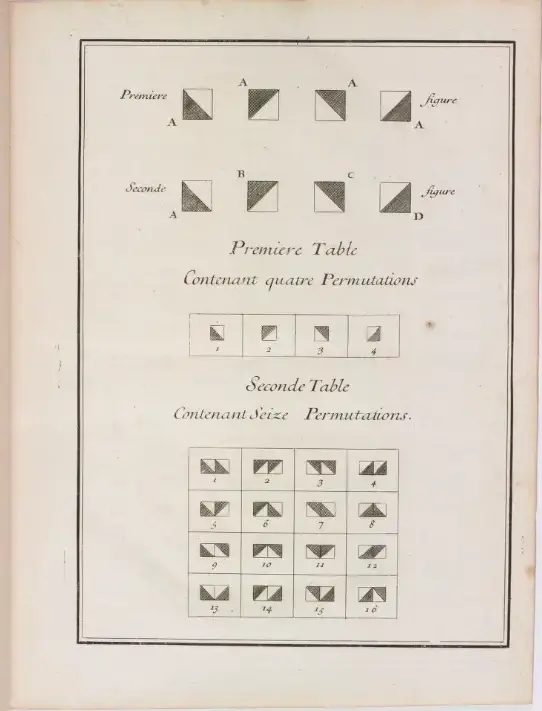
Excerpt from ...

Excerpt from ...

Excerpt from ...

Excerpt from ...

Excerpt from ...

Excerpt from ...

Excerpt from ...

Excerpt from ...
Method for Creating an Infinite Variety of Designs on Gallica (BNF)
Pattern Possibilities
Note: This is a simplified calculation. In reality, the combinations are exponentially more significant, as overlapping and interplay between patterns create additional layers of variation.
1. Base Pattern Variations
Starting with 16 distinct base patterns.

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...

Pattern example ...
2. Display and Contrast Combinations
Each base pattern can be modified by:
- 4 display modes ("none", "rounded", "horizontal", "vertical")
- 4 contrast variations (black/black, white/white, black/white, white/black)

For each base pattern, this results in:
4 display modes × 4 contrast variations = 16 variations per pattern
3. Total Pattern Combinations (no combinaison of 2 patterns)
Combining the base patterns with their display and contrast variations:
16 base patterns × 16 variations per pattern = 256 unique combinations
4. Grid Composition
Each of these 256 combinations is displayed on a 28 × 37 grid of cells, where each cell (or tile) has 4 possible rotation angles.
41036 possible configurations for one grid.
5. Grand Total of Pattern Possibilities
Combining the grid configurations with the total pattern combinations, we get:
256 unique combinations × 41036 = a number beyond comprehension
Combining two patterns, the total becomes:
(256 × 41036) × (256 × 41036), or equivalently:
65,536 × 42072 unique configurations for two patterns on a single page.
Comparison: Generative Possibilities vs. Atoms in the Universe
Estimates suggest there are about 1080 atoms in the observable universe.
The generative system with one pattern creates 41036 possibilities, which is vastly larger.
In the static design composition, there are more possibilities in this generative system than there are atoms in the universe.Bringing Truchet Tiles to Life with Animation
With (uni)form, I wanted to breathe life into Truchet’s legacy by adding a modern twist: animation. Each tile on the grid shifts subtly in size, guided by a Perlin noise function . This noise function introduces smooth, random values that change over time, giving each element in the grid a natural, flowing motion. By applying noise to tile sizes, the static grid of Truchet tiles transforms into a dynamic, living pattern that feels organic and mesmerizing.
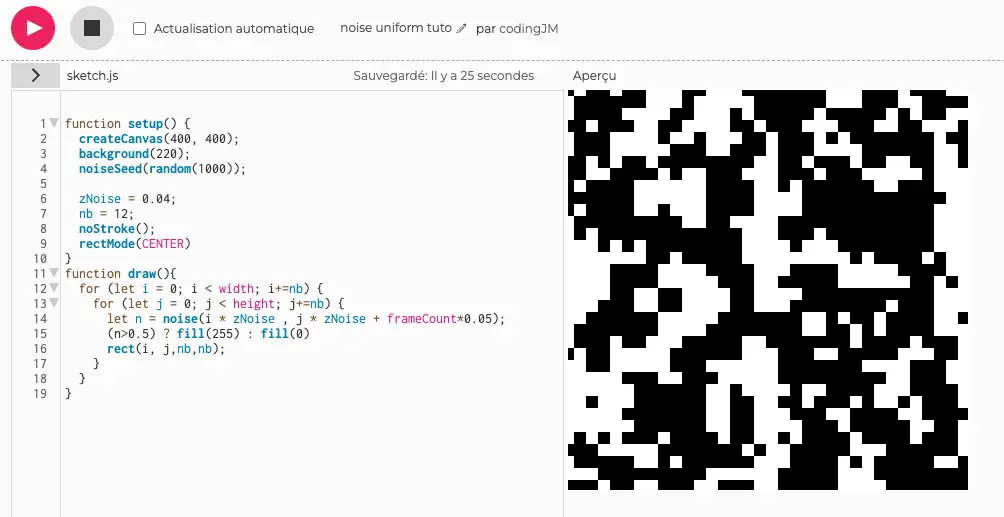
A Perlin noise on a 2D grid with p5.js

A Perlin noise on a 2D grid in the p5.js editor

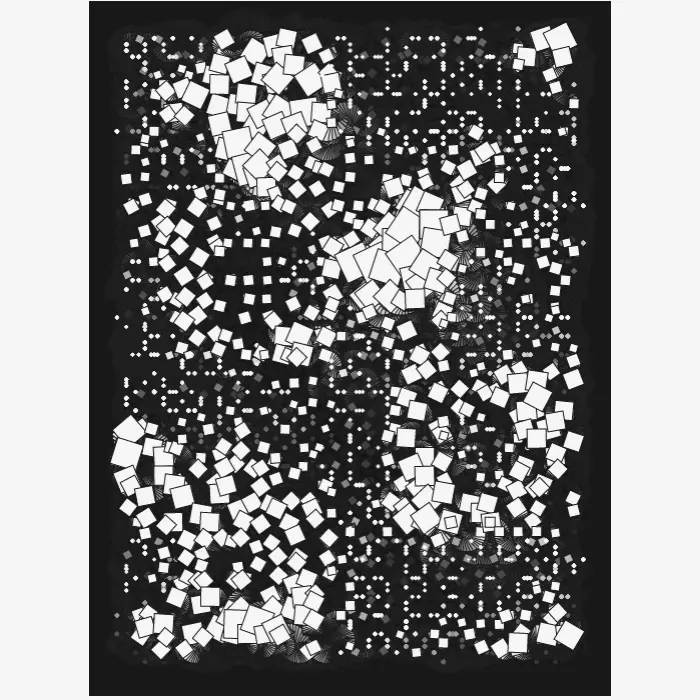
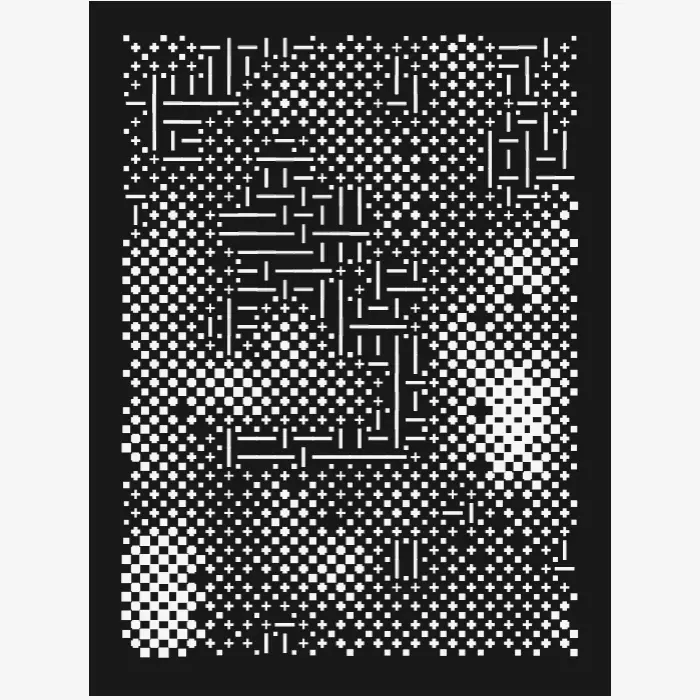
A Perlin noise with Truchet tiles pattern
An Homage to Algorithmic Art
Through (uni)form, I aim to pay tribute to one of the earliest forms of algorithmic design, while simultaneously pushing it into the digital realm.
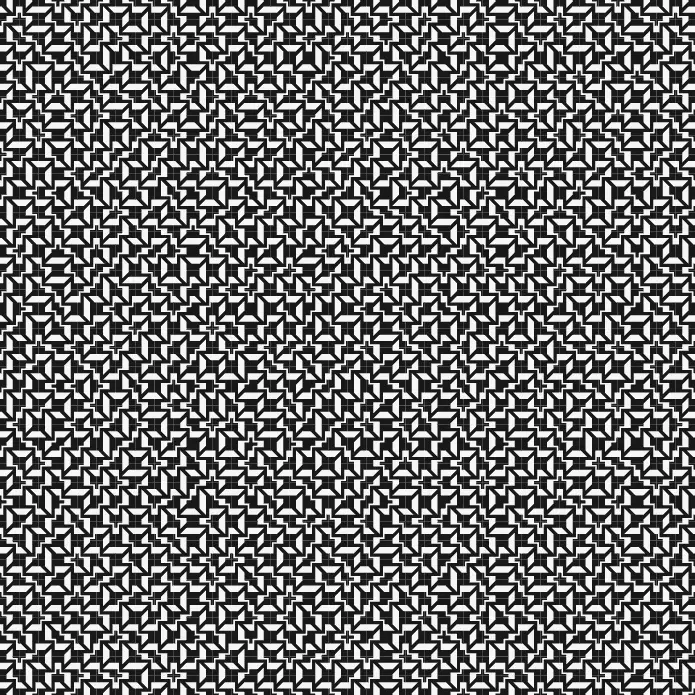
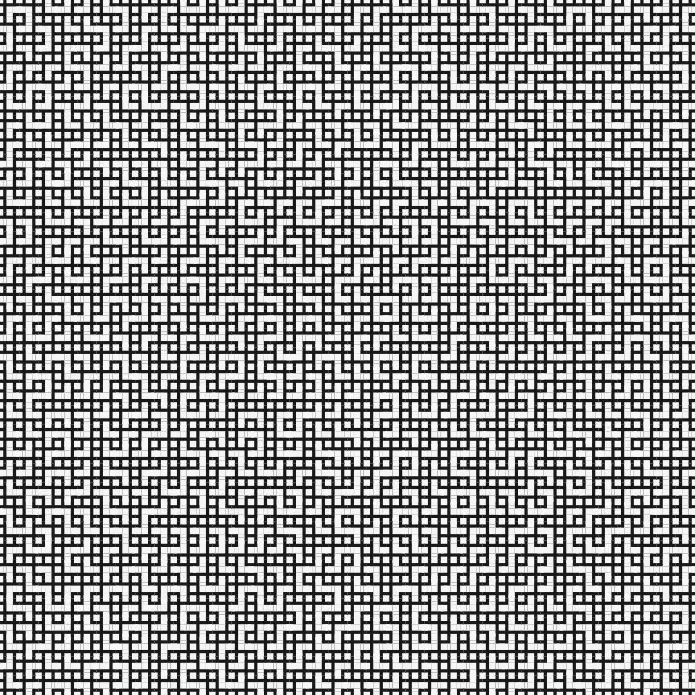
Some results
177 variations minted

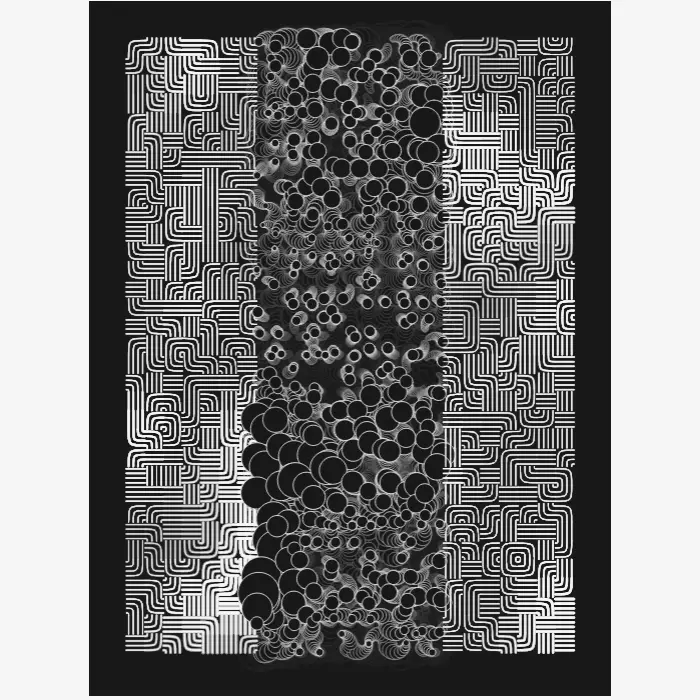
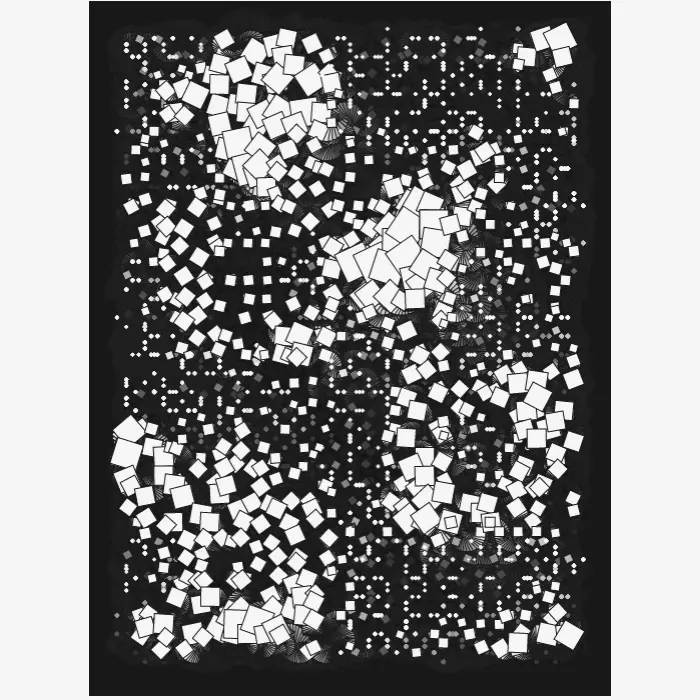
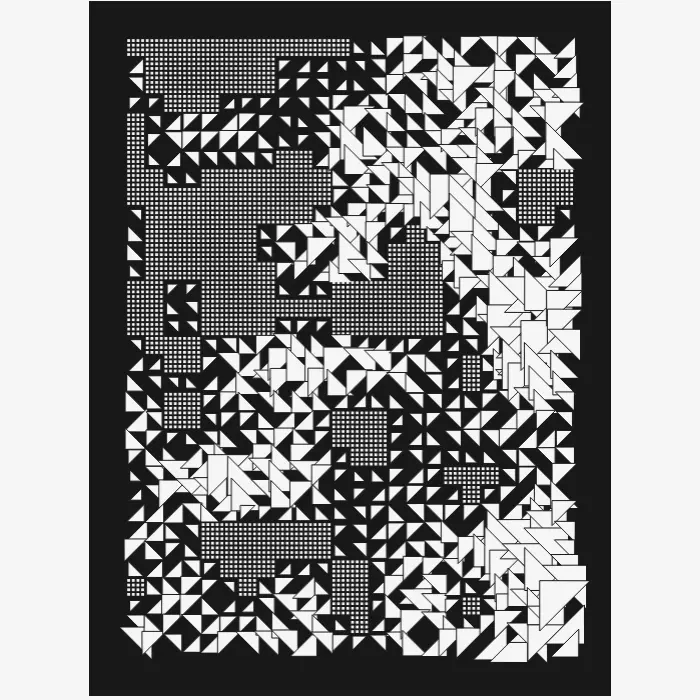
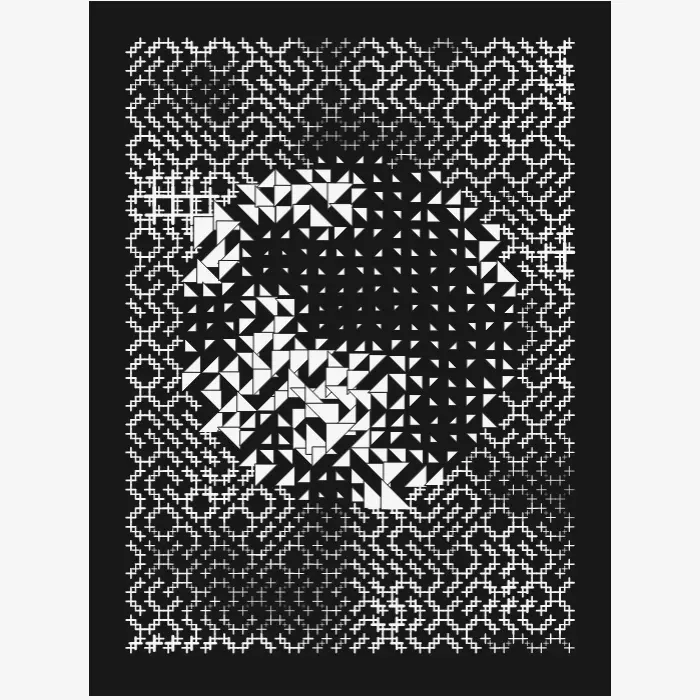
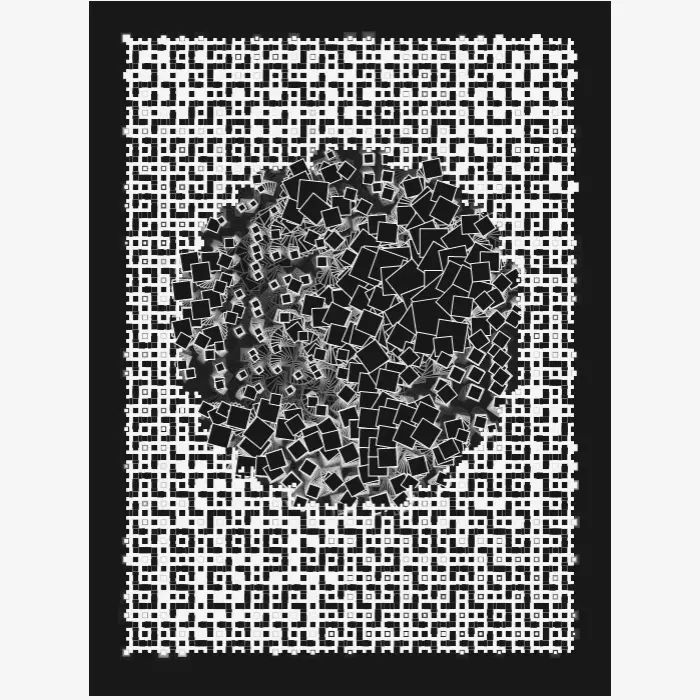
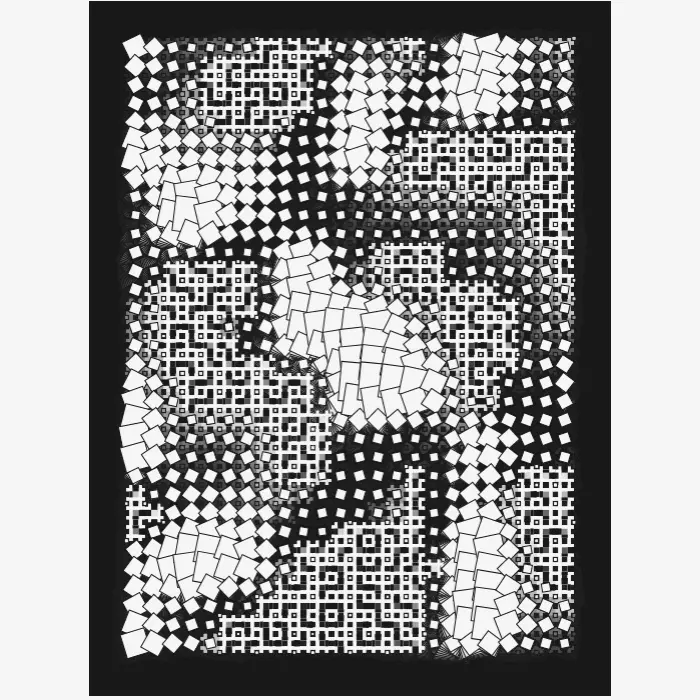
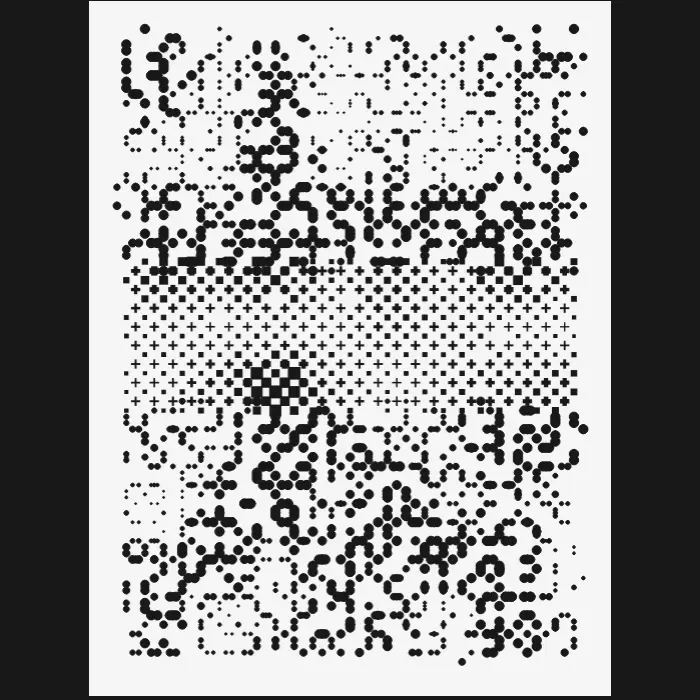
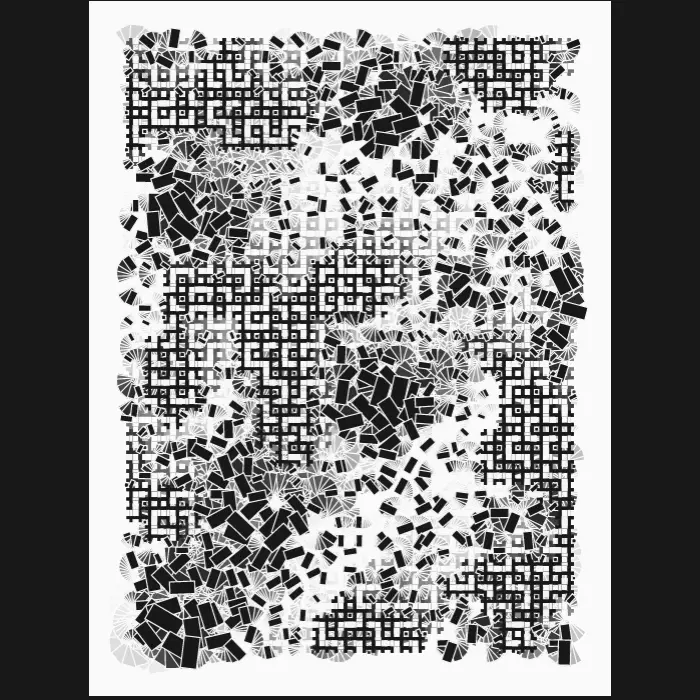
Seed: uniform45

Seed: uniform1

Seed: uniform174

Seed: uniform161

Seed: uniform159

Seed: uniform157

Seed: uniform152

Seed: uniform144

Seed: uniform78

Seed: uniform58

Seed: uniform54

Seed: uniform52

Seed: uniform47

Seed: uniform36

Seed: uniform22

Seed: uniform18

Seed: uniform124

Seed: uniform111

Seed: uniform109

Seed: uniform100

Seed: uniform95

Seed: uniform90

Seed: uniform147

Seed: uniform70
Final Reflections
By combining randomness, precise control over movement, and an evolving palette of colors and lights, I aim to create an experience that feels both organic and dynamic. In many ways, it’s a journey to express something deeply felt, something that only the design of the form itself can capture—an intangible sensation that emerges as the shapes and patterns come to life, revealing what words alone cannot convey.
If you enjoy this project, you can acquire exclusive edition as an NFT on FXHash. Each generated NFT is unique and carries with it a little piece of me, woven into the code and design.
Thanks for sticking around till the end!